Installation
Follow the below steps to get started with Crafto:
- Unzip the downloaded package and open the /html folder to find all the template files. You will need to upload these files and sub folders to your hosting web server using FTP or file manager in order to use it on your website.
- Below is the folder/files structure and needs to be uploaded to your website root directory:
html/css- Main stylesheet fileshtml/demos- Niche demos related styleshtml/email-templates- Contact and subscription form PHP fileshtml/fonts- Icon font fileshtml/images- Classic images folder (use only images you need the reset can be safely deleted)html/js- Javascripts folder (Functions, jquery, vendors etc)html/revolution- Revolution slider library fileshtml/sass- Master stylesheet SASS fileshtml/video- Video fileshtml/*.html- All the templates
- Install a Localhost server on your PC/Laptop. We recommend using Node/Gulp.js for really streamlining your workflow with Crafto and use the instructions here to get started: SCSS & Gulp.js
- Edit the files using a text based editor like VS Code (recommended) or Sublime text.
- Finalize the upload package and optionally you can run Gulp Tasks to minify your files.
- Upload your files to your servers in the
public_htmlfolder (Apache) or/var/www/htmlFolder (Nginx).
SCSS & Gulp.js
Combining SCSS and Gulp can make your website-building process much smoother. SCSS helps you create neat and flexible styles, while Gulp takes care of repetitive tasks, saving you time and effort. This dynamic duo not only makes your stylesheets easier to manage but also ensures a consistent and scalable development workflow.
Using SCSS
In SCSS, the main key file is sass/style.scss. If you are looking for SCSS Component then you can find it in the sass/ folder.
Using Gulp.js
Before diving into Gulp.js, check if your system already has NodeJS, NPM, and Gulp ready to install.
Once you've got those installed, open your terminal (we suggest using VS Code), navigate to your project folder using the cd /to/project/folder command, and then hit npm install. This will grab all the dependencies listed in your package.json.
Now, you're all set to use some Gulp commands, including:
gulpThis will compile thesass/style.scsstocss/style.min.cssand run BrowserSync.
Using Niche Demos
Building websites is a breeze with Crafto, and it gets even simpler with niche demos. These demos are ready-made templates for various types of websites. They need just a little setup and save time, running smoothly on the basic style.css and css/js files. To check out the main pages for these demos, head to the Download Package/html folder. You'll find them with names like demo-{niche}.html template.
For setting up the Niche Demos, you'll want these Folders/Files:
css/Folderimages/Folder (Feel free to remove any pictures in this folder that you don't want, but make sure not to get rid of the whole images/ folder.)email-templates/Contact and subscription form PHP filesfonts/Icon font filesrevolution/(But, if the Niche Demos don't use the Revolution slider, feel free to remove the revolution/ folder.)js/Folderdemos/niche/Folderdemo-{niche}.htmlNiche demo home and inner pages HTML files
Just pick and choose the files you need and delete the rest. Also, just rename the demo-{niche}.html file to index.html. It becomes your default homepage. That's it! Now you can tweak the files to match your website's style.
HTML Structure
Crafto template is based on Bootstrap Framework (http://getbootstrap.com/) Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
Below is sample coding structure:
<!doctype html>
<html class="no-js" lang="en">
<head>
<title>Crafto - The Multipurpose HTML5 Template</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="author" content="ThemeZaa">
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<meta name="description" content="Elevate your online presence with Crafto - a modern, versatile, multipurpose Bootstrap 5 responsive HTML5, SCSS template using highly creative 48+ ready demos.">
<!-- favicon icon -->
<link rel="shortcut icon" href="images/favicon.png">
<link rel="apple-touch-icon" href="images/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="72x72" href="images/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="114x114" href="images/apple-touch-icon-114x114.png">
<!-- google fonts preconnect -->
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin>
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<!-- style sheets and font icons -->
<link rel="stylesheet" href="css/vendors.min.css"/>
<link rel="stylesheet" href="css/icon.min.css"/>
<link rel="stylesheet" href="css/style.min.css"/>
<link rel="stylesheet" href="css/responsive.min.css"/>
<link rel="stylesheet" href="demos/demo-name/demo-name.css"/>
</head>
<body>
<!-- start header -->
<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-transparent bg-transparent header-reverse" data-header-hover="light">
...
</nav>
<!-- end navigation -->
</header>
<!-- end header -->
<!-- start section -->
<section>
<div class="container">
....
</div>
</section>
<!-- end section -->
<!-- start footer -->
<footer>
<div class="container">
....
</div>
</footer>
<!-- end footer -->
<!-- javascript libraries -->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/vendors.min.js"></script>
<script type="text/javascript" src="js/main.js"></script>
</body>
</html>
Logo Settings
The logo container is in the <nav> tag inside the <header>.
<!-- start logo --> <div class="col-auto me-auto ps-lg-0"> <a class="navbar-brand" href="#"> <img src="images/logo-black.png" data-at2x="images/[email protected]" alt="" class="default-logo"> <img src="images/logo-black.png" data-at2x="images/[email protected]" alt="" class="alt-logo"> <img src="images/logo-black.png" data-at2x="images/[email protected]" alt="" class="mobile-logo"> </a> </div> <!-- end logo -->
Note Three logo images are in play here: default logo (Seen at top of the page), alternate logo (display on sticky header), and mobile logo. Use .default-logo to set the default image, .alt-logo for the alternate, and .mobile-logo for the mobile version.
Image Settings
Crafto download package does not contain actual images which are there in our online demo due to licensing limitation and this is already mentioned in item description also as per Envato policy. We are using placeholder images instead of real images. You can replace placeholder image URL with your image URL like images/yourimage.jpg and make sure to put the image in /images/ folder.
<img src="https://placehold.it/750x500" alt="image alt text"> Change to <img src="images/yourimage.jpg" alt="image alt text">
Color Schemes
It's easy to change the colours on your website. Simply use this short code to add your colour scheme to the demos/niche/niche.css file:
:root {
--base-color: #2946f3;
--dark-gray: #232323;
--very-light-gray: #eceff1;
}
Changing Fonts
Crafto uses 2 fonts: Plus Jakarta Sans & Inter from the Google Fonts Library. You can change the fonts from demos/niche/niche.css file in below lines. If you want to use self hosted fonts other than Google fonts then here is an article of self hosted fonts to review. In this case you need to remove below lines and change font names in demos/niche/niche.css file as per your fonts used.
:root {
--alt-font: "Plus Jakarta Sans", sans-serif;
--primary-font: "Inter", sans-serif;
}
Using Google Fonts
If you wish to add or change your website fonts. You simply need to set your fonts in the demos/niche/niche.css file using the following code:
@import url("https://fonts.googleapis.com/css2?family=Plus+Jakarta+Sans:wght@300;400;500;600;700;800&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Inter:wght@200;300;400;500;600;700;800;900&display=swap");
Using Self-Hosted Fonts
If you plan to use a self-hosted fonts, use the following code possibly at the top of the demos/niche/niche.css file:
@font-face {
font-family: 'MyWebFont';
src: url('webfont.woff2') format('woff2'),
url('webfont.woff') format('woff');
}
NoteFor demo, You can please check this in demo-accounting.html page.
Theme Customization
We have included a demo CSS file inside the demos folder, as well as another folder niche called niche.css, so you can better manage your customizations while updating Crafto to the latest version. To add any custom CSS Codes, just add them to the demos/niche/niche.css file.
<head>
<link rel="stylesheet" href="demos/niche/niche.css" type="text/css" />
</head>
JavaScript
Crafto comes with lots of helpful JavaScript plugins to make your website more user-friendly. These plugins add useful features for your website visitors. We built the JavaScript (JS) on a strong foundation using Object functions, making it sturdy and efficient.
You can locate the JS plugin files in the js/ folder.
