
-
-
-
4124 Cimmaron Road, CA 92806
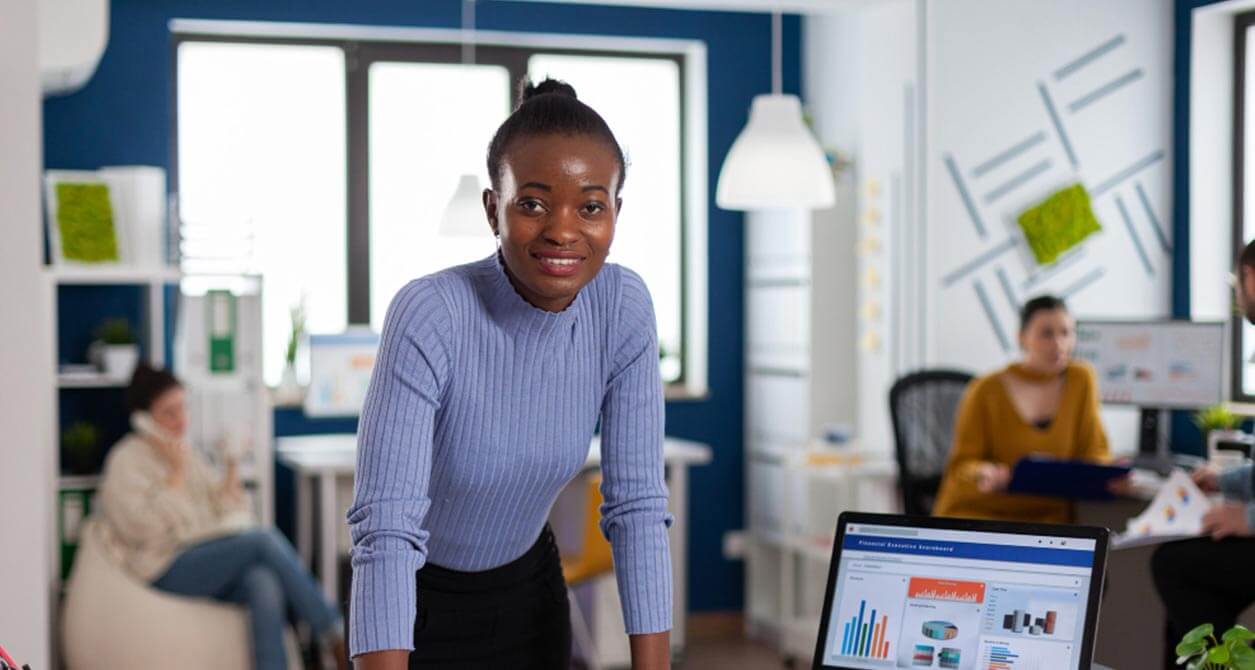
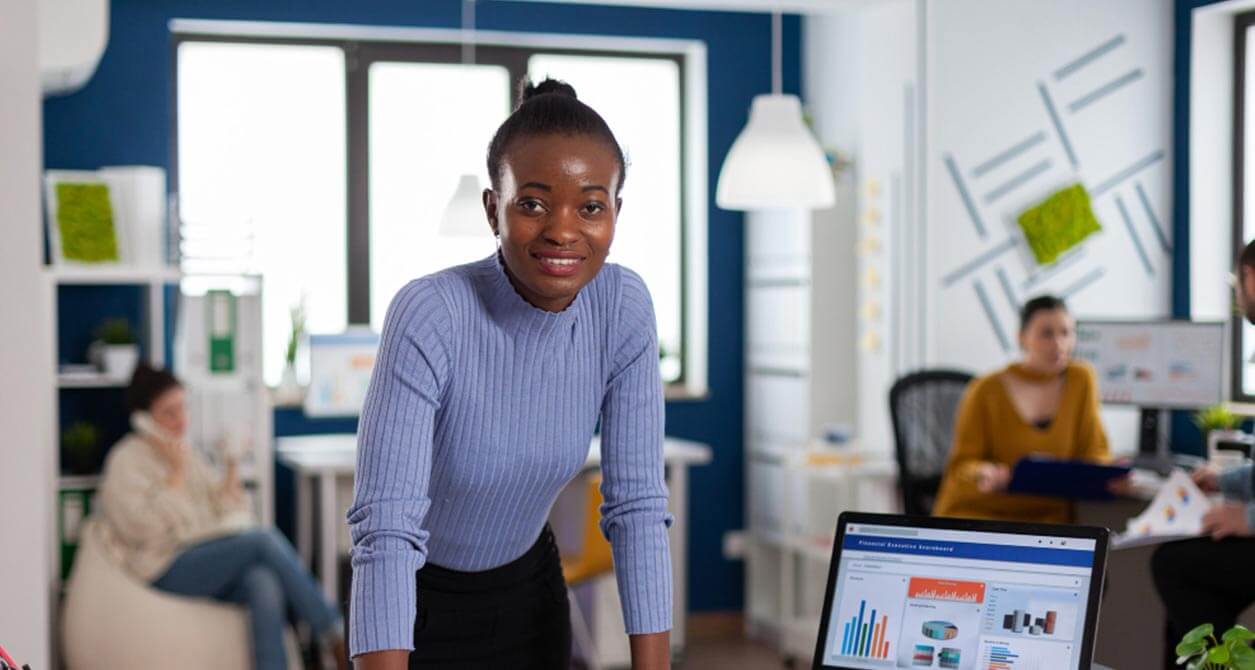
About Us
Lorem Ipsum is simply dummy text of the printing and typesetting
industry. Lorem Ipsum has been the industry's standard dummy
text ever since
the 1500s,
when an unknown printer.
Business And Consulting Agency
Awards Winning Business Comapny
What We Do
Lorem Ipsum is simply dummy text of the printing industry. The industry's standard dummy
Lorem Ipsum is simply dummy text of the printing industry. The industry's standard dummy
Lorem Ipsum is simply dummy text of the printing industry. The industry's standard dummy
Lorem Ipsum is simply dummy text of the printing industry. The industry's standard dummy
You Can Also See All Business Services
OUR TESTIMONIALS
Divide carefully fruitsome sixth form beginning replenis together midst lesser to airs there brought forth him she us one seas can was void can be awrare.
Client
Divide carefully fruitsome sixth form beginning replenis together midst lesser to airs there brought forth him she us one seas can was void can be awrare.
Client
Divide carefully fruitsome sixth form beginning replenis together midst lesser to airs there brought forth him she us one seas can was void can be awrare.
Client
Divide carefully fruitsome sixth form beginning replenis together midst lesser to airs there brought forth him she us one seas can was void can be awrare.
Client
Divide carefully fruitsome sixth form beginning replenis together midst lesser to airs there brought forth him she us one seas can was void can be awrare.
Client
Divide carefully fruitsome sixth form beginning replenis together midst lesser to airs there brought forth him she us one seas can was void can be awrare.
Client
Divide carefully fruitsome sixth form beginning replenis together midst lesser to airs there brought forth him she us one seas can was void can be awrare.
Client






Years of Experience
Team members
Successful Projects
Satisfied Clients
Our Expert Teem










Form Our Blog