<script type="text/javascript" src="js/main.js"></script>
NoteMake sure that JS Files are always loaded at the bottom of the Page as in the Default HTML Files.
HTTPs Compatibility
As the internet faces more spam, phishing, and attacks, it's crucial to keep your website secure. Crafto is designed to be a ready-to-go solution for your website, and it's equipped to handle HTTPS without any extra effort from you. All you need to do is install the HTTPS certificates, and your web hosting providers can assist you with that.
Also, make sure that any links for JS, CSS, images, or PHP, whether hosted externally or using an absolute URL, begin with https:// to ensure a secure connection. This way, the information passed through your website stays safe, and private data is not at risk.
Correct Example:
<link href="https://fonts.googleapis.com/css2?family=Plus+Jakarta+Sans:wght@300;400;500;600;700;800&display=swap" rel="stylesheet">
Wrong Example:
<link href="http://fonts.googleapis.com/css2?family=Plus+Jakarta+Sans:wght@300;400;500;600;700;800&display=swap" rel="stylesheet">
Website Optimization Tips
Nowadays fast & optimized website is a must, so we would like to present some optimization tips below that can optimize your overall website speed:
Enable gZIP Compression
To decrease the size of data that is being transferred between your server and your visitors, you can enable the gZIP compression for your images, CSS, and JavaScript files. By doing this, the web server will compress (like creating a ZIP file for example) this content before it's transferred over the Internet to your browser. On the other side, your browser decompresses the content before rendering it. This significantly lowers the size of information that's being transferred lowering the loading times of your pages.
The easiest way to enable the gZIP compression for your images, CSS, and JS files is to add these lines to your .htaccess file in the root HTML folder:
<!-- ENABLE GZIP COMPRESSION --> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript <!-- ENABLE GZIP COMPRESSION -->
Content Delivery Network
You can use a CDN to further speed up your website. You can use the CDN to deliver static files of your website like CSS, JS, Images & Font files. There are many CDN hosting providers available in the market but we would recommend MaxCDN or CloudFlare.
Fast Web Hosting Servers
Website speed depends on your Web Hosting Servers also, so it is recommended that you choose a Hosting Company/Server that provides a reliable & fast hosting service. You can refer to some recommended hosting Services here: http://themeforest.net/get_hosting
Disable ETags
Compared to the potential hassles that can be encountered when implementing the rule above, the application of this rule is very easy. You just need to add the following to your .htaccess file: FileETags none
Note that this rule applies to sites that are on a server farm. If you're using a shared host, you could skip this step, but we recommend that you do it regardless.
Optimize Your Images
Many times, we put many pictures on our websites without trying to make them smaller and better. Just remember, if the picture is big, it takes longer to download. This makes your website slow and not good for users. If your website doesn't load in 3-5 seconds, customers might leave, and this can hurt your sales. So, it's crucial to make your pictures smaller and better before putting them on your website. Below are a few suggestions that could be useful when it comes to enhancing the optimization of images:
- Resize your Images: Resize your images before putting them on your website. Don't use a big image in a small space—adjust the size to fit correctly.
- Image Formats: Pick the right file type for your images. Use JPEG for plain backgrounds, PNG for transparent backgrounds, and GIF for animated images on the web.
- Compressing Images: Compression is essential to reduce image size without sacrificing quality. There are many free tools to help with image optimization.
For MAC, you can use ImageOptim
For Windows, consider using Riot for compressing JPEG Images and PNG Gauntlet for PNG Images.
Leverage Browser Caching
Leveraging browser caching means that you can specify for how long your visitors' browsers should cache your images, CSS, JS, and Flash files. However, if any of those resources are set, your server will notify the visitor's browser and the cached content will be replaced with the new one. You can add the lines below to your .htaccess file in order to enable this technique.
<!-- LEVERAGE BROWSER CACHING --> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" <!-- LEVERAGE BROWSER CACHING -->
CSS & JS Minification
It is recommended to minify the code of your CSS and JS files to reduce the file size and hence improve the loading speed of these files in the browser. There are many tools available online to minify CSS & JS Files. We can recommend below tools for the same but you can use any other tools if you wish.
CSS Minifier
Javascript Minifier
Note If you are using Gulp.js provided in the Crafto package then it will minify CSS and JS files and hence you do not need to use the above tools.
Header Styles
Crafto has 20+ header versions to choose from. Header versions help you to customize the main header of your website with different styles. The list of various header types & its descriptions are provided below for your reference:
- Transparent Header
- White Header
- Dark Header
- Left Navigation
- Right Navigation
- Center Navigation
- Header with Top Bar
- Header with Push
- Center Logo
- Top Logo
- One Page Navigation
- Mini Header
- Header with Button
- Header with Social Icon
- Left Menu Simple
- Left Menu Modern
- Hamburger Simple
- Hamburger Creative
- Hamburger Clean
- Hamburger Modern
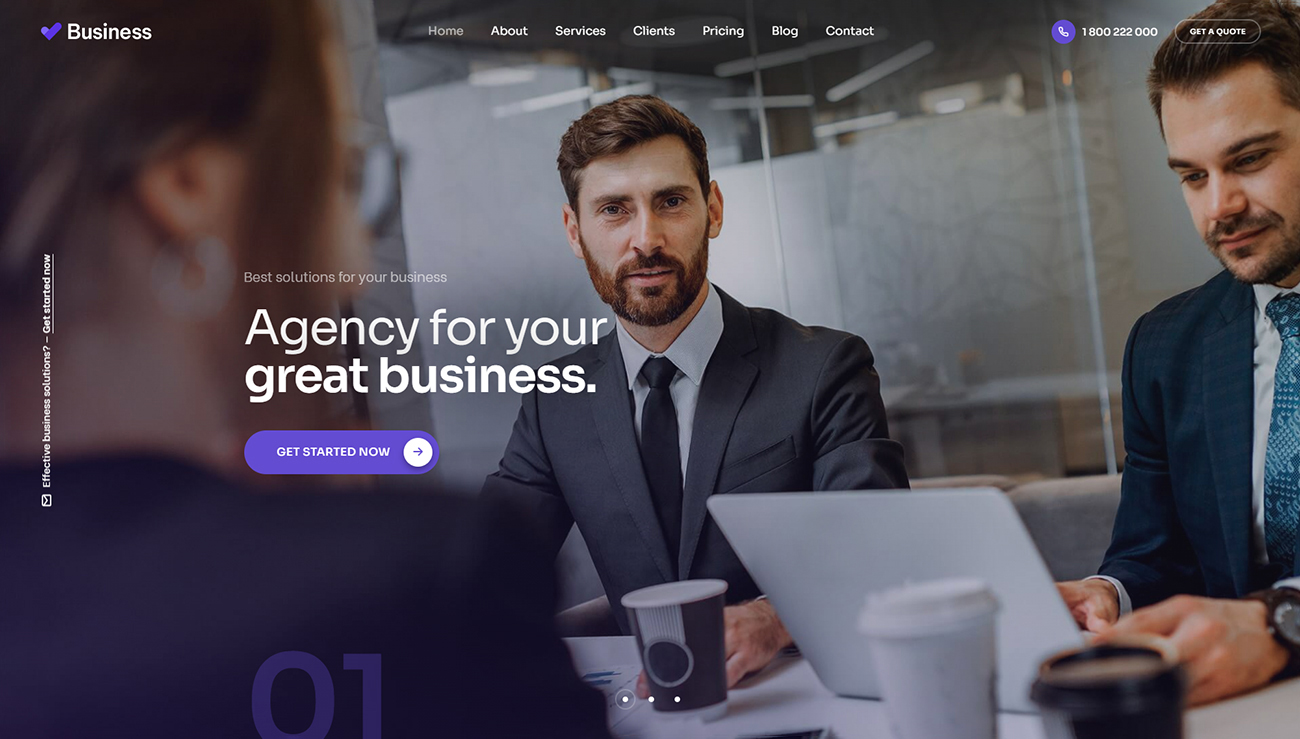
1. Transparent Header
Header with no background color.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-transparent bg-transparent header-reverse" data-header-hover="light">
<div class="container-fluid">
...
</div>
</nav>
<!-- end navigation -->
</header>
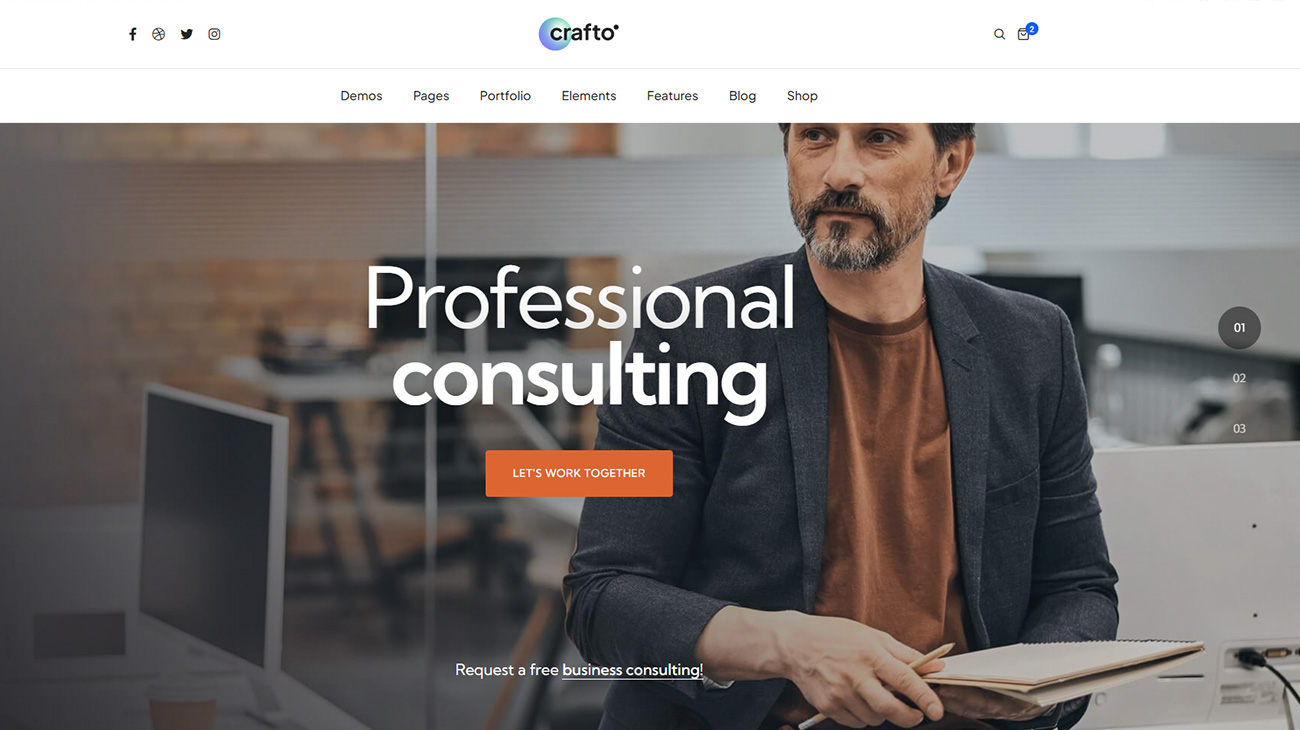
NoteYou can find this header demo in demo-business.html page for your reference.
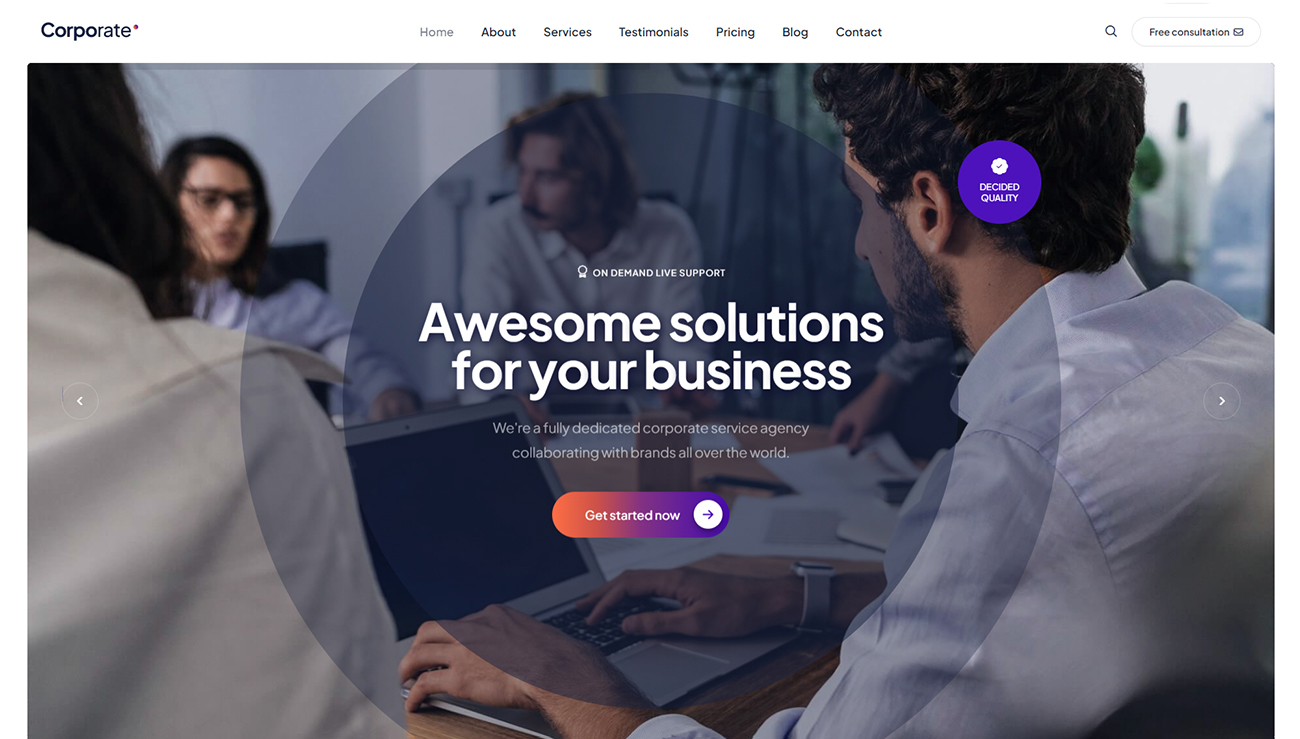
2. White Header
Header with white background & dark navigation text.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-light bg-white disable-fixed">
<div class="container-fluid">
...
</div>
</nav>
<!-- end navigation -->
</header>
NoteYou can find this header demo in demo-corporate.html page for your reference.
3. Dark Header
Header with dark background & light navigation text.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-dark bg-dark-gray header-reverse">
<div class="container-lg">
...
</div>
</nav>
<!-- end navigation -->
</header>
NoteYou can find this header demo in header-dark.html page for your reference.
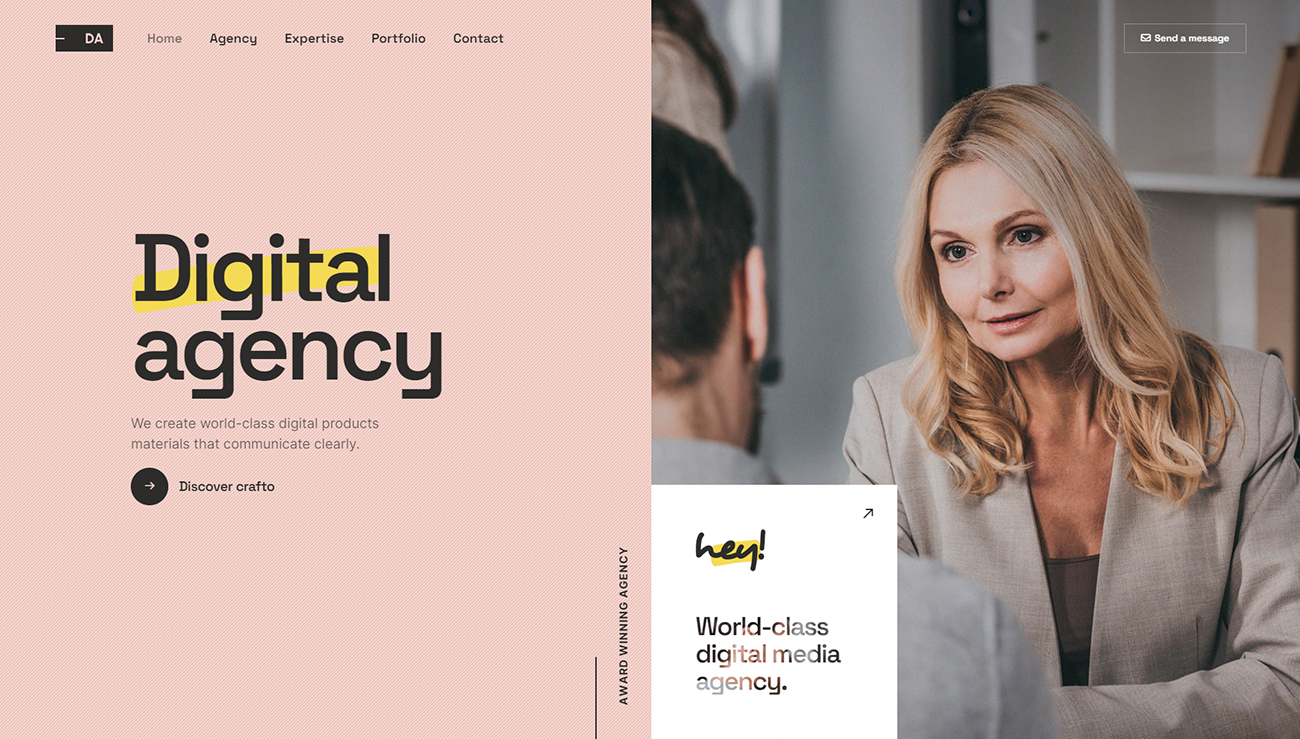
4. Left Navigation
Header with left navigation provides left navigation UI to showcase your website.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-light bg-transparent disable-fixed">
<div class="container-fluid">
<div class="col-auto">
...
</div>
<div class="col-auto menu-order">
...
</div>
<div class="col-auto ms-auto d-none d-lg-flex">
...
</div>
</div>
</nav>
<!-- end navigation -->
</header>
NoteYou can find this header demo in demo-digital-agency.html page for your reference.
5. Right Navigation
Header with right side navigation provides right side navigation UI to showcase your website.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-light bg-white header-reverse glass-effect">
<div class="container-fluid">
<div class="col-auto col-lg-2 me-lg-0 me-auto">
...
</div>
<div class="col-auto ms-auto md-ms-0 menu-order position-static">
...
</div>
<div class="col-auto text-end d-none d-sm-flex">
...
</div>
</div>
</nav>
<!-- end navigation -->
</header>
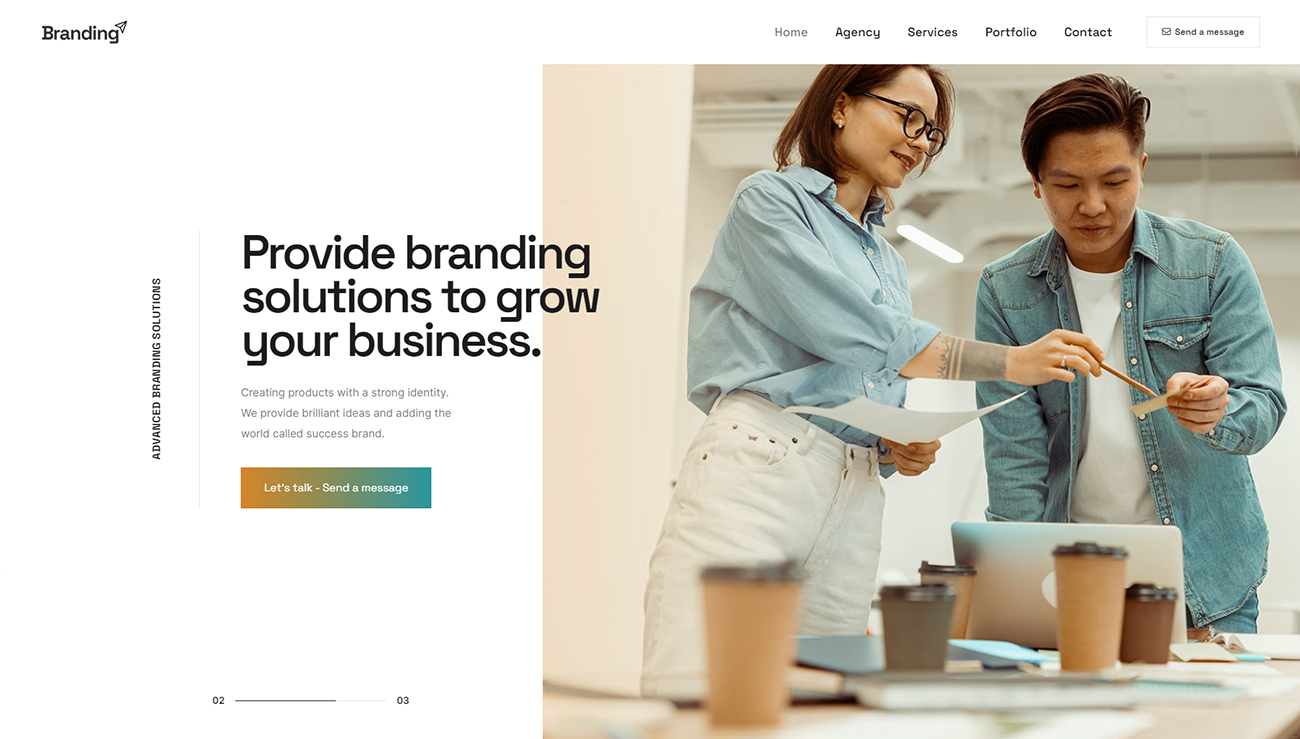
NoteYou can find this header demo in demo-branding-agency.html page for your reference.
6. Center Navigation
Header with center navigation provides center navigation UI to showcase your website.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-transparent bg-transparent header-reverse" data-header-hover="light">
<div class="container-fluid">
<div class="col-auto col-lg-2 me-lg-0 me-auto">
...
</div>
<div class="col-auto menu-order position-static">
...
</div>
<div class="col-auto col-lg-2 text-end d-none d-sm-flex">
...
</div>
</div>
</nav>
<!-- end navigation -->
</header>
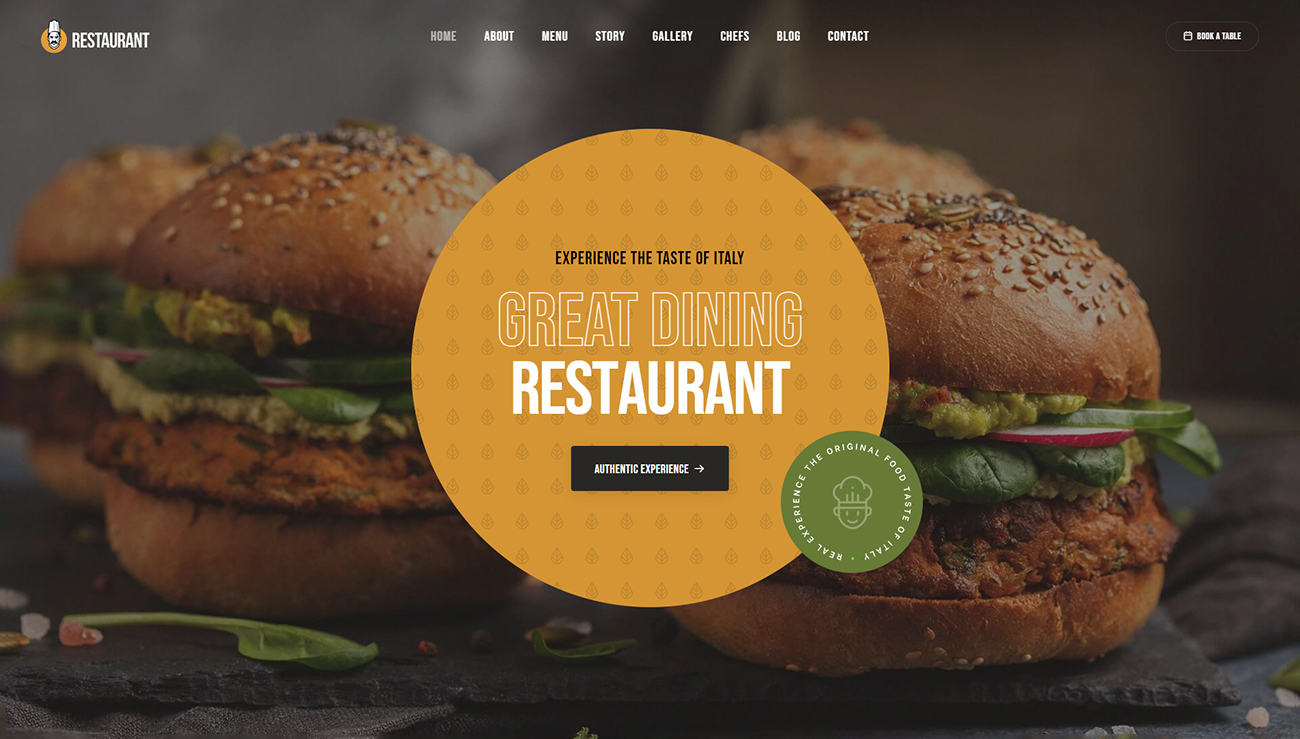
NoteYou can find this header demo in demo-restaurant.html page for your reference.
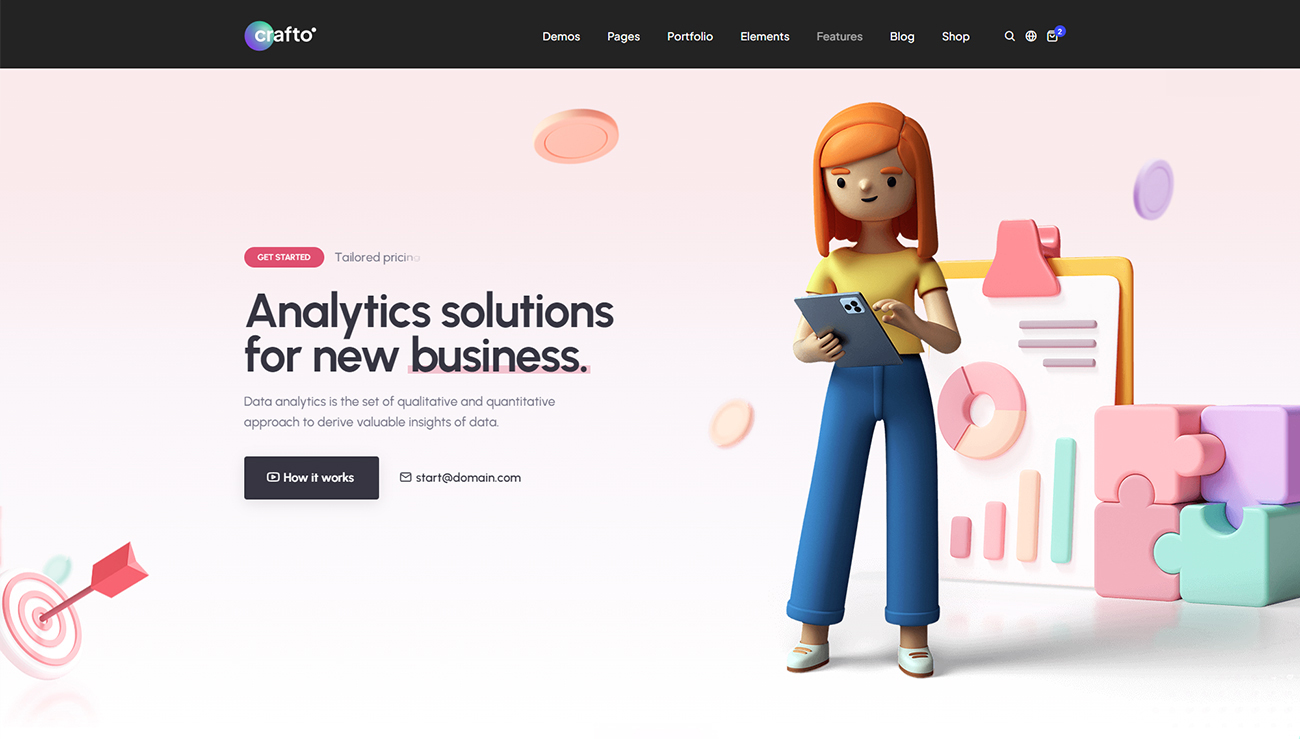
7. Header with Top Bar
Header with top bar and default navigation menu to showcase the additional information as per your requirements.

<header class="header-with-topbar">
<!-- start header top bar -->
<div class="header-top-bar top-bar-dark bg-gradient-flamingo-amethyst-green disable-fixed">
<div class="container-fluid">
...
</div>
</div>
<!-- end header top bar -->
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-light bg-transparent disable-fixed border-bottom border-color-transparent-dark-very-light">
<div class="container-fluid">
...
</div>
</nav>
<!-- end navigation -->
</header>
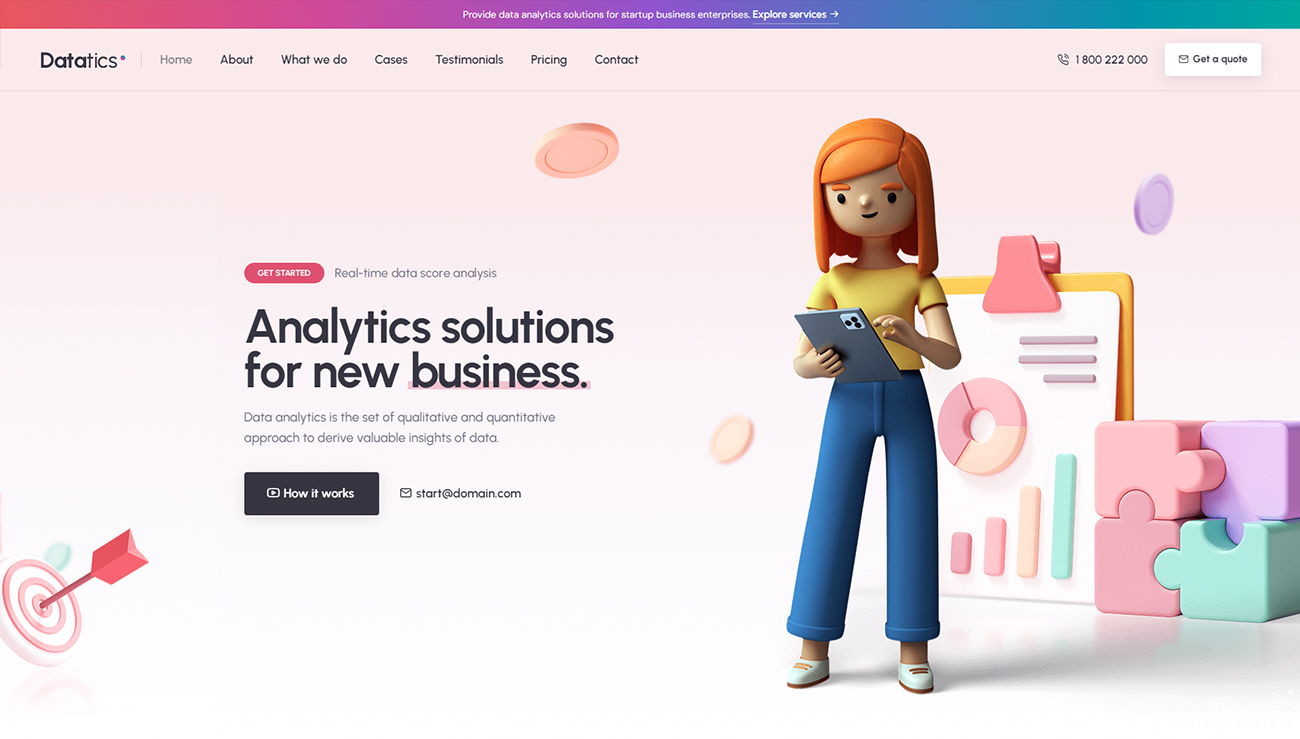
NoteYou can find this header demo in demo-data-analysis.html page for your reference.
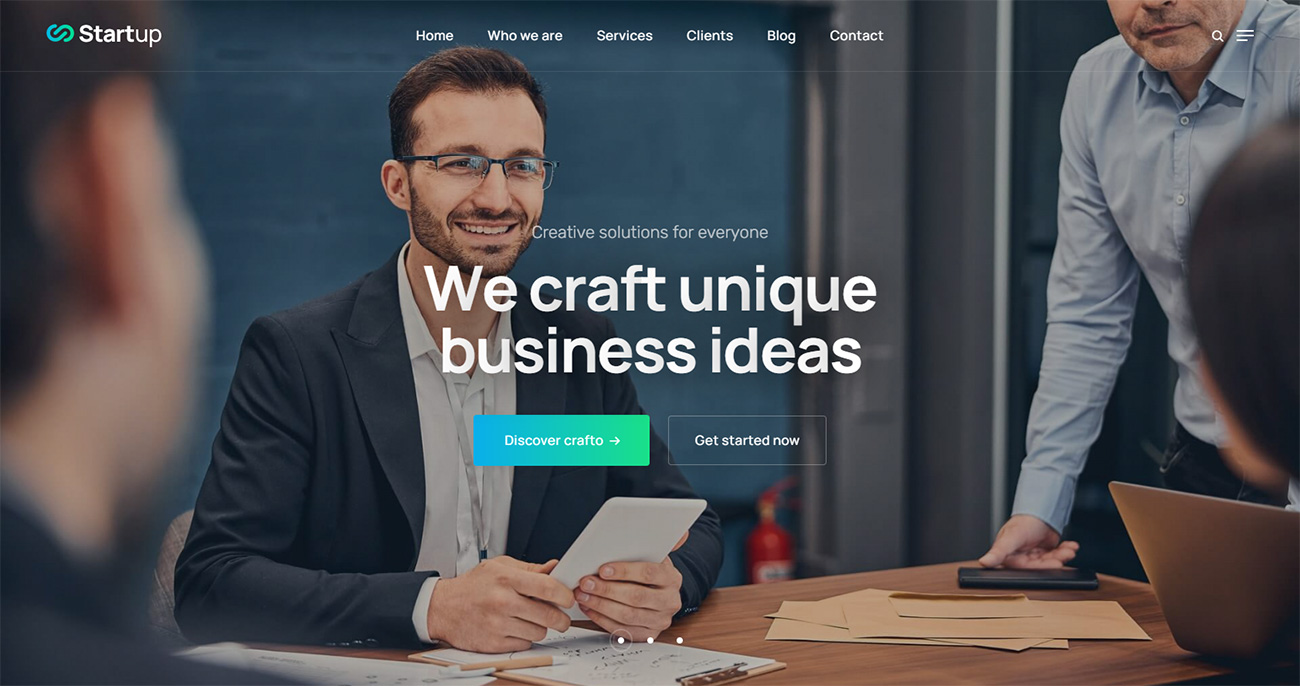
8. Header with Push
Header with push sidebar which will open from right side.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-transparent bg-transparent border-bottom border-color-transparent-white-light disable-fixed">
<div class="container-fluid">
<div class="col-auto col-lg-2 me-lg-0 me-auto">
...
</div>
<div class="col-auto menu-order position-static">
...
</div>
<div class="col-auto col-lg-2 text-end md-pe-0">
<div class="header-icon">
<div class="header-search-icon icon">
...
</div>
<div class="header-push-button icon">
<div class="push-button">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
</div>
</div>
</nav>
<!-- end navigation -->
<!-- start push popup -->
<div class="push-menu push-menu-style-2 ps-50px pe-50px pt-4 pb-4 bg-white">
...
</div>
<!-- end push popup -->
</header>
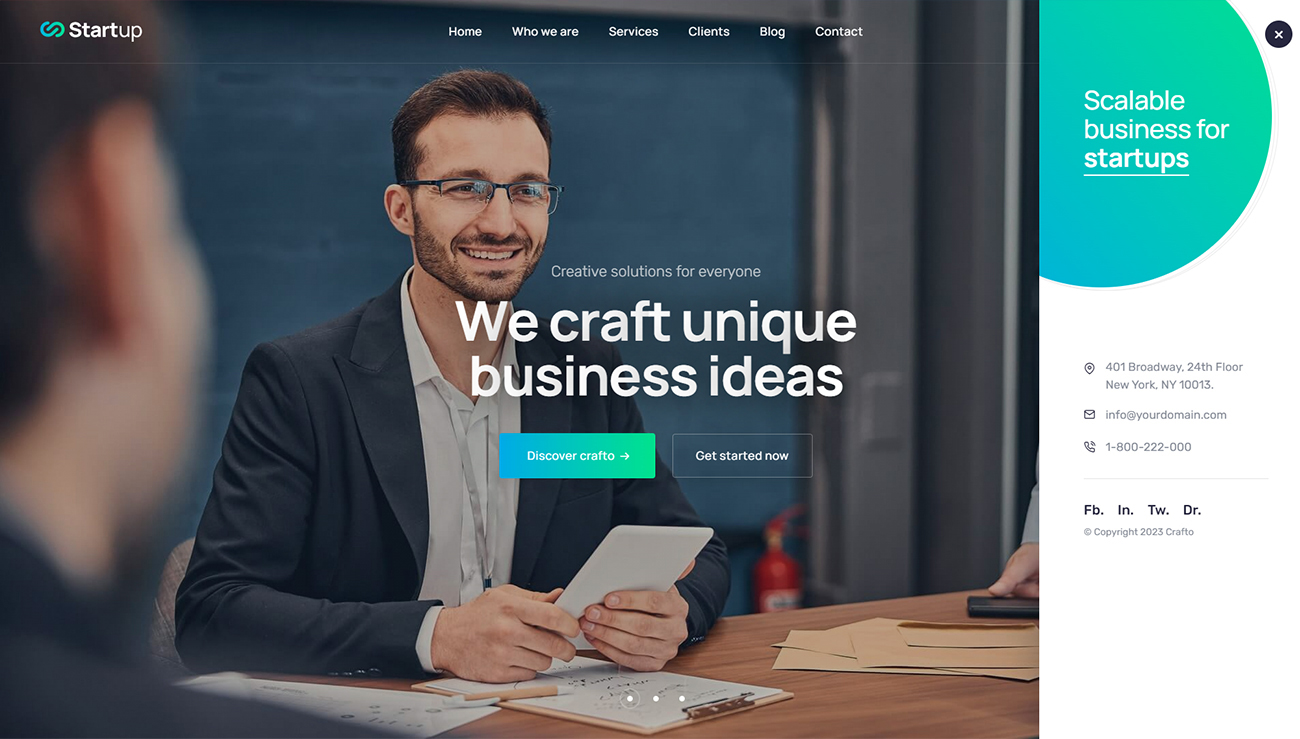
NoteYou can find this header demo in demo-startup.html page for your reference.
9. Center Logo
Header with center logo provides facility to display divided menu links both side and logo will be placed between left and right menu parts.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-dark bg-gradient-dark-transparent center-logo disable-fixed">
<div class="container-fluid">
...
</div>
</nav>
<!-- end navigation -->
</header>
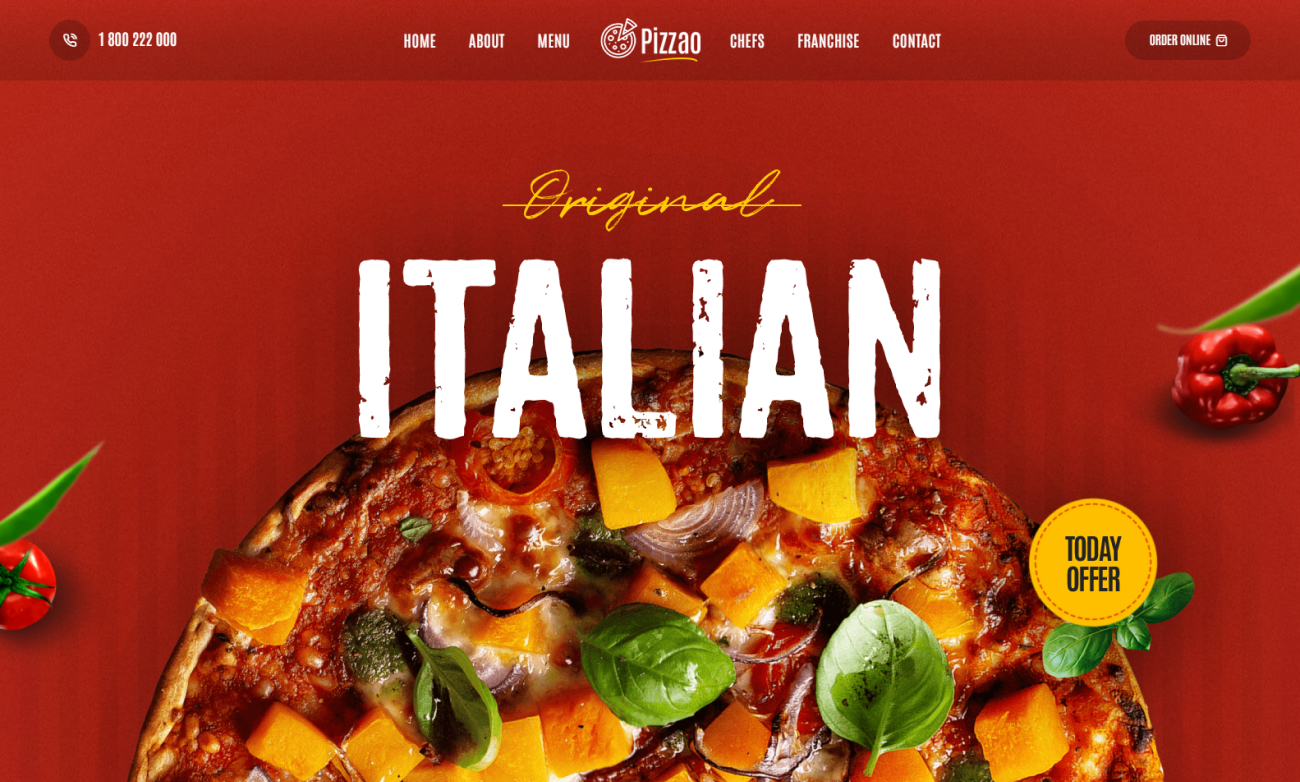
NoteYou can find this header demo in demo-pizza-parlor.html page for your reference.
10. Top Logo
Header with top logo is beautiful view of header with center navigation menu, logo in top area in the enter and also can add social links with it.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-light bg-white top-logo disable-fixed">
<div class="container-fluid flex-wrap">
...
</div>
</nav>
<!-- end navigation -->
</header>
NoteYou can find this header demo in header-top-logo.html page for your reference.
11. One Page Navigation
One page navigation with menu item link to different section on the same page.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-transparent bg-transparent header-reverse" data-header-hover="light">
<div class="container-fluid">
<div class="col-auto col-lg-2 me-lg-0 me-auto">
...
</div>
<div class="col-auto menu-order position-static">
<button class="navbar-toggler float-start" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-label="Toggle navigation">
...
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav alt-font text-uppercase">
<li class="nav-item"><a href="#" class="inner-link nav-link">Home</a></li>
<li class="nav-item"><a href="#" class="inner-link nav-link">About</a></li>
</ul>
</div>
</div>
<div class="col-auto col-lg-2 text-end">
...
</div>
</div>
<!-- end navigation -->
</nav>
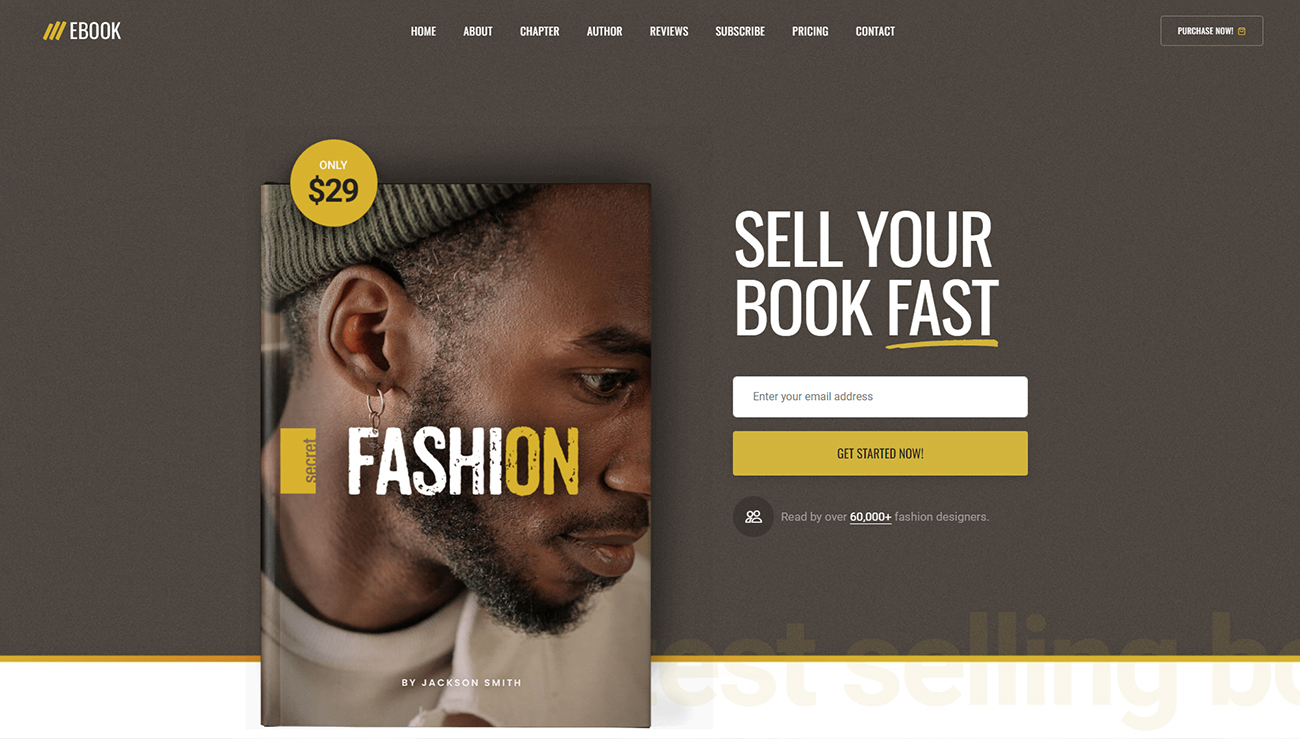
NoteYou can find this header demo in demo-ebook.html page for your reference.
12. Mini Header
Mini header provides header mini UI to showcase your website.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg mini-header header-light bg-white header-reverse" data-header-hover="light">
<div class="container-lg">
...
</div>
</nav>
<!-- end navigation -->
</header>
NoteYou can find this header demo in header-mini.html page for your reference.
13. Header with Button
Header with button provides functionality to display left side navigation and right side button UI to showcase your website.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg bg-transparent header-light header-reverse glass-effect" data-header-hover="light">
<div class="container-fluid">
<div class="col-auto">
...
</div>
<div class="col-auto menu-order left-nav">
...
</div>
<div class="col-auto ms-auto">
<div class="header-icon">
<div class="d-none d-xl-inline-block me-25px">
...
</div>
<div class="header-button">
...
</div>
</div>
</div>
</div>
</nav>
<!-- end navigation -->
</header>
NoteYou can find this header demo in demo-seo-agency.html page for your reference.
14. Header with Social Icon
Header with social icon provides functionality to display social icon at right side UI to showcase your website.
<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-light header-transparent bg-transparent disable-fixed">
<div class="container-fluid">
<div class="col-auto col-lg-2 me-lg-0 me-auto">
...
</div>
<div class="col-auto menu-order position-static">
...
</div>
<div class="col-auto col-lg-2 text-end">
<div class="header-icon">
<div class="header-social-icon icon">
...
</div>
</div>
</div>
</div>
</nav>
<!-- end navigation -->
</header>
NoteYou can find this header demo in demo-marketing.html page for your reference.
15. Left Menu Simple
Left menu simple provides functionality to display menu at left side in simple view.

<header class="left-sidebar-header header-light bg-white" id="navbar-menu">
<!-- start navigation -->
<nav class="left-sidebar-nav bg-white" data-sticky_column>
<div class="side-menu-top text-center bg-white">
...
</div>
<div class="side-menu-bottom">
...
</div>
</nav>
<!-- end navigation -->
</header>
NoteYou can find this header demo in header-left-menu-simple.html page for your reference.
16. Left Menu Modern
Modern left menu provides functionality to display menu at left side in modern view.

<header class="left-modern-header" id="navbar-menu">
<!-- start left modern sidebar -->
<div class="left-modern-sidebar header-light bg-white">
...
</div>
<!-- end left modern sidebar -->
<!-- start navigation -->
<nav class="modern-sidebar-nav header-light bg-white">
<div class="h-100">
<div class="modern-side-menu" data-scroll-options='{ "theme": "light" }'>
...
</div>
</div>
</nav>
<!-- end navigation -->
</header>
NoteYou can find this header demo in demo-minimal-portfolio.html page for your reference.
17. Hamburger Simple
Hamburger simple is another way to display header with navigation part for simple look.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-transparent header-dark disable-fixed">
<div class="container-fluid">
<div class="col-auto col-lg-2 me-lg-0 me-auto d-none d-lg-flex">
...
</div>
<div class="col-auto">
...
</div>
<div class="col-auto col-lg-2 text-end">
<div class="header-icon">
<div class="header-push-button hamburger-push-button icon">
<div class="push-button">
<span></span>
<span></span>
<b class="push-button-text position-absolute alt-font top-3px left-minus-50px fs-15 fw-500 text-white">Menu</b>
</div>
</div>
</div>
</div>
</div>
</nav>
<!-- end navigation -->
<!-- start hamburger menu -->
<div class="push-menu hamburger-nav header-dark hamburger-menu-simple bg-dark-gray" style="background-image: url(image path)">
...
</div>
<!-- end hamburger menu -->
</header>
NoteYou can find this header demo in demo-photography.html page for your reference.
18. Hamburger Creative
Header with hamburger creative menu is another way to display header with navigation part for creative look.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-transparent bg-transparent disable-fixed">
<div class="container-fluid">
<div class="col-auto col-lg-2 me-lg-0 me-auto d-none d-lg-flex">
...
</div>
<div class="col-auto">
...
</div>
<div class="col-auto col-lg-2 text-end">
<div class="header-icon header-push-button hamburger-push-button icon">
<div class="push-button">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
</div>
</nav>
<!-- end navigation -->
<!-- start hamburger menu -->
<div class="push-menu hamburger-nav hamburger-menu-simple header-dark bg-dark-gray background-position-center-top" style="background-image: url('image path');">
...
</div>
<!-- end hamburger menu -->
</header>
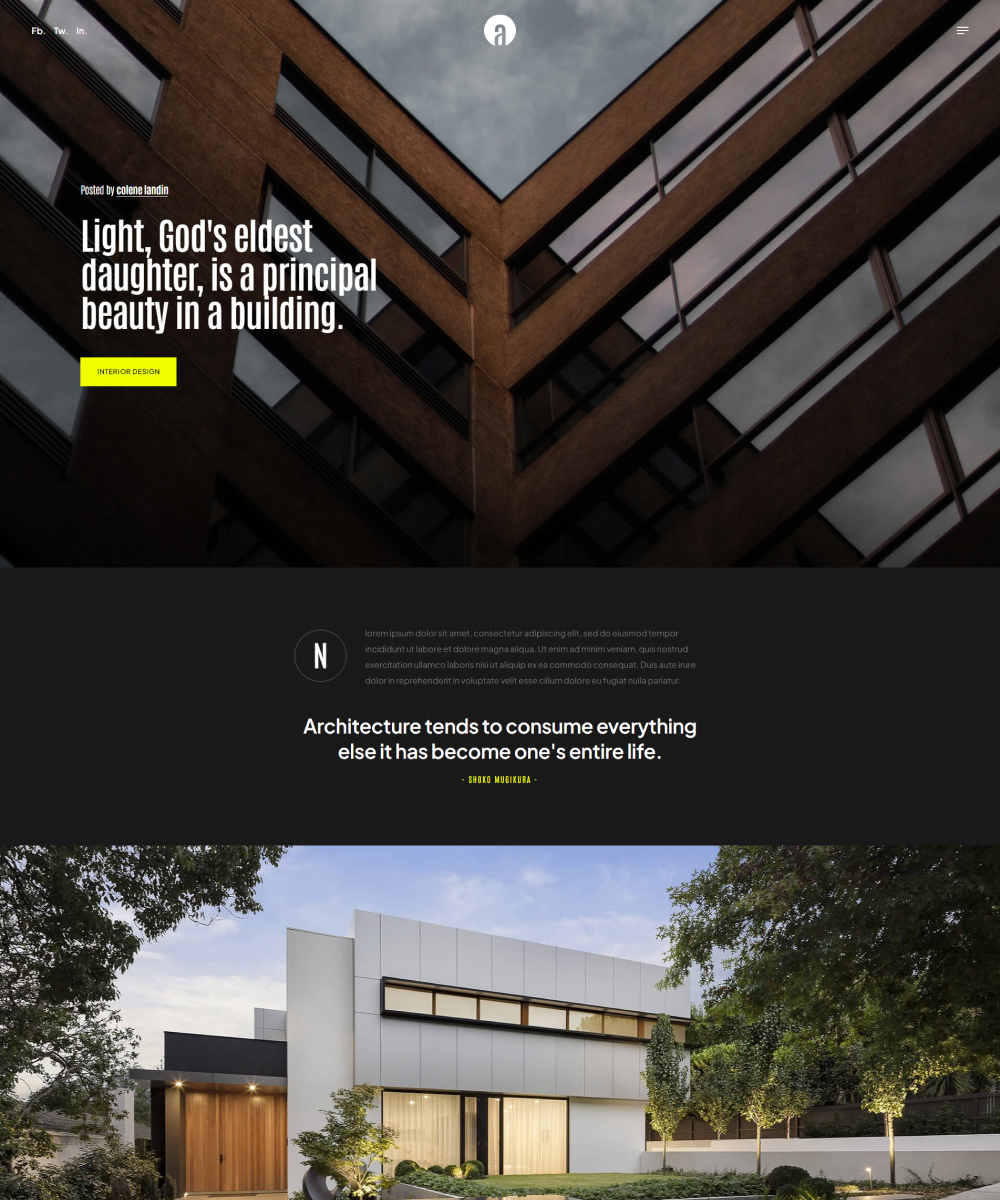
NoteYou can find this header demo in demo-architecture.html page for your reference.
19. Hamburger Clean
Header with hamburger clean is modern way to display header with navigation part for half look.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-transparent bg-transparent disable-fixed" data-header-hover="dark">
<div class="container-fluid">
<div class="col-auto col-lg-2 me-lg-0 me-auto">
...
</div>
<div class="col-auto col-lg-3 text-end lg-pe-0">
<div class="header-icon">
<a href="#" class="text-white">[email protected]</a>
<div class="header-push-button hamburger-push-button icon sm-pe-15px">
<div class="push-button">
<span></span>
<span></span>
</div>
</div>
</div>
</div>
</div>
</nav>
<!-- end navigation -->
<!-- start hamburger menu -->
<div class="push-menu hamburger-nav header-dark hamburger-menu-half bg-dark-gray md-w-60 sm-w-100" style="background-image: url(image path)">
...
</div>
<!-- end hamburger menu -->
</header>
NoteYou can find this header demo in demo-freelancer.html page for your reference.
20. Hamburger Modern
Header with hamburger modern is modern way to display header with navigation part for creative look.

<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg header-transparent bg-transparent border-bottom border-color-transparent-dark-very-light disable-fixed">
<div class="container-fluid">
<div class="col-auto">
...
</div>
<div class="col-auto me-0 sm-me-auto border-start border-color-transparent-dark-very-light ms-35px xs-ms-0">
<div class="header-icon">
<div class="header-push-button hamburger-push-button icon xs-pe-50px">
<div class="push-button">
<span></span>
<span></span>
<span></span>
<span></span>
<b class="push-button-text alt-font text-uppercase text-dark-gray position-absolute top-10px right-minus-50px">Menu</b>
</div>
</div>
</div>
</div>
<div class="col-auto ms-auto align-items-center d-none d-sm-flex">
...
</div>
</div>
</nav>
<!-- end navigation -->
<!-- start hamburger menu -->
<div class="push-menu hamburger-nav header-dark hamburger-menu-half push-menu-left bg-dark-gray md-w-60 sm-w-100" style="background-image: url(image path)">
...
</div>
<!-- end hamburger menu -->
</header>
NoteYou get these two types of classes that you can use this class push-menu-left will open a menu on the left side and this class push-menu-right will open a menu on the right side which will be easy for you. You can find this header demo in demo-gym-and-fitness.html page for your reference.
Settings
You can easily make changes in NAV tag with changes of css classes.
Change background color: You can easily add your favorite color to your navigation bar by adding color class like .bg-transparent , .bg-white or whatever you want, please make sure that same css class should be there in style.css file.
Navbar effects:
.fixed-header- Top header navigation will remain fixed and visible at top upon scroll..disable-fixed- Top header navigation will disappear upon scroll..header-reverse- Top header navigation will appear from top with animation upon down scroll..header-reverse-back-scroll- Top header navigation will appear at top upon upward scroll..responsive-sticky- Top header navigation will remain fixed and visible at top upon scroll, but with less height than standard header.
After scroll - navbar color:
.header-light- Apply this css class in NAV tag, using this class menu will display with light background and dark text..header-dark- Apply this css class in NAV tag, using this class menu will display with dark background and light text.
You can find various scrolled version header demos below:
Always Fixed - header-always-fixed.html
Non-sticky or Disable Fixed - demo-application.html
Reverse Auto - demo-seo-agency.html
Reverse Back Scroll - demo-elder-care.html
Responsive Sticky - demo-accounting.html
Page Titles
You can choose between 9 types of page titles while creating your pages. The list of page title options & its descriptions are provided below for your reference:
- Mini Version
- Big Typography
- Left Alignment
- Right Alignment
- Center Alignment
- Gallery Background
- Parallax Background
- Background Video
- Separate Breadcrumb
Mini Version
It includes page title aligned left and breadcrumb in right part. See below image and code for more information.

<!-- start page title --> <section class="page-title-mini-version top-space-margin bg-very-light-gray pt-25px pb-25px"> <div class="container"> <div class="row align-items-center"> <div class="col-12 col-lg-6 d-flex justify-content-center justify-content-lg-start md-mb-15px sm-mb-10px"> <h1 class="mb-0 text-dark-gray fw-600">Page title mini version</h1> </div> <div class="col-12 col-lg-6 d-flex justify-content-center justify-content-lg-end breadcrumb breadcrumb-style-01 fs-14"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Features</a></li> <li>Mini version</li> </ul> </div> </div> </div> </section> <!-- end page title -->
NoteYou can find this demo in page-title-mini-version.html page for your reference.
Big Typography
It includes page title and sub title aligned center with small title and big sub title. See below image and code for more information.

<!-- start page title --> <section class="page-title-big-typography ipad-top-space-margin" data-parallax-background-ratio="0.5" style="background-image: url(image path)"> <div class="opacity-extra-medium bg-dark-gray"></div> <div class="container"> <div class="row align-items-center justify-content-center small-screen"> <div class="col-xl-5 col-lg-7 col-md-8 position-relative text-center page-title-extra-small"> <h1 class="text-uppercase mb-15px alt-font text-white opacity-7 fw-500 ls-1px">Page title big typography</h1> <h2 class="mb-0 text-white ls-minus-2px fw-500 text-shadow-double-large">we are a web design agency</h2> </div> <div class="down-section text-center"> <a href="#down-section" class="section-link"> <div class="d-flex justify-content-center align-items-center mx-auto rounded-circle h-55px w-55px fs-22 text-white bg-dark-gray"> <i class="feather icon-feather-arrow-down"></i> </div> </a> </div> </div> </div> </section> <!-- end page title -->
NoteYou can find this demo in page-title-big-typography.html page for your reference.
Left Alignment
It includes page title with aligned left, sub title along side page title and breadcrumb in right part. See below image and code for more information.

<!-- start page title --> <section class="page-title-left-alignment top-space-margin bg-very-light-gray pt-40px pb-40px"> <div class="container"> <div class="row align-items-center"> <div class="col-12 col-lg-6 d-flex justify-content-center justify-content-lg-start page-title-small md-mb-15px"> <h1 class="mb-0 text-dark-gray fw-600">Left alignment</h1> </div> <div class="col-12 col-lg-6 justify-content-center justify-content-lg-end breadcrumb breadcrumb-style-01 fs-14"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Features</a></li> <li>Left alignment</li> </ul> </div> </div> </div> </section> <!-- end page title -->
NoteYou can find this demo in page-title-left-alignment.html page for your reference.
Right Alignment
It includes page title with aligned right, sub title along side page title and breadcrumb in left part. See below image and code for more information.

<!-- start page title --> <section class="page-title-right-alignment top-space-margin bg-very-light-gray pt-40px pb-40px"> <div class="container"> <div class="row align-items-center"> <div class="col-12 col-lg-6 justify-content-center justify-content-lg-start breadcrumb breadcrumb-style-01 fs-14 md-mb-15px"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Features</a></li> <li>Right alignment</li> </ul> </div> <div class="col-12 col-lg-6 d-flex justify-content-center justify-content-lg-end page-title-small"> <h1 class="mb-0 text-dark-gray fw-600">Right alignment</h1> </div> </div> </div> </section> <!-- end page title -->
NoteYou can find this demo in page-title-right-alignment.html page for your reference.
Center Alignment
It includes page title and sub title aligned center. See below image and code for more information.

<!-- start page title --> <section class="half-section page-title-center-alignment cover-background bg-very-light-gray top-space-margin"> <div class="container"> <div class="row"> <div class="col-12 text-center position-relative page-title-large"> <h1 class="d-inline-block fw-600 ls-minus-1px text-dark-gray mb-15px">Center alignment</h1> </div> <div class="col-12 breadcrumb breadcrumb-style-01 d-flex justify-content-center"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Features</a></li> <li>Center alignment</li> </ul> </div> </div> </div> </section> <!-- end page title -->
NoteYou can find this demo in page-title-center-alignment.html page for your reference.
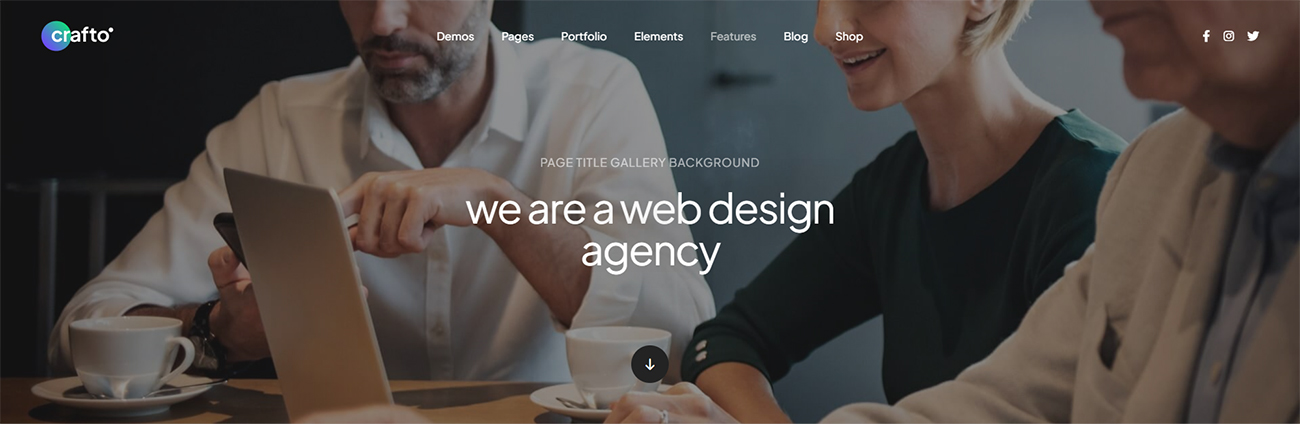
Gallery Background
It includes page title and sub title aligned center with image gallery in background. See below image and code for more information.

<!-- start page title --> <section class="page-title-gallery-background position-relative ipad-top-space-margin"> <div class="opacity-extra-medium bg-dark-gray"></div> <div class="container"> <div class="row align-items-center justify-content-center small-screen"> <div class="col-xl-5 col-lg-6 col-sm-8 position-relative text-center page-title-extra-small"> <h1 class="text-uppercase mb-15px alt-font text-white opacity-7 fw-500 ls-1px">Page title gallery background</h1> <h2 class="mb-0 text-white ls-minus-2px fw-500 text-shadow-double-large">we are a web design agency</h2> </div> <div class="down-section text-center"> <a href="#down-section" class="section-link"> <div class="d-flex justify-content-center align-items-center mx-auto rounded-circle h-55px w-55px fs-22 text-dark-gray bg-white"> <i class="feather icon-feather-arrow-down"></i> </div> </a> </div> </div> </div> <div class="swiper z-index-minus-2 position-absolute top-0px w-100 h-100" data-slider-options='{ "loop": true, "slidesPerView": 1, "effect": "fade", "navigation": { "nextEl": ".swiper-auto-next", "prevEl": ".swiper-auto-prev" }, "keyboard": { "enabled": true, "onlyInViewport": true }, "autoplay": { "delay": 3000, "disableOnInteraction": false }, "fadeEffect": { "crossFade": true } }'> <div class="swiper-wrapper"> <div class="swiper-slide cover-background" style="background-image:url('image path');"></div> <div class="swiper-slide cover-background" style="background-image:url('image path');"></div> <div class="swiper-slide cover-background" style="background-image:url('image path');"></div> </div> </div> </section> <!-- end page title -->
NoteYou can find this demo in page-title-gallery-background.html page for your reference.
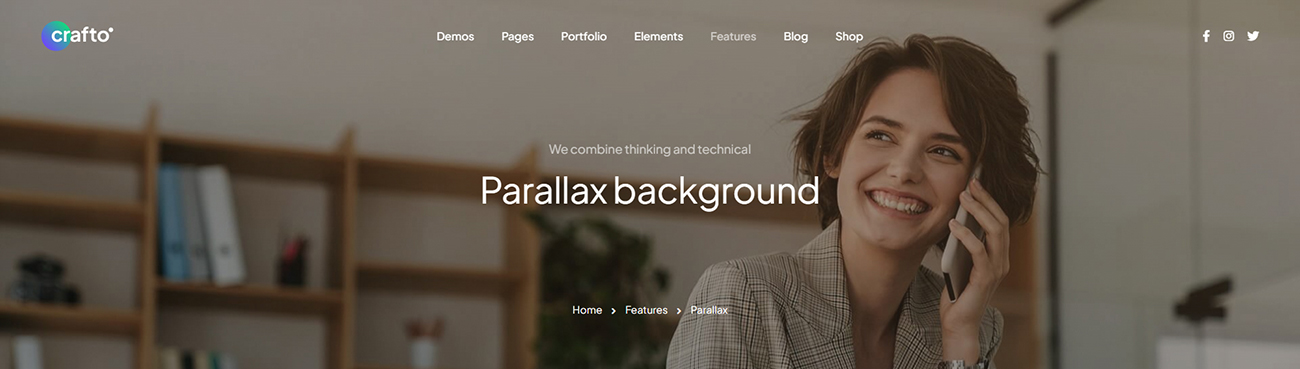
Parallax Background
It includes page title and sub title aligned center with background image and parallax effect. See below image and code for more information.

<!-- start page title --> <section class="page-title-parallax-background half-section ipad-top-space-margin" data-parallax-background-ratio="0.5" style="background-image: url(image path)"> <div class="opacity-extra-medium bg-gradient-dark-gray-brown"></div> <div class="container"> <div class="row align-items-center justify-content-center"> <div class="col-xl-6 col-lg-7 text-center position-relative page-title-extra-large"> <div class="d-flex flex-column small-screen"> <div class="mt-auto"> <h2 class="mb-10px text-white opacity-7 d-block fw-400 ls-0px">We combine thinking and technical</h2> <h1 class="text-white fw-500 ls-minus-1px mb-0">Parallax background</h1> </div> <div class="mt-auto justify-content-center breadcrumb breadcrumb-style-01 fs-15 text-white"> <ul> <li><a href="#" class="text-white">Home</a></li> <li><a href="#" class="text-white">Features</a></li> <li>Parallax</li> </ul> </div> </div> </div> </div> </div> </section> <!-- end page title -->
NoteYou can find this demo in page-title-parallax-background.html page for your reference.
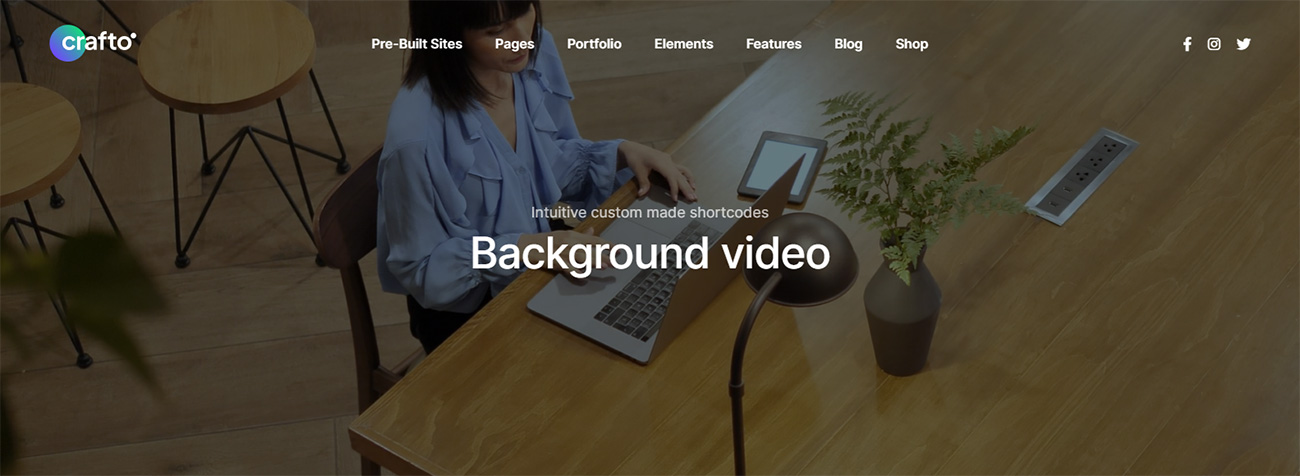
Background Video
It includes page title and sub title aligned center with image video in background. See below image and code for more information.

<!-- start page title --> <section class="page-title-background-video position-relative overflow-hidden ipad-top-space-margin"> <div class="opacity-extra-medium bg-black"></div> <div class="container"> <div class="row align-items-center justify-content-center small-screen"> <div class="col-12 col-xxl-6 col-lg-7 col-md-10 position-relative page-title-extra-large text-center"> <h2 class="mb-10px text-white opacity-7 d-block fw-400 ls-0px">Intuitive custom made shortcodes</h2> <h1 class="text-white fw-500 ls-minus-1px mb-0">Background video</h1> </div> </div> </div> <video loop="" autoplay="" playsinline controls="" muted class="html-video" poster="image path"> <source type="video/mp4" src="video path" /> <source type="video/webm" src="video path" /> </video> </section> <!-- end page title -->
NoteYou can find this demo in page-title-background-video.html page for your reference.
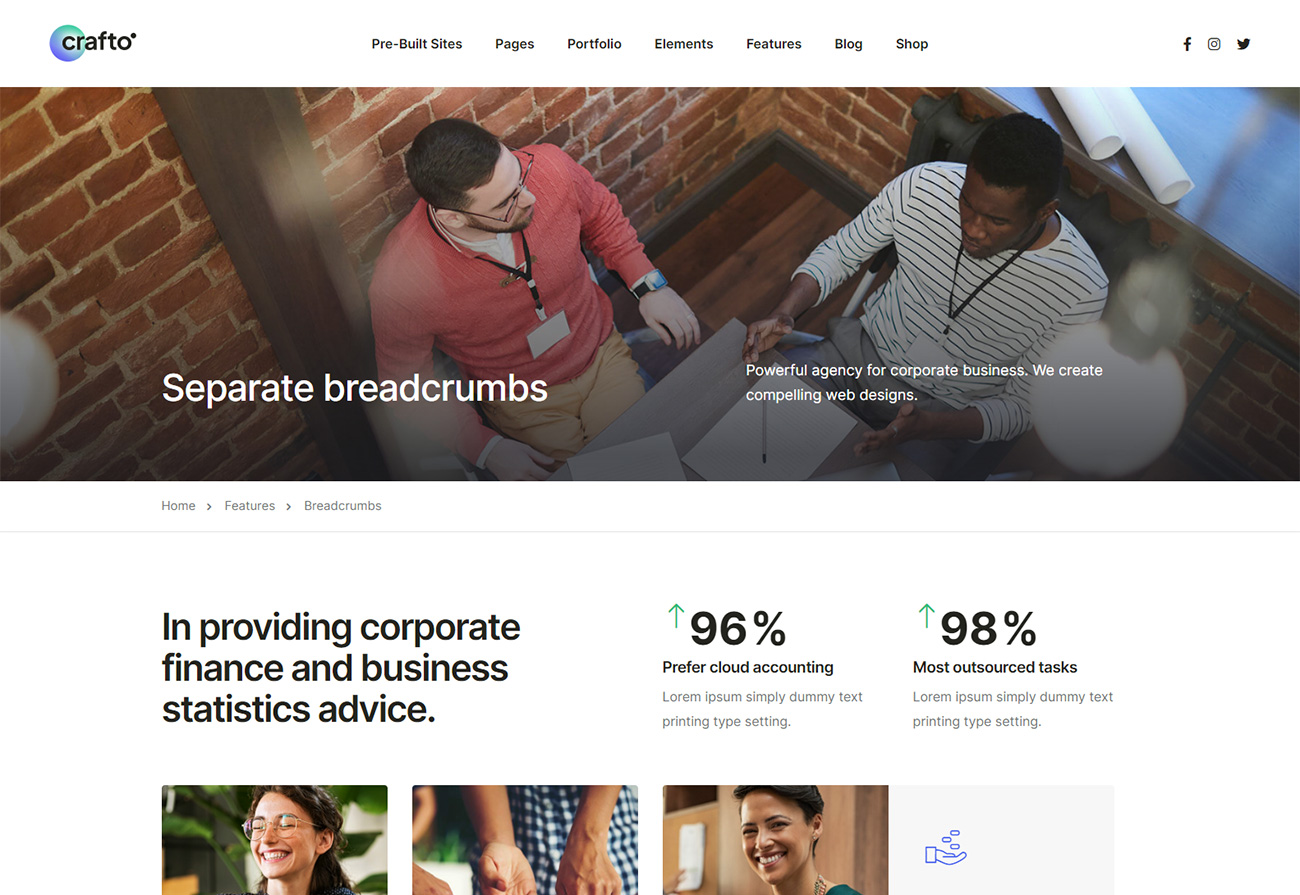
Separate Breadcrumb
It includes page title and sub title aligned center with breadcrumbs at the bottom of page title. See below image and code for more information.

<!-- start page title --> <section class="page-title-separate-breadcrumbs cover-background top-space-margin" style="background-image: url(image path)"> <div class="opacity-medium bg-gradient-dark-transparent"></div> <div class="container position-relative"> <div class="row align-items-lg-end justify-content-end justify-content-lg-center flex-column flex-lg-row extra-small-screen"> <div class="col-lg-7 col-md-10 position-relative page-title-large md-mb-30px"> <h1 class="text-white fw-500 ls-minus-1px mb-0">Separate breadcrumbs</h1> </div> <div class="col-lg-5 col-md-10 last-paragraph-no-margin"> <p class="fs-18 text-white">Powerful agency for corporate business. We create compelling web designs.</p> </div> </div> </div> </section> <!-- end page title --> <!-- start breadcrumb --> <section class="pt-15px pb-15px border-bottom border-color-extra-medium-gray"> <div class="container"> <div class="row"> <div class="col-12 breadcrumb breadcrumb-style-01 fs-15"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Features</a></li> <li>Breadcrumbs</li> </ul> </div> </div> </div> </section> <!-- end breadcrumbs -->
NoteYou can find this demo in page-title-separate-breadcrumbs.html page for your reference.
Page Layout
You can choose between 3 Types of page layout while creating your page. The list of page layout options & its descriptions are provided below for your reference:
No Sidebar

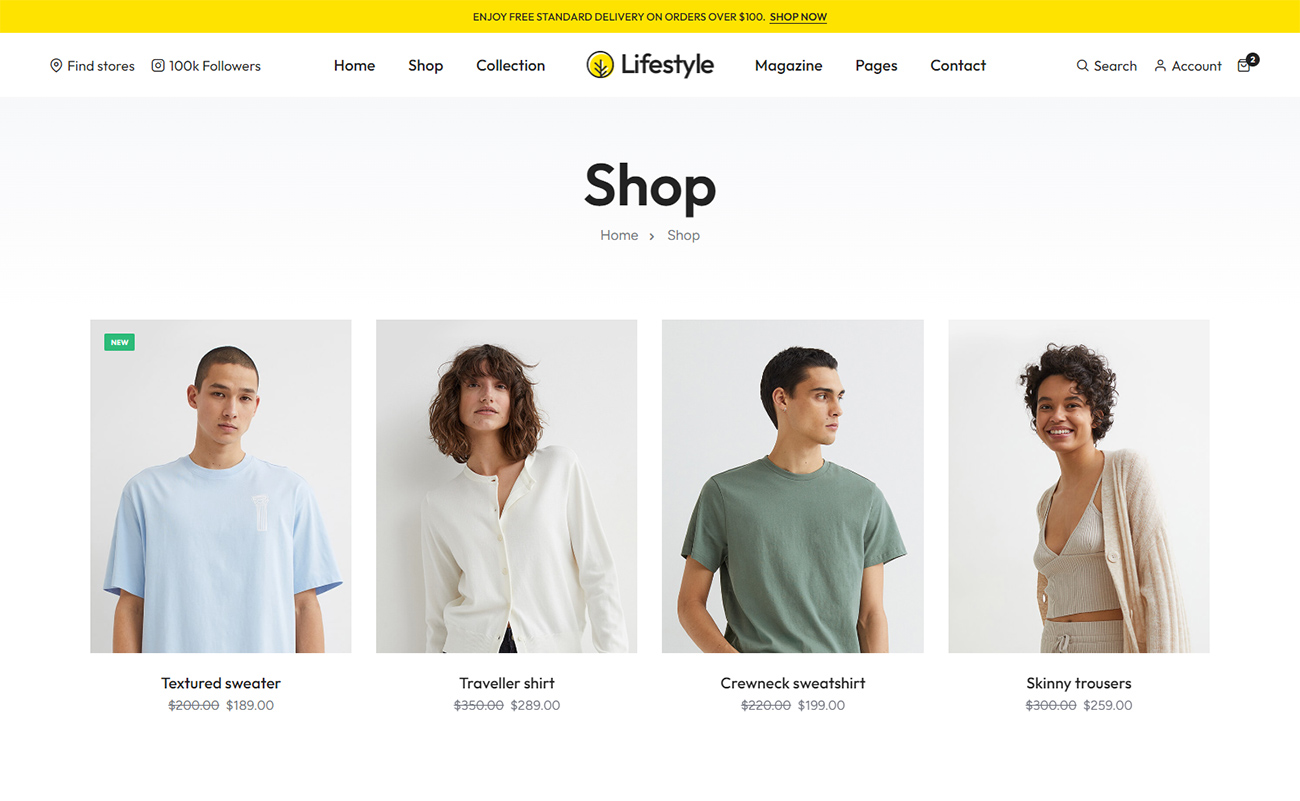
<!-- start header --> <header class="header-with-topbar"> <!-- start header top bar --> <div class="header-top-bar top-bar-light bg-base-color disable-fixed md-border-bottom border-color-transparent-dark-very-light"> ... </div> <!-- end header top bar --> <!-- start navigation --> <nav class="navbar navbar-expand-lg header-light bg-white disable-fixed center-logo"> ... </nav> <!-- end navigation --> </header> <!-- end header --> <!-- start section --> <section class="pt-0 ps-6 pe-6 lg-ps-2 lg-pe-2 sm-ps-0 sm-pe-0"> <div class="container-fluid"> <div class="row"> <div class="col-12 md-mb-60px"> ... </div> </div> </div> </section> <!-- end section --> <!-- start footer --> <footer class="footer-dark bg-dark-gray p-0"> ... </footer> <!-- end footer -->
NoteYou can find code in demo-fashion-store-no-sidebar.html page for your reference.
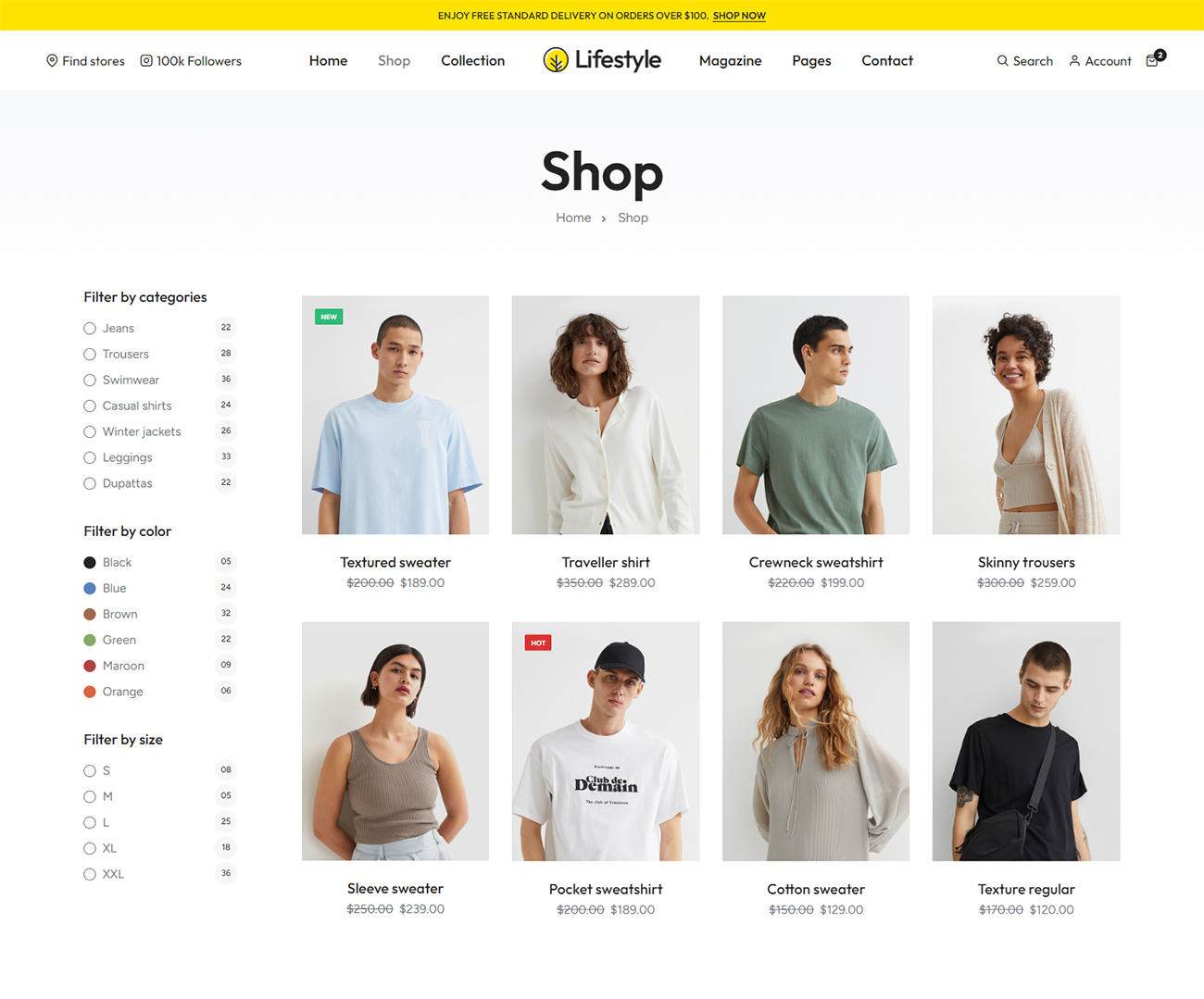
Left Sidebar

<!-- start header --> <header class="header-with-topbar"> <!-- start header top bar --> <div class="header-top-bar top-bar-light bg-base-color disable-fixed md-border-bottom border-color-transparent-dark-very-light"> ... </div> <!-- end header top bar --> <!-- start navigation --> <nav class="navbar navbar-expand-lg header-light bg-white disable-fixed center-logo"> ... </nav> <!-- end navigation --> </header> <!-- end header --> <!-- start section --> <section class="top-space-margin half-section bg-gradient-very-light-gray"> ... </section> <!-- end section --> <!-- start section --> <section class="pt-0 ps-6 pe-6 lg-ps-2 lg-pe-2 sm-ps-0 sm-pe-0"> <div class="container-fluid"> <div class="row flex-row-reverse"> <div class="col-xxl-10 col-lg-9 ps-5 md-ps-15px md-mb-60px"> ... </div> <div class="col-xxl-2 col-lg-3 shop-sidebar" data-anime='{ "el": "childs", "translateY": [-15, 0], "opacity": [0,1], "duration": 300, "delay": 0, "staggervalue": 300, "easing": "easeOutQuad" }'> ... </div> </div> </div> </section> <!-- end section --> <!-- start footer --> <footer class="footer-dark bg-dark-gray p-0"> ... </footer> <!-- end footer -->
NoteYou can find code in demo-fashion-store-shop.html page for your reference.
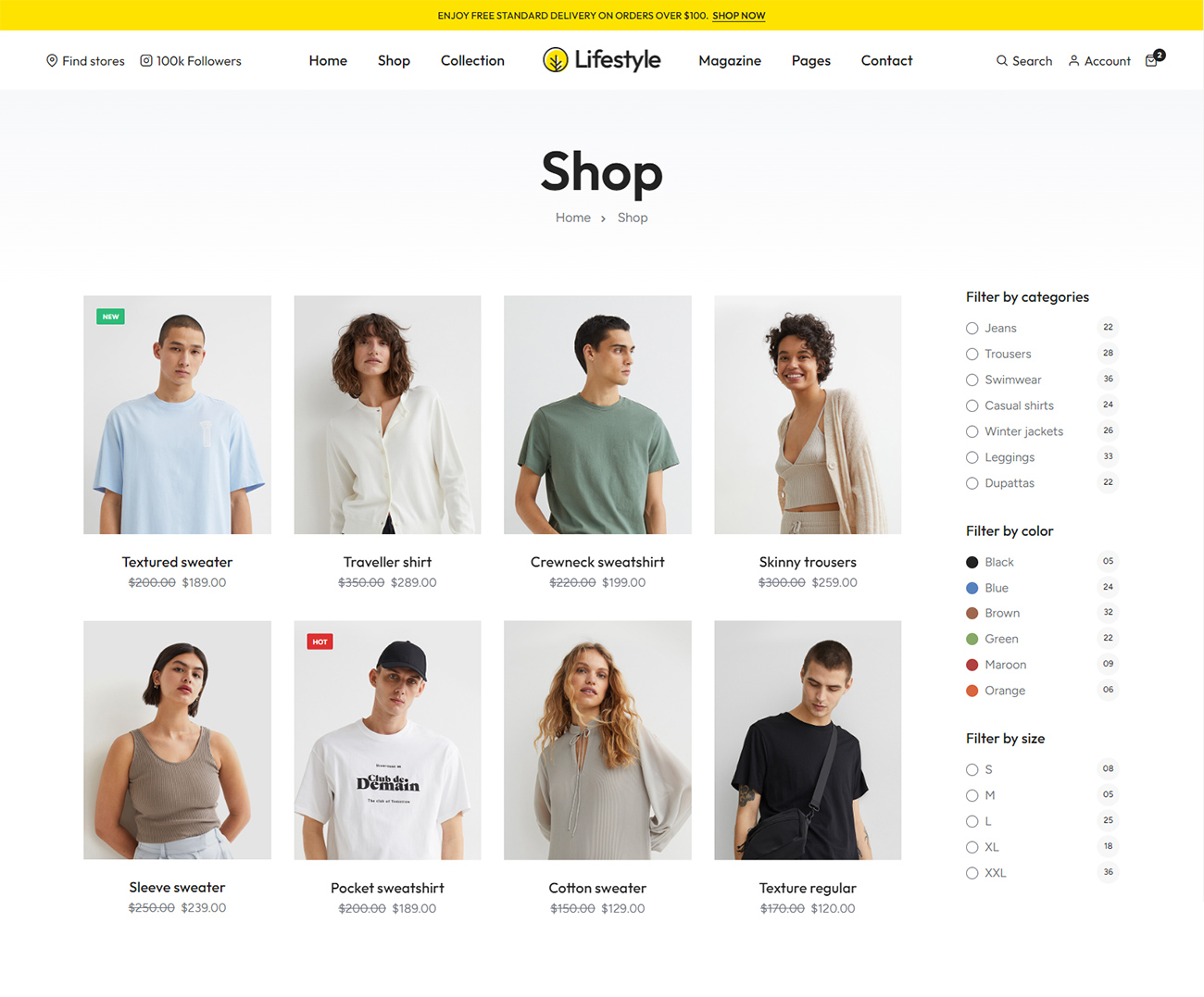
Right Sidebar

<!-- start header --> <header class="header-with-topbar"> <!-- start header top bar --> <div class="header-top-bar top-bar-light bg-base-color disable-fixed md-border-bottom border-color-transparent-dark-very-light"> <div class="container-fluid"> ... </div> </div> <!-- end header top bar --> <!-- start navigation --> <nav class="navbar navbar-expand-lg header-light bg-white disable-fixed center-logo"> ... </nav> <!-- end navigation --> </header> <!-- end header --> <!-- start section --> <section class="pt-0 ps-6 pe-6 lg-ps-2 lg-pe-2 sm-ps-0 sm-pe-0"> <div class="container-fluid"> <div class="row"> <div class="col-xxl-10 col-lg-9 pe-5 md-pe-15px md-mb-60px"> ... </div> <div class="col-xxl-2 col-lg-3 shop-sidebar" data-anime='{ "el": "childs", "translateY": [-15, 0], "opacity": [0,1], "duration": 300, "delay": 0, "staggervalue": 300, "easing": "easeOutQuad" }'> ... </div> </div> </div> </section> <!-- end section --> <!-- start footer --> <footer class="footer-dark bg-dark-gray p-0"> ... </footer> <!-- end footer -->
NoteYou can find code in demo-fashion-store-right-sidebar.html page for your reference.
Columns & Grid
Basic grid layouts to get you familiar with building within the Bootstrap grid system. We have designed entire template in BootStrap 5, so you can find detail documentation on grid here https://getbootstrap.com/docs/5.0/layout/grid/
Three Equal Columns
Get three equal-width columns starting at desktops and scaling to large desktops. On mobile devices, tablets and below, the columns will automatically stack.
ColumnColumnColumn
<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
The above example creates three equal-width columns on small, medium, large, and extra large devices using our predefined grid classes. Those columns are centered in the page with the parent .container.
Grid Options
Bootstrap’s grid system can adapt across all six default breakpoints, and any breakpoints you customize. The six default grid tiers are as follow:
- Extra small (xs)
- Small (sm)
- Medium (md)
- Large (lg)
- Extra large (xl)
- Extra extra large (xxl)
As noted above, each of these breakpoints have their own container, unique class prefix, and modifiers. Here’s how the grid changes across these breakpoints:
|
xs <576px |
sm ≥576px |
md ≥768px |
lg ≥992px |
xl ≥1200px |
xxl ≥1400px |
|
|---|---|---|---|---|---|---|
Container max-width |
None (auto) | 540px | 720px | 960px | 1140px | 1320px |
| Class prefix | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
.col-xxl- |
| # of columns | 12 | |||||
| Gutter width | 1.5rem (.75rem on left and right) | |||||
| Custom gutters | Yes | |||||
| Nestable | Yes | |||||
| Column ordering | Yes | |||||
Auto-layout Columns
Utilize breakpoint-specific column classes for easy column sizing without an explicit numbered class like .col-sm-6.
Equal Width
For example, here are two grid layouts that apply to every device and viewport, from xs to xxl. Add any number of unit-less classes for each breakpoint you need and every column will be the same width.
1 of 22 of 21 of 32 of 33 of 3
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
Variable Width Content
Use col-{breakpoint}-auto classes to size columns based on the natural width of their content.
1 of 3Variable width content3 of 31 of 3Variable width content3 of 3
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>
Responsive Classes
Bootstrap’s grid includes six tiers of predefined classes for building complex responsive layouts. Customize the size of your columns on extra small, small, medium, large, or extra large devices however you see fit.
All Breakpoints
For grids that are the same from the smallest of devices to the largest, use the .col and .col-* classes. Specify a numbered class when you need a particularly sized column; otherwise, feel free to stick to .col.
colcolcolcolcol-8col-4
<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
</div>
Stacked to Horizontal
Using a single set of .col-sm-* classes, you can create a basic grid system that starts out stacked and becomes horizontal at the small breakpoint (sm).
col-sm-8col-sm-4col-smcol-smcol-sm
<div class="container">
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>
</div>
Mix and Match
Don’t want your columns to simply stack in some grid tiers? Use a combination of different classes for each tier as needed. See the example below for a better idea of how it all works.
.col-md-8.col-6 .col-md-4.col-6 .col-md-4.col-6 .col-md-4.col-6 .col-md-4.col-6.col-6
<div class="container">
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>
</div>
Row Columns
Use the responsive .row-cols-* classes to quickly set the number of columns that best render your content and layout. Whereas normal .col-* classes apply to the individual columns (e.g., .col-md-4), the row columns classes are set on the parent .row as a default for contained columns. With .row-cols-auto you can give the columns their natural width.
Use these row columns classes to quickly create basic grid layouts or to control your card layouts and override when needed at the column level.
ColumnColumnColumnColumn
<div class="container">
<div class="row row-cols-2">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
ColumnColumnColumnColumn
<div class="container">
<div class="row row-cols-3">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
ColumnColumnColumnColumn
<div class="container">
<div class="row row-cols-auto">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
ColumnColumnColumnColumn
<div class="container">
<div class="row row-cols-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
ColumnColumnColumnColumn
<div class="container">
<div class="row row-cols-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col-6">Column</div>
<div class="col">Column</div>
</div>
</div>
ColumnColumnColumnColumn
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
ColumnColumnColumnColumnColumnColumnColumnColumnColumnColumnColumnColumn
<div class="container">
<div class="row row-cols-2 row-cols-lg-3">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
</div>
</div>
You can also use the accompanying Sass mixin, row-cols():
.element {
// Three columns to start
@include row-cols(3);
// Five columns from medium breakpoint up
@include media-breakpoint-up(md) {
@include row-cols(5);
}
}
Nesting
To nest your content with the default grid, add a new .row and set of .col-sm-* columns within an existing .col-sm-* column. Nested rows should include a set of columns that add up to 12 or fewer (it is not required that you use all 12 available columns).
Level 1: .col-sm-3Level 2: .col-8 .col-sm-6Level 2: .col-4 .col-sm-6
<div class="container">
<div class="row">
<div class="col-sm-3">
Level 1: .col-sm-3
</div>
<div class="col-sm-9">
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
Alignment
Use flexbox alignment utilities to vertically and horizontally align columns.
Vertical Alignment
One of three columnsOne of three columnsOne of three columnsOne of three columnsOne of three columnsOne of three columnsOne of three columnsOne of three columnsOne of three columns
<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
One of three columnsOne of three columnsOne of three columns
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
</div>
Horizontal Alignment
One of two columnsOne of two columnsOne of two columnsOne of two columnsOne of two columnsOne of two columnsOne of two columnsOne of two columnsOne of two columnsOne of two columns
<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-evenly">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>
Column Wrapping
If more than 12 columns are placed within a single row, each group of extra columns will, as one unit, wrap onto a new line.
.col-9.col-4
Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit..col-6
Subsequent columns continue along the new line.
<div class="container">
<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
</div>
</div>
Column Breaks
Breaking columns to a new line in flexbox requires a small hack: add an element with width: 100% wherever you want to wrap your columns to a new line. Normally this is accomplished with multiple .row, but not every implementation method can account for this.
.col-6 .col-sm-3.col-6 .col-sm-3.col-6 .col-sm-3.col-6 .col-sm-3
<div class="container">
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Force next columns to break to new line -->
<div class="w-100"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
</div>
</div>
You may also apply this break at specific breakpoints with our responsive display utilities
.col-6 .col-sm-4.col-6 .col-sm-4.col-6 .col-sm-4.col-6 .col-sm-4
<div class="container">
<div class="row">
<div class="col-6 col-sm-4">.col-6 .col-sm-4</div>
<div class="col-6 col-sm-4">.col-6 .col-sm-4</div>
<!-- Force next columns to break to new line at md breakpoint and up -->
<div class="w-100 d-none d-md-block"></div>
<div class="col-6 col-sm-4">.col-6 .col-sm-4</div>
<div class="col-6 col-sm-4">.col-6 .col-sm-4</div>
</div>
</div>
Order classes
Use .order- classes for controlling the visual order of your content. These classes are responsive, so you can set the order by breakpoint (e.g., .order-1.order-md-2). Includes support for 1 through 5 across all six grid tiers.
First in DOM, no order appliedThird in DOM, with an order of 1Second in DOM, with a larger order
<div class="container">
<div class="row">
<div class="col">
First in DOM, no order applied
</div>
<div class="col order-5">
Second in DOM, with a larger order
</div>
<div class="col order-1">
Third in DOM, with an order of 1
</div>
</div>
</div>
There are also responsive .order-first and .order-last classes that change the order of an element by applying order: -1 and order: 6 respectively. These classes can also be intermixed with the numbered .order-* classes as needed.
Third in DOM, ordered firstSecond in DOM, unorderedFirst in DOM, ordered last
<div class="container">
<div class="row">
<div class="col order-last">
First in DOM, ordered last
</div>
<div class="col">
Second in DOM, unordered
</div>
<div class="col order-first">
Third in DOM, ordered first
</div>
</div>
</div>
Offset Classes
Move columns to the right using .offset-md-* classes. These classes increase the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.
.col-md-4.col-md-4 .offset-md-4.col-md-3 .offset-md-3.col-md-3 .offset-md-3.col-md-6 .offset-md-3
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
</div>
Margin Utilities
With the move to flexbox in v4, you can use Margin Utilities like .me-auto to force sibling columns away from one another.
.col-md-4.col-md-4 .ms-auto.col-md-3 .ms-md-auto.col-md-3 .ms-md-auto.col-auto .me-auto.col-auto
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 ms-auto">.col-md-4 .ms-auto</div>
</div>
<div class="row">
<div class="col-md-3 ms-md-auto">.col-md-3 .ms-md-auto</div>
<div class="col-md-3 ms-md-auto">.col-md-3 .ms-md-auto</div>
</div>
<div class="row">
<div class="col-auto me-auto">.col-auto .me-auto</div>
<div class="col-auto">.col-auto</div>
</div>
</div>
Standalone Column Classes
The .col-* classes can also be used outside a .row to give an element a specific width. Whenever column classes are used as non direct children of a row, the paddings are omitted.
.col-3: width of 25%.col-sm-9: width of 75% above sm breakpoint<div class="col-3 bg-light p-3 border"> .col-3: width of 25% </div> <div class="col-sm-9 bg-light p-3 border"> .col-sm-9: width of 75% above sm breakpoint </div>
No Gutters
The Gutters between columns in our predefined grid classes can be removed with .g-0. This removes the negative margin from .row and the horizontal padding from all immediate children columns.
Need an edge-to-edge design? Drop the parent .container or .container-fluid.
In practice, here’s how it looks. Note you can continue to use this with all other predefined grid classes (including column widths, responsive tiers, reorders, and more).
.col-12 .col-sm-6 .col-md-8.col-12 .col-sm-6 .col-md-8<div class="row g-0"> <div class="col-sm-6 col-md-8">.col-sm-6 .col-md-8</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div>
Page Loaders
To ensure a loading icon is visible until your entire page loads, you can use a page loader. For this effect, kindly insert the provided code right below the opening <body> tag in your HTML code. This ensures the loading icon appears and stays until everything on the page is completely loaded.
<!-- start page loader --> <div class="page-loader"></div> <!-- end page loader -->
NoteYou can find demo in demo-minimal-portfolio.html page for your reference.
Cookie Notify
The Cookie Notify bar is a useful tool to grab visitors' attention and prompt them to accept your site's terms and policies. To make this happen when your page loads, just include the following code anywhere within the <body>...</body> section of your template.
<!-- start cookie message --> <div id="cookies-model" class="cookie-message bg-dark-gray border-radius-8px"> <div class="cookie-description fs-14 text-white mb-20px lh-22">We use cookies to enhance your browsing experience, serve personalized ads or content, and analyze our traffic. By clicking "Allow cookies" you consent to our use of cookies. </div> <div class="cookie-btn"> <a href="#" class="btn btn-transparent-white border-1 border-color-transparent-white-light btn-very-small btn-switch-text btn-rounded w-100 mb-15px" aria-label="btn"> <span> <span class="btn-double-text" data-text="Cookie policy">Cookie policy</span> </span> </a> <a href="#" class="btn btn-white btn-very-small btn-switch-text btn-box-shadow accept_cookies_btn btn-rounded w-100" data-accept-btn aria-label="text"> <span> <span class="btn-double-text" data-text="Allow cookies">Allow cookies</span> </span> </a> </div> </div> <!-- end cookie message -->
Note You can find demo in demo-fashion-store.html page for your reference.
Scroll To Top
If your webpage is quite lengthy, you might want to give users a convenient way to swiftly scroll back to the top. By adding a "Scroll To Top" feature, users can easily return to the page's beginning whenever they wish. To set this up, just insert the provided code at the bottom of your page, placing it anywhere within the <body>...</body> section.
1. Scroll Progress
<!-- start scroll progress --> <div class="scroll-progress d-none d-xxl-block"> <a href="#" class="scroll-top" aria-label="scroll"> <span class="scroll-text">Scroll</span><span class="scroll-line"><span class="scroll-point"></span></span> </a> </div> <!-- end scroll progress -->
Note You can find demo in demo-music-onepage.html page for your reference.
2. Scroll Simple
<!-- start scroll simple --> <div class="scroll-progress scroll-simple d-none d-xl-block"> <a href="#" class="scroll-top" aria-label="scroll"> <i class="feather icon-feather-arrow-up text-black"></i> </a> </div> <!-- end scroll simple -->
Note You can find demo in demo-cryptocurrency.html page for your reference.
Custom Cursors
Elevate your website's look by incorporating personalized interactive cursors using Crafto. The custom cursor option seamlessly applies to the entire 'body' and 'link.' You can choose to showcase the custom cursor specifically when a user hovers over link elements or elements that resemble links. This allows you to highlight interactive parts with a subtle yet impactful effect. To activate custom cursors, insert the .custom-cursor class in the <body> tag, and don't forget to include .cursor-page-inner DIV, as illustrated in the code snippet below.
<body data-mobile-nav-trigger-alignment="right" data-mobile-nav-style="modern" data-mobile-nav-bg-color="#383632" class="custom-cursor">
<!-- start cursor -->
<div class="cursor-page-inner">
<div class="circle-cursor circle-cursor-inner"></div>
<div class="circle-cursor circle-cursor-outer"></div>
</div>
<!-- end cursor -->
...
</body>
Note You can find code in demo-restaurant.html page for your reference.
Helper Classes
We have created some really useful helper classes for you. Here are a few of them:
- Font Size
- Line Height
- Text Color
- Text Gradient Color
- Text Align
- Text Transform
- Letter Spacing
- Font Weight
- Icon Size
- Background Color
- Background Gradient Color
- Background Color Transparent
- Opacity
- Margin All
- Margin Top
- Margin Bottom
- Margin Left
- Margin Right
- Padding All
- Padding Top
- Padding Bottom
- Padding Left
- Padding Right
- Outside Box Top
- Outside Box Left
- Outside Box Right
- Position
- Top
- Right
- Bottom
- Left
- Top Minus
- Right Minus
- Bottom Minus
- Left Minus
- Width
- Height
- Screen Height
- Minimum Height
- Full Screen
- Separator
- Border Width
- Border Color
- Border Gradient Color
- Border Style
- Border Radius
Font Size
.fs-9- For 9px size of text.fs-10- For 10px size of text.fs-11- For 11px size of text.fs-12- For 12px size of text.fs-13- For 13px size of text.fs-14- For 14px size of text.fs-15- For 15px size of text.fs-16- For 16px size of text.fs-17- For 17px size of text.fs-18- For 18px size of text.fs-19- For 19px size of text.fs-20- For 20px size of text.fs-22- For 22px size of text.fs-24- For 24px size of text.fs-26- For 26px size of text.fs-28- For 28px size of text.fs-30- For 30px size of text.fs-32- For 32px size of text.fs-40- For 40px size of text.fs-45- For 45px size of text.fs-50- For 50px size of text.fs-55- For 55px size of text.fs-60- For 60px size of text.fs-65- For 65px size of text.fs-70- For 70px size of text.fs-75- For 75px size of text.fs-80- For 80px size of text.fs-85- For 85px size of text.fs-90- For 90px size of text.fs-95- For 95px size of text.fs-100- For 100px size of text.fs-110- For 110px size of text.fs-120- For 120px size of text.fs-130- For 130px size of text.fs-140- For 140px size of text.fs-150- For 150px size of text.fs-160- For 160px size of text.fs-170- For 170px size of text.fs-180- For 180px size of text.fs-190- For 190px size of text.fs-200- For 200px size of text.fs-225- For 225px size of text.fs-250- For 250px size of text.fs-275- For 275px size of text.fs-300- For 300px size of text.fs-350- For 350px size of text.fs-400- For 400px size of text
Line Height
.lh-10- For line height of 10 pixel.lh-11- For line height of 11 pixel.lh-12- For line height of 12 pixel.lh-13- For line height of 13 pixel.lh-14- For line height of 14 pixel.lh-15- For line height of 15 pixel.lh-16- For line height of 16 pixel.lh-18- For line height of 18 pixel.lh-19- For line height of 19 pixel.lh-20- For line height of 20 pixel.lh-22- For line height of 22 pixel.lh-24- For line height of 24 pixel.lh-26- For line height of 26 pixel.lh-28- For line height of 28 pixel.lh-30- For line height of 30 pixel.lh-32- For line height of 32 pixel.lh-34- For line height of 34 pixel.lh-36- For line height of 36 pixel.lh-38- For line height of 38 pixel.lh-40- For line height of 40 pixel.lh-42- For line height of 42 pixel.lh-44- For line height of 44 pixel.lh-46- For line height of 46 pixel.lh-48- For line height of 48 pixel.lh-50- For line height of 50 pixel.lh-55- For line height of 55 pixel.lh-60- For line height of 60 pixel.lh-65- For line height of 65 pixel.lh-70- For line height of 70 pixel.lh-75- For line height of 75 pixel.lh-80- For line height of 80 pixel.lh-85- For line height of 85 pixel.lh-90- For line height of 90 pixel.lh-95- For line height of 95 pixel.lh-100- For line height of 100 pixel.lh-105- For line height of 105 pixel.lh-110- For line height of 110 pixel.lh-115- For line height of 115 pixel.lh-120- For line height of 120 pixel.lh-0- For line height of 0.lh-normal- For line height of normal.lh-initial- For line height of initial.lh-inherit- For line height of inherit
Text Color
.text-white- For white color text.text-base-color- For base color text.text-black- For black color text.text-dark-gray- For dark gray color text.text-medium-gray- For medium gray color text.text-extra-medium-gray- For extra medium gray color text.text-light-medium-gray- For light medium gray color text.text-light-gray- For light gray color text.text-very-light-gray- For very light gray color text.text-red- For red color text.text-green- For green color text.text-yellow- For yellow color text.text-golden-yellow- For golden yellow color text.text-tussock-yellow- For tussock yellow color text.text-cornflower-blue- For cornflower blue color text.text-jade- For jade color text.text-majorelle-blue- For majorelle blue color text
Text Gradient Color
.text-gradient-light-pink-light-orange- For gradient color text.text-gradient-purple-pink- For gradient color text.text-gradient-fast-pink-light-yellow- For gradient color text.text-gradient-pink-orange- For gradient color text.text-gradient-fast-blue-purple- For gradient color text.text-gradient-light-pink-light-purple- For gradient color text.text-gradient-light-green-light-perotgreen- For gradient color text.text-gradient-light-blue-light-turquoise- For gradient color text.text-gradient-sky-blue-pink- For gradient color text.text-gradient-light-purple-light-orange- For gradient color text.text-gradient-light-gray-white- For gradient color text
Text Align
.text-start- For text align left.text-center- For text align center.text-end- For text align right
Text Transform
.text-lowercase- For text lowercase.text-uppercase- For text uppercase.text-capitalize- For text capitalize
Letter Spacing
.ls-0px- For letter spacing of 0 pixel.ls-05px- For letter spacing of 0.5 pixel.ls-1px- For letter spacing of 1 pixel.ls-2px- For letter spacing of 2 pixel.ls-3px- For letter spacing of 3 pixel.ls-4px- For letter spacing of 4 pixel.ls-5px- For letter spacing of 5 pixel.ls-6px- For letter spacing of 6 pixel.ls-7px- For letter spacing of 7 pixel.ls-8px- For letter spacing of 8 pixel.ls-9px- For letter spacing of 9 pixel.ls-10px- For letter spacing of 10 pixel.ls-minus-05px- For letter spacing of -0.5 pixel.ls-minus-1px- For letter spacing of -1 pixel.ls-minus-2px- For letter spacing of -2 pixel.ls-minus-3px- For letter spacing of -3 pixel.ls-minus-4px- For letter spacing of -4 pixel.ls-minus-5px- For letter spacing of -5 pixel.ls-minus-6px- For letter spacing of -6 pixel.ls-minus-7px- For letter spacing of -7 pixel.ls-minus-8px- For letter spacing of -8 pixel.ls-minus-9px- For letter spacing of -9 pixel.ls-minus-10px- For letter spacing of -10 pixel
Font Weight
.fw-100- For font weight of 100.fw-200- For font weight of 200.fw-300- For font weight of 300.fw-400- For font weight of 400.fw-500- For font weight of 500.fw-600- For font weight of 600.fw-700- For font weight of 700.fw-800- For font weight of 800.fw-900- For font weight of 900
Icon Size
.icon-extra-double-large- For extra double large icon size.icon-double-large- For double large icon size.icon-extra-large- For extra large icon size.icon-large- For large icon size.icon-medium- For medium icon size.icon-very-medium- For very medium icon size.icon-extra-medium- For extra medium icon size.icon-small- For small icon size.icon-very-small- For very small icon size
Background Color
.bg-base-color- For background color of base color.bg-dark-gray- For background color of dark gray.bg-black- For background color of black.bg-medium-gray- For background color of medium gray.bg-light-medium-gray- For background color of light medium gray.bg-extra-medium-gray- For background color of extra medium gray.bg-light-gray- For background color of light gray.bg-very-light-gray- For background color of very light gray.bg-red- For background color of red.bg-light-red- For background color of light red.bg-green- For background color of green.bg-crusoe-green- For background color of crusoe green.bg-yellow- For background color of yellow.bg-charcoal-blue- For background color of charcoal blue.bg-slate-blue- For background color of slate blue.bg-medium-slate-blue- For background color of medium slate blue.bg-extra-medium-slate-blue- For background color of extra medium slate blue.bg-dark-slate-blue- For background color of dark slate blue.bg-extra-dark-slate-blue- For background color of extra dark slate blue.bg-extra-very-slate-blue- For background color of extra very slate blue.bg-tussock-yellow- For background color of tussock yellow.bg-solitude-blue- For background color of solitude blue.bg-aluminium-grey- For background color of aluminium grey.bg-selago- For background color of selago.bg-white-ice- For background color of white ice.bg-golden-yellow- For background color of golden yellow.bg-jade- For background color of jade.bg-orange- For background color of orange.bg-light-majorelle-blue- For background color of light majorelle blue
Background Gradient Color
.bg-gradient-light-pink-light-orange- For background color of gradient light pink light orange.bg-gradient-purple-pink- For background color of gradient purple pink.bg-gradient-fast-pink-light-yellow- For background color of gradient fast pink light yellow.bg-gradient-pink-orange- For background color of gradient pink orange.bg-gradient-fast-blue-purple- For background color of gradient fast blue purple.bg-gradient-light-pink-light-purple- For background color of gradient light pink light purple.bg-gradient-purple-magento- For background color of gradient purple magento.bg-gradient-blue-green- For background color of gradient blue green.bg-gradient-light-purple-light-orange- For background color of gradient light purple light orange.bg-gradient-sky-blue-pink- For background color of gradient sky blue pink.bg-gradient-dark-gray-brown- For background color of gradient dark gray brown.bg-gradient-tan-geraldine- For background color of gradient tan geraldine.bg-gradient-very-light-gray- For background color of gradient very light gray.bg-gradient-top-very-light-gray- For background color of gradient top very light gray
Background Color Transparent
.bg-transparent- For background color of transparent.bg-gradient-fast-blue-purple-transparent- For background color of gradient fast blue purple transparent.bg-gradient-fast-pink-light-yellow-transparent- For background color of gradient fast pink light yellow transparent.bg-gradient-sky-blue-pink-transparent- For background color of gradient sky blue pink transparent.bg-gradient-gray-light-dark-transparent- For background color of gradient gray light dark transparent.bg-gradient-dark-transparent- For background color of gradient dark transparent.bg-gradient-white-transparent- For background color of gradient white transparent.bg-gradient-white-dark-transparent- For background color of gradient white dark transparent.bg-gradient-white-bottom-transparent- For background color of gradient white bottom transparent.bg-gradient-black-bottom-transparent- For background color of gradient black bottom transparent.bg-gradient-solitude-blue-transparent- For background color of gradient solitude blue transparent.bg-gradient-extra-midium-gray-transparent- For background color of gradient extra midium gray transparent.bg-dark-gray-transparent- For background color of dark gray transparent.bg-dark-gray-transparent-light- For background color of dark gray transparent light.bg-dark-gray-transparent-medium- For background color of dark gray transparent medium.bg-medium-gray-transparent- For background color of medium gray transparent.bg-light-gray-transparent- For background color of light gray transparent.bg-medium-gray-transparent- For background color of medium gray transparent.bg-black-transparent-light- For background color of black transparent light.bg-black-transparent-medium- For background color of black transparent medium.bg-black-transparent- For background color of black transparent.bg-white-transparent-extra-light- For background color of white transparent extra light.bg-white-transparent-very-light- For background color of white transparent very light.bg-white-transparent-light- For background color of white transparent light.bg-white-transparent- For background color of white transparent
Opacity
.opacity-very-light- For very light opacity.opacity-light- For light opacity.opacity-extra-medium- For extra medium opacity.opacity-medium- For medium opacity.opacity-full- For full opacity.opacity-full-dark- For full dark opacity
Margin All
.m-5px- For margin 5px each side.m-10px- For margin 10px each side.m-15px- For margin 15px each side.m-20px- For margin 20px each side.m-25px- For margin 25px each side.m-30px- For margin 30px each side.m-35px- For margin 35px each side.m-40px- For margin 40px each side.m-45px- For margin 45px each side.m-50px- For margin 50px each side.m-55px- For margin 55px each side.m-60px- For margin 60px each side.m-65px- For margin 65px each side.m-70px- For margin 70px each side.m-1- For margin 1 percentage each side.m-2- For margin 2 percentage each side.m-3- For margin 3 percentage each side.m-4- For margin 4 percentage each side.m-5- For margin 5 percentage each side.m-6- For margin 6 percentage each side.m-7- For margin 7 percentage each side.m-8- For margin 8 percentage each side.m-9- For margin 9 percentage each side.m-10- For margin 10 percentage each side.m-11- For margin 11 percentage each side.m-12- For margin 12 percentage each side.m-13- For margin 13 percentage each side.m-14- For margin 14 percentage each side.m-15- For margin 15 percentage each side.m-16- For margin 16 percentage each side.m-17- For margin 17 percentage each side.m-18- For margin 18 percentage each side.m-19- For margin 19 percentage each side.m-20- For margin 20 percentage each side.m-21- For margin 21 percentage each side.m-22- For margin 22 percentage each side.m-23- For margin 23 percentage each side.m-24- For margin 24 percentage each side.m-25- For margin 25 percentage each side.m-26- For margin 26 percentage each side.m-27- For margin 27 percentage each side.m-28- For margin 28 percentage each side.m-29- For margin 29 percentage each side.m-30- For margin 30 percentage each side
Margin Top
.mt-5px- For margin 5px top side.mt-10px- For margin 10px top side.mt-15px- For margin 15px top side.mt-20px- For margin 20px top side.mt-25px- For margin 25px top side.mt-30px- For margin 30px top side.mt-35px- For margin 35px top side.mt-40px- For margin 40px top side.mt-45px- For margin 45px top side.mt-50px- For margin 50px top side.mt-55px- For margin 55px top side.mt-60px- For margin 60px top side.mt-65px- For margin 65px top side.mt-70px- For margin 70px top side.mt-1- For margin 1 percentage top side.mt-2- For margin 2 percentage top side.mt-3- For margin 3 percentage top side.mt-4- For margin 4 percentage top side.mt-5- For margin 5 percentage top side.mt-6- For margin 6 percentage top side.mt-7- For margin 7 percentage top side.mt-8- For margin 8 percentage top side.mt-9- For margin 9 percentage top side.mt-10- For margin 10 percentage top side.mt-11- For margin 11 percentage top side.mt-12- For margin 12 percentage top side.mt-13- For margin 13 percentage top side.mt-14- For margin 14 percentage top side.mt-15- For margin 15 percentage top side.mt-16- For margin 16 percentage top side.mt-17- For margin 17 percentage top side.mt-18- For margin 18 percentage top side.mt-19- For margin 19 percentage top side.mt-20- For margin 20 percentage top side.mt-21- For margin 21 percentage top side.mt-22- For margin 22 percentage top side.mt-23- For margin 23 percentage top side.mt-24- For margin 24 percentage top side.mt-25- For margin 25 percentage top side.mt-26- For margin 26 percentage top side.mt-27- For margin 27 percentage top side.mt-28- For margin 28 percentage top side.mt-29- For margin 29 percentage top side.mt-30- For margin 30 percentage top side
Margin Bottom
.mb-5px- For margin 5px bottom side.mb-10px- For margin 10px bottom side.mb-15px- For margin 15px bottom side.mb-20px- For margin 20px bottom side.mb-25px- For margin 25px bottom side.mb-30px- For margin 30px bottom side.mb-35px- For margin 35px bottom side.mb-40px- For margin 40px bottom side.mb-45px- For margin 45px bottom side.mb-50px- For margin 50px bottom side.mb-55px- For margin 55px bottom side.mb-60px- For margin 60px bottom side.mb-65px- For margin 65px bottom side.mb-70px- For margin 70px bottom side.mb-1- For margin 1 percentage bottom side.mb-2- For margin 2 percentage bottom side.mb-3- For margin 3 percentage bottom side.mb-4- For margin 4 percentage bottom side.mb-5- For margin 5 percentage bottom side.mb-6- For margin 6 percentage bottom side.mb-7- For margin 7 percentage bottom side.mb-8- For margin 8 percentage bottom side.mb-9- For margin 9 percentage bottom side.mb-10- For margin 10 percentage bottom side.mb-11- For margin 11 percentage bottom side.mb-12- For margin 12 percentage bottom side.mb-13- For margin 13 percentage bottom side.mb-14- For margin 14 percentage bottom side.mb-15- For margin 15 percentage bottom side.mb-16- For margin 16 percentage bottom side.mb-17- For margin 17 percentage bottom side.mb-18- For margin 18 percentage bottom side.mb-19- For margin 19 percentage bottom side.mb-20- For margin 20 percentage bottom side.mb-21- For margin 21 percentage bottom side.mb-22- For margin 22 percentage bottom side.mb-23- For margin 23 percentage bottom side.mb-24- For margin 24 percentage bottom side.mb-25- For margin 25 percentage bottom side.mb-26- For margin 26 percentage bottom side.mb-27- For margin 27 percentage bottom side.mb-28- For margin 28 percentage bottom side.mb-29- For margin 29 percentage bottom side.mb-30- For margin 30 percentage bottom side
Margin Left
.ms-5px- For margin 5px left side.ms-10px- For margin 10px left side.ms-15px- For margin 15px left side.ms-20px- For margin 20px left side.ms-25px- For margin 25px left side.ms-30px- For margin 30px left side.ms-35px- For margin 35px left side.ms-40px- For margin 40px left side.ms-45px- For margin 45px left side.ms-50px- For margin 50px left side.ms-55px- For margin 55px left side.ms-60px- For margin 60px left side.ms-65px- For margin 65px left side.ms-70px- For margin 70px left side.ms-1- For margin 1 percentage left side.ms-2- For margin 2 percentage left side.ms-3- For margin 3 percentage left side.ms-4- For margin 4 percentage left side.ms-5- For margin 5 percentage left side.ms-6- For margin 6 percentage left side.ms-7- For margin 7 percentage left side.ms-8- For margin 8 percentage left side.ms-9- For margin 9 percentage left side.ms-10- For margin 10 percentage left side.ms-11- For margin 11 percentage left side.ms-12- For margin 12 percentage left side.ms-13- For margin 13 percentage left side.ms-14- For margin 14 percentage left side.ms-15- For margin 15 percentage left side.ms-16- For margin 16 percentage left side.ms-17- For margin 17 percentage left side.ms-18- For margin 18 percentage left side.ms-19- For margin 19 percentage left side.ms-20- For margin 20 percentage left side.ms-21- For margin 21 percentage left side.ms-22- For margin 22 percentage left side.ms-23- For margin 23 percentage left side.ms-24- For margin 24 percentage left side.ms-25- For margin 25 percentage left side.ms-26- For margin 26 percentage left side.ms-27- For margin 27 percentage left side.ms-28- For margin 28 percentage left side.ms-29- For margin 29 percentage left side.ms-30- For margin 30 percentage left side
Margin Right
.me-5px- For margin 5px right side.me-10px- For margin 10px right side.me-15px- For margin 15px right side.me-20px- For margin 20px right side.me-25px- For margin 25px right side.me-30px- For margin 30px right side.me-35px- For margin 35px right side.me-40px- For margin 40px right side.me-45px- For margin 45px right side.me-50px- For margin 50px right side.me-55px- For margin 55px right side.me-60px- For margin 60px right side.me-65px- For margin 65px right side.me-70px- For margin 70px right side.me-1- For margin 1 percentage right side.me-2- For margin 2 percentage right side.me-3- For margin 3 percentage right side.me-4- For margin 4 percentage right side.me-5- For margin 5 percentage right side.me-6- For margin 6 percentage right side.me-7- For margin 7 percentage right side.me-8- For margin 8 percentage right side.me-9- For margin 9 percentage right side.me-10- For margin 10 percentage right side.me-11- For margin 11 percentage right side.me-12- For margin 12 percentage right side.me-13- For margin 13 percentage right side.me-14- For margin 14 percentage right side.me-15- For margin 15 percentage right side.me-16- For margin 16 percentage right side.me-17- For margin 17 percentage right side.me-18- For margin 18 percentage right side.me-19- For margin 19 percentage right side.me-20- For margin 20 percentage right side.me-21- For margin 21 percentage right side.me-22- For margin 22 percentage right side.me-23- For margin 23 percentage right side.me-24- For margin 24 percentage right side.me-25- For margin 25 percentage right side.me-26- For margin 26 percentage right side.me-27- For margin 27 percentage right side.me-28- For margin 28 percentage right side.me-29- For margin 29 percentage right side.me-30- For margin 30 percentage right side
Padding All
.p-5px- For padding 5px each side.p-10px- For padding 10px each side.p-15px- For padding 15px each side.p-20px- For padding 20px each side.p-25px- For padding 25px each side.p-30px- For padding 30px each side.p-35px- For padding 35px each side.p-40px- For padding 40px each side.p-45px- For padding 45px each side.p-50px- For padding 50px each side.p-55px- For padding 55px each side.p-60px- For padding 60px each side.p-65px- For padding 65px each side.p-70px- For padding 70px each side.p-1- For padding 1 percentage each side.p-2- For padding 2 percentage each side.p-3- For padding 3 percentage each side.p-4- For padding 4 percentage each side.p-5- For padding 5 percentage each side.p-6- For padding 6 percentage each side.p-7- For padding 7 percentage each side.p-8- For padding 8 percentage each side.p-9- For padding 9 percentage each side.p-10- For padding 10 percentage each side.p-11- For padding 11 percentage each side.p-12- For padding 12 percentage each side.p-13- For padding 13 percentage each side.p-14- For padding 14 percentage each side.p-15- For padding 15 percentage each side.p-16- For padding 16 percentage each side.p-17- For padding 17 percentage each side.p-18- For padding 18 percentage each side.p-19- For padding 19 percentage each side.p-20- For padding 20 percentage each side.p-21- For padding 21 percentage each side.p-22- For padding 22 percentage each side.p-23- For padding 23 percentage each side.p-24- For padding 24 percentage each side.p-25- For padding 25 percentage each side.p-26- For padding 26 percentage each side.p-27- For padding 27 percentage each side.p-28- For padding 28 percentage each side.p-29- For padding 29 percentage each side.p-30- For padding 30 percentage each side
Padding Top
.pt-5px- For padding 5px top side.pt-10px- For padding 10px top side.pt-15px- For padding 15px top side.pt-20px- For padding 20px top side.pt-25px- For padding 25px top side.pt-30px- For padding 30px top side.pt-35px- For padding 35px top side.pt-40px- For padding 40px top side.pt-45px- For padding 45px top side.pt-50px- For padding 50px top side.pt-55px- For padding 55px top side.pt-60px- For padding 60px top side.pt-65px- For padding 65px top side.pt-70px- For padding 70px top side.pt-1- For padding 1 percentage top side.pt-2- For padding 2 percentage top side.pt-3- For padding 3 percentage top side.pt-4- For padding 4 percentage top side.pt-5- For padding 5 percentage top side.pt-6- For padding 6 percentage top side.pt-7- For padding 7 percentage top side.pt-8- For padding 8 percentage top side.pt-9- For padding 9 percentage top side.pt-10- For padding 10 percentage top side.pt-11- For padding 11 percentage top side.pt-12- For padding 12 percentage top side.pt-13- For padding 13 percentage top side.pt-14- For padding 14 percentage top side.pt-15- For padding 15 percentage top side.pt-16- For padding 16 percentage top side.pt-17- For padding 17 percentage top side.pt-18- For padding 18 percentage top side.pt-19- For padding 19 percentage top side.pt-20- For padding 20 percentage top side.pt-21- For padding 21 percentage top side.pt-22- For padding 22 percentage top side.pt-23- For padding 23 percentage top side.pt-24- For padding 24 percentage top side.pt-25- For padding 25 percentage top side.pt-26- For padding 26 percentage top side.pt-27- For padding 27 percentage top side.pt-28- For padding 28 percentage top side.pt-29- For padding 29 percentage top side.pt-30- For padding 30 percentage top side
Padding Bottom
.pb-5px- For padding 5px bottom side.pb-10px- For padding 10px bottom side.pb-15px- For padding 15px bottom side.pb-20px- For padding 20px bottom side.pb-25px- For padding 25px bottom side.pb-30px- For padding 30px bottom side.pb-35px- For padding 35px bottom side.pb-40px- For padding 40px bottom side.pb-45px- For padding 45px bottom side.pb-50px- For padding 50px bottom side.pb-55px- For padding 55px bottom side.pb-60px- For padding 60px bottom side.pb-65px- For padding 65px bottom side.pb-70px- For padding 70px bottom side.pb-1- For padding 1 percentage bottom side.pb-2- For padding 2 percentage bottom side.pb-3- For padding 3 percentage bottom side.pb-4- For padding 4 percentage bottom side.pb-5- For padding 5 percentage bottom side.pb-6- For padding 6 percentage bottom side.pb-7- For padding 7 percentage bottom side.pb-8- For padding 8 percentage bottom side.pb-9- For padding 9 percentage bottom side.pb-10- For padding 10 percentage bottom side.pb-11- For padding 11 percentage bottom side.pb-12- For padding 12 percentage bottom side.pb-13- For padding 13 percentage bottom side.pb-14- For padding 14 percentage bottom side.pb-15- For padding 15 percentage bottom side.pb-16- For padding 16 percentage bottom side.pb-17- For padding 17 percentage bottom side.pb-18- For padding 18 percentage bottom side.pb-19- For padding 19 percentage bottom side.pb-20- For padding 20 percentage bottom side.pb-21- For padding 21 percentage bottom side.pb-22- For padding 22 percentage bottom side.pb-23- For padding 23 percentage bottom side.pb-24- For padding 24 percentage bottom side.pb-25- For padding 25 percentage bottom side.pb-26- For padding 26 percentage bottom side.pb-27- For padding 27 percentage bottom side.pb-28- For padding 28 percentage bottom side.pb-29- For padding 29 percentage bottom side.pb-30- For padding 30 percentage bottom side
Padding Left
.ps-5px- For padding 5px left side.ps-10px- For padding 10px left side.ps-15px- For padding 15px left side.ps-20px- For padding 20px left side.ps-25px- For padding 25px left side.ps-30px- For padding 30px left side.ps-35px- For padding 35px left side.ps-40px- For padding 40px left side.ps-45px- For padding 45px left side.ps-50px- For padding 50px left side.ps-55px- For padding 55px left side.ps-60px- For padding 60px left side.ps-65px- For padding 65px left side.ps-70px- For padding 70px left side.ps-1- For padding 1 percentage left side.ps-2- For padding 2 percentage left side.ps-3- For padding 3 percentage left side.ps-4- For padding 4 percentage left side.ps-5- For padding 5 percentage left side.ps-6- For padding 6 percentage left side.ps-7- For padding 7 percentage left side.ps-8- For padding 8 percentage left side.ps-9- For padding 9 percentage left side.ps-10- For padding 10 percentage left side.ps-11- For padding 11 percentage left side.ps-12- For padding 12 percentage left side.ps-13- For padding 13 percentage left side.ps-14- For padding 14 percentage left side.ps-15- For padding 15 percentage left side.ps-16- For padding 16 percentage left side.ps-17- For padding 17 percentage left side.ps-18- For padding 18 percentage left side.ps-19- For padding 19 percentage left side.ps-20- For padding 20 percentage left side.ps-21- For padding 21 percentage left side.ps-22- For padding 22 percentage left side.ps-23- For padding 23 percentage left side.ps-24- For padding 24 percentage left side.ps-25- For padding 25 percentage left side.ps-26- For padding 26 percentage left side.ps-27- For padding 27 percentage left side.ps-28- For padding 28 percentage left side.ps-29- For padding 29 percentage left side.ps-30- For padding 30 percentage left side
Padding Right
.pe-5px- For padding 5px right side.pe-10px- For padding 10px right side.pe-15px- For padding 15px right side.pe-20px- For padding 20px right side.pe-25px- For padding 25px right side.pe-30px- For padding 30px right side.pe-35px- For padding 35px right side.pe-40px- For padding 40px right side.pe-45px- For padding 45px right side.pe-50px- For padding 50px right side.pe-55px- For padding 55px right side.pe-60px- For padding 60px right side.pe-65px- For padding 65px right side.pe-70px- For padding 70px right side.pe-1- For padding 1 percentage right side.pe-2- For padding 2 percentage right side.pe-3- For padding 3 percentage right side.pe-4- For padding 4 percentage right side.pe-5- For padding 5 percentage right side.pe-6- For padding 6 percentage right side.pe-7- For padding 7 percentage right side.pe-8- For padding 8 percentage right side.pe-9- For padding 9 percentage right side.pe-10- For padding 10 percentage right side.pe-11- For padding 11 percentage right side.pe-12- For padding 12 percentage right side.pe-13- For padding 13 percentage right side.pe-14- For padding 14 percentage right side.pe-15- For padding 15 percentage right side.pe-16- For padding 16 percentage right side.pe-17- For padding 17 percentage right side.pe-18- For padding 18 percentage right side.pe-19- For padding 19 percentage right side.pe-20- For padding 20 percentage right side.pe-21- For padding 21 percentage right side.pe-22- For padding 22 percentage right side.pe-23- For padding 23 percentage right side.pe-24- For padding 24 percentage right side.pe-25- For padding 25 percentage right side.pe-26- For padding 26 percentage right side.pe-27- For padding 27 percentage right side.pe-28- For padding 28 percentage right side.pe-29- For padding 29 percentage right side.pe-30- For padding 30 percentage right side
Outside Box Top
.outside-box-top-15- For margin outside box minus 15 percentage viewport width top side.outside-box-top-18- For margin outside box minus 18 percentage viewport width top side
Outside Box Left
.outside-box-left-2- For margin outside box minus 2 percentage viewport width left side.outside-box-left-5- For margin outside box minus 5 percentage viewport width left side.outside-box-left-7- For margin outside box minus 7 percentage viewport width left side.outside-box-left-8- For margin outside box minus 8 percentage viewport width left side.outside-box-left-10- For margin outside box minus 10 percentage viewport width left side.outside-box-left-15- For margin outside box minus 15 percentage viewport width left side.outside-box-left-20- For margin outside box minus 20 percentage viewport width left side.outside-box-left-25- For margin outside box minus 25 percentage viewport width left side.outside-box-left-30- For margin outside box minus 30 percentage viewport width left side.outside-box-left-35- For margin outside box minus 35 percentage viewport width left side.outside-box-left-40- For margin outside box minus 40 percentage viewport width left side.outside-box-left-50- For margin outside box minus 50 percentage viewport width left side.outside-box-left-60- For margin outside box minus 60 percentage viewport width left side.outside-box-left-65- For margin outside box minus 65 percentage viewport width left side
Outside Box Right
.outside-box-right-2- For margin outside box minus 2 percentage viewport width right side.outside-box-right-5- For margin outside box minus 5 percentage viewport width right side.outside-box-right-7- For margin outside box minus 7 percentage viewport width right side.outside-box-right-10- For margin outside box minus 10 percentage viewport width right side.outside-box-right-15- For margin outside box minus 15 percentage viewport width right side.outside-box-right-20- For margin outside box minus 20 percentage viewport width right side.outside-box-right-25- For margin outside box minus 25 percentage viewport width right side.outside-box-right-30- For margin outside box minus 30 percentage viewport width right side.outside-box-right-35- For margin outside box minus 35 percentage viewport width right side.outside-box-right-40- For margin outside box minus 40 percentage viewport width right side.outside-box-right-45- For margin outside box minus 45 percentage viewport width right side.outside-box-right-50- For margin outside box minus 50 percentage viewport width right side.outside-box-right-60- For margin outside box minus 60 percentage viewport width right side.outside-box-right-65- For margin outside box minus 65 percentage viewport width right side
Position
.position-inherit- For inherit position.position-initial- For initial position.absolute-middle-center- For middle center absolute position.absolute-middle-left- For middle left absolute position.absolute-middle-right- For middle right absolute position.absolute-top-center- For top center absolute position.absolute-bottom-center- For bottom center absolute position.absolute-bottom-left- For bottom left absolute position.absolute-bottom-right- For bottom right absolute position
Top
.top-0px- For top side of 0 pixel.top-1px- For top side of 1 pixel.top-2px- For top side of 2 pixel.top-3px- For top side of 3 pixel.top-4px- For top side of 4 pixel.top-5px- For top side of 5 pixel.top-6px- For top side of 6 pixel.top-7px- For top side of 7 pixel.top-8px- For top side of 8 pixel.top-9px- For top side of 9 pixel.top-10px- For top side of 10 pixel.top-11px- For top side of 11 pixel.top-12px- For top side of 12 pixel.top-13px- For top side of 13 pixel.top-14px- For top side of 14 pixel.top-15px- For top side of 15 pixel.top-16px- For top side of 16 pixel.top-17px- For top side of 17 pixel.top-18px- For top side of 18 pixel.top-19px- For top side of 19 pixel.top-20px- For top side of 20 pixel.top-21px- For top side of 21 pixel.top-22px- For top side of 22 pixel.top-23px- For top side of 23 pixel.top-24px- For top side of 24 pixel.top-25px- For top side of 25 pixel.top-26px- For top side of 26 pixel.top-27px- For top side of 27 pixel.top-28px- For top side of 28 pixel.top-29px- For top side of 29 pixel.top-30px- For top side of 30 pixel.top-40px- For top side of 40 pixel.top-50px- For top side of 50 pixel.top-60px- For top side of 60 pixel.top-70px- For top side of 70 pixel.top-80px- For top side of 80 pixel.top-90px- For top side of 90 pixel.top-100px- For top side of 100 pixel.top-110px- For top side of 110 pixel.top-120px- For top side of 120 pixel.top-130px- For top side of 130 pixel.top-140px- For top side of 140 pixel.top-150px- For top side of 150 pixel
Right
.right-0px- For right side of 0 pixel.right-1px- For right side of 1 pixel.right-2px- For right side of 2 pixel.right-3px- For right side of 3 pixel.right-4px- For right side of 4 pixel.right-5px- For right side of 5 pixel.right-6px- For right side of 6 pixel.right-7px- For right side of 7 pixel.right-8px- For right side of 8 pixel.right-9px- For right side of 9 pixel.right-10px- For right side of 10 pixel.right-11px- For right side of 11 pixel.right-12px- For right side of 12 pixel.right-13px- For right side of 13 pixel.right-14px- For right side of 14 pixel.right-15px- For right side of 15 pixel.right-16px- For right side of 16 pixel.right-17px- For right side of 17 pixel.right-18px- For right side of 18 pixel.right-19px- For right side of 19 pixel.right-20px- For right side of 20 pixel.right-21px- For right side of 21 pixel.right-22px- For right side of 22 pixel.right-23px- For right side of 23 pixel.right-24px- For right side of 24 pixel.right-25px- For right side of 25 pixel.right-26px- For right side of 26 pixel.right-27px- For right side of 27 pixel.right-28px- For right side of 28 pixel.right-29px- For right side of 29 pixel.right-30px- For right side of 30 pixel.right-40px- For right side of 40 pixel.right-50px- For right side of 50 pixel.right-60px- For right side of 60 pixel.right-70px- For right side of 70 pixel.right-80px- For right side of 80 pixel.right-90px- For right side of 90 pixel.right-100px- For right side of 100 pixel.right-110px- For right side of 110 pixel.right-120px- For right side of 120 pixel.right-130px- For right side of 130 pixel.right-140px- For right side of 140 pixel.right-150px- For right side of 150 pixel
Bottom
.bottom-0px- For bottom side of 0 pixel.bottom-1px- For bottom side of 1 pixel.bottom-2px- For bottom side of 2 pixel.bottom-3px- For bottom side of 3 pixel.bottom-4px- For bottom side of 4 pixel.bottom-5px- For bottom side of 5 pixel.bottom-6px- For bottom side of 6 pixel.bottom-7px- For bottom side of 7 pixel.bottom-8px- For bottom side of 8 pixel.bottom-9px- For bottom side of 9 pixel.bottom-10px- For bottom side of 10 pixel.bottom-11px- For bottom side of 11 pixel.bottom-12px- For bottom side of 12 pixel.bottom-13px- For bottom side of 13 pixel.bottom-14px- For bottom side of 14 pixel.bottom-15px- For bottom side of 15 pixel.bottom-16px- For bottom side of 16 pixel.bottom-17px- For bottom side of 17 pixel.bottom-18px- For bottom side of 18 pixel.bottom-19px- For bottom side of 19 pixel.bottom-20px- For bottom side of 20 pixel.bottom-21px- For bottom side of 21 pixel.bottom-22px- For bottom side of 22 pixel.bottom-23px- For bottom side of 23 pixel.bottom-24px- For bottom side of 24 pixel.bottom-25px- For bottom side of 25 pixel.bottom-26px- For bottom side of 26 pixel.bottom-27px- For bottom side of 27 pixel.bottom-28px- For bottom side of 28 pixel.bottom-29px- For bottom side of 29 pixel.bottom-30px- For bottom side of 30 pixel.bottom-40px- For bottom side of 40 pixel.bottom-50px- For bottom side of 50 pixel.bottom-60px- For bottom side of 60 pixel.bottom-70px- For bottom side of 70 pixel.bottom-80px- For bottom side of 80 pixel.bottom-90px- For bottom side of 90 pixel.bottom-100px- For bottom side of 100 pixel.bottom-110px- For bottom side of 110 pixel.bottom-120px- For bottom side of 120 pixel.bottom-130px- For bottom side of 130 pixel.bottom-140px- For bottom side of 140 pixel.bottom-150px- For bottom side of 150 pixel
Left
.left-0px- For left side 0 pixel.left-1px- For left side 1 pixel.left-2px- For left side 2 pixel.left-3px- For left side 3 pixel.left-4px- For left side 4 pixel.left-5px- For left side 5 pixel.left-6px- For left side 6 pixel.left-7px- For left side 7 pixel.left-8px- For left side 8 pixel.left-9px- For left side 9 pixel.left-10px- For left side 10 pixel.left-11px- For left side 11 pixel.left-12px- For left side 12 pixel.left-13px- For left side 13 pixel.left-14px- For left side 14 pixel.left-15px- For left side 15 pixel.left-16px- For left side 16 pixel.left-17px- For left side 17 pixel.left-18px- For left side 18 pixel.left-19px- For left side 19 pixel.left-20px- For left side 20 pixel.left-21px- For left side 21 pixel.left-22px- For left side 22 pixel.left-23px- For left side 23 pixel.left-24px- For left side 24 pixel.left-25px- For left side 25 pixel.left-26px- For left side 26 pixel.left-27px- For left side 27 pixel.left-28px- For left side 28 pixel.left-29px- For left side 29 pixel.left-30px- For left side 30 pixel.left-40px- For left side 40 pixel.left-50px- For left side 50 pixel.left-60px- For left side 60 pixel.left-70px- For left side 70 pixel.left-80px- For left side 80 pixel.left-90px- For left side 90 pixel.left-100px- For left side 100 pixel.left-110px- For left side 110 pixel.left-120px- For left side 120 pixel.left-130px- For left side 130 pixel.left-140px- For left side 140 pixel.left-150px- For left side 150 pixel
Top Minus
.top-minus-0px- For minus top side of 0 pixel.top-minus-1px- For minus top side of 1 pixel.top-minus-2px- For minus top side of 2 pixel.top-minus-3px- For minus top side of 3 pixel.top-minus-4px- For minus top side of 4 pixel.top-minus-5px- For minus top side of 5 pixel.top-minus-6px- For minus top side of 6 pixel.top-minus-7px- For minus top side of 7 pixel.top-minus-8px- For minus top side of 8 pixel.top-minus-9px- For minus top side of 9 pixel.top-minus-10px- For minus top side of 10 pixel.top-minus-11px- For minus top side of 11 pixel.top-minus-12px- For minus top side of 12 pixel.top-minus-13px- For minus top side of 13 pixel.top-minus-14px- For minus top side of 14 pixel.top-minus-15px- For minus top side of 15 pixel.top-minus-16px- For minus top side of 16 pixel.top-minus-17px- For minus top side of 17 pixel.top-minus-18px- For minus top side of 18 pixel.top-minus-19px- For minus top side of 19 pixel.top-minus-20px- For minus top side of 20 pixel.top-minus-21px- For minus top side of 21 pixel.top-minus-22px- For minus top side of 22 pixel.top-minus-23px- For minus top side of 23 pixel.top-minus-24px- For minus top side of 24 pixel.top-minus-25px- For minus top side of 25 pixel.top-minus-26px- For minus top side of 26 pixel.top-minus-27px- For minus top side of 27 pixel.top-minus-28px- For minus top side of 28 pixel.top-minus-29px- For minus top side of 29 pixel.top-minus-30px- For minus top side of 30 pixel.top-minus-40px- For minus top side of 40 pixel.top-minus-50px- For minus top side of 50 pixel.top-minus-60px- For minus top side of 60 pixel.top-minus-70px- For minus top side of 70 pixel.top-minus-80px- For minus top side of 80 pixel.top-minus-90px- For minus top side of 90 pixel.top-minus-100px- For minus top side of 100 pixel.top-minus-110px- For minus top side of 110 pixel.top-minus-120px- For minus top side of 120 pixel.top-minus-130px- For minus top side of 130 pixel.top-minus-140px- For minus top side of 140 pixel.top-minus-150px- For minus top side of 150 pixel
Right Minus
.right-minus-0px- For minus right side of 0 pixel.right-minus-1px- For minus right side of 1 pixel.right-minus-2px- For minus right side of 2 pixel.right-minus-3px- For minus right side of 3 pixel.right-minus-4px- For minus right side of 4 pixel.right-minus-5px- For minus right side of 5 pixel.right-minus-6px- For minus right side of 6 pixel.right-minus-7px- For minus right side of 7 pixel.right-minus-8px- For minus right side of 8 pixel.right-minus-9px- For minus right side of 9 pixel.right-minus-10px- For minus right side of 10 pixel.right-minus-11px- For minus right side of 11 pixel.right-minus-12px- For minus right side of 12 pixel.right-minus-13px- For minus right side of 13 pixel.right-minus-14px- For minus right side of 14 pixel.right-minus-15px- For minus right side of 15 pixel.right-minus-16px- For minus right side of 16 pixel.right-minus-17px- For minus right side of 17 pixel.right-minus-18px- For minus right side of 18 pixel.right-minus-19px- For minus right side of 19 pixel.right-minus-20px- For minus right side of 20 pixel.right-minus-21px- For minus right side of 21 pixel.right-minus-22px- For minus right side of 22 pixel.right-minus-23px- For minus right side of 23 pixel.right-minus-24px- For minus right side of 24 pixel.right-minus-25px- For minus right side of 25 pixel.right-minus-26px- For minus right side of 26 pixel.right-minus-27px- For minus right side of 27 pixel.right-minus-28px- For minus right side of 28 pixel.right-minus-29px- For minus right side of 29 pixel.right-minus-30px- For minus right side of 30 pixel.right-minus-40px- For minus right side of 40 pixel.right-minus-50px- For minus right side of 50 pixel.right-minus-60px- For minus right side of 60 pixel.right-minus-70px- For minus right side of 70 pixel.right-minus-80px- For minus right side of 80 pixel.right-minus-90px- For minus right side of 90 pixel.right-minus-100px- For minus right side of 100 pixel.right-minus-110px- For minus right side of 110 pixel.right-minus-120px- For minus right side of 120 pixel.right-minus-130px- For minus right side of 130 pixel.right-minus-140px- For minus right side of 140 pixel.right-minus-150px- For minus right side of 150 pixel
Bottom Minus
.bottom-minus-0px- For minus bottom side of 0 pixel.bottom-minus-1px- For minus bottom side of 1 pixel.bottom-minus-2px- For minus bottom side of 2 pixel.bottom-minus-3px- For minus bottom side of 3 pixel.bottom-minus-4px- For minus bottom side of 4 pixel.bottom-minus-5px- For minus bottom side of 5 pixel.bottom-minus-6px- For minus bottom side of 6 pixel.bottom-minus-7px- For minus bottom side of 7 pixel.bottom-minus-8px- For minus bottom side of 8 pixel.bottom-minus-9px- For minus bottom side of 9 pixel.bottom-minus-10px- For minus bottom side of 10 pixel.bottom-minus-11px- For minus bottom side of 11 pixel.bottom-minus-12px- For minus bottom side of 12 pixel.bottom-minus-13px- For minus bottom side of 13 pixel.bottom-minus-14px- For minus bottom side of 14 pixel.bottom-minus-15px- For minus bottom side of 15 pixel.bottom-minus-16px- For minus bottom side of 16 pixel.bottom-minus-17px- For minus bottom side of 17 pixel.bottom-minus-18px- For minus bottom side of 18 pixel.bottom-minus-19px- For minus bottom side of 19 pixel.bottom-minus-20px- For minus bottom side of 20 pixel.bottom-minus-21px- For minus bottom side of 21 pixel.bottom-minus-22px- For minus bottom side of 22 pixel.bottom-minus-23px- For minus bottom side of 23 pixel.bottom-minus-24px- For minus bottom side of 24 pixel.bottom-minus-25px- For minus bottom side of 25 pixel.bottom-minus-26px- For minus bottom side of 26 pixel.bottom-minus-27px- For minus bottom side of 27 pixel.bottom-minus-28px- For minus bottom side of 28 pixel.bottom-minus-29px- For minus bottom side of 29 pixel.bottom-minus-30px- For minus bottom side of 30 pixel.bottom-minus-40px- For minus bottom side of 40 pixel.bottom-minus-50px- For minus bottom side of 50 pixel.bottom-minus-60px- For minus bottom side of 60 pixel.bottom-minus-70px- For minus bottom side of 70 pixel.bottom-minus-80px- For minus bottom side of 80 pixel.bottom-minus-90px- For minus bottom side of 90 pixel.bottom-minus-100px- For minus bottom side of 100 pixel.bottom-minus-110px- For minus bottom side of 110 pixel.bottom-minus-120px- For minus bottom side of 120 pixel.bottom-minus-130px- For minus bottom side of 130 pixel.bottom-minus-140px- For minus bottom side of 140 pixel.bottom-minus-150px- For minus bottom side of 150 pixel
Left Minus
.left-minus-0px- For minus left side 0 pixel.left-minus-1px- For minus left side 1 pixel.left-minus-2px- For minus left side 2 pixel.left-minus-3px- For minus left side 3 pixel.left-minus-4px- For minus left side 4 pixel.left-minus-5px- For minus left side 5 pixel.left-minus-6px- For minus left side 6 pixel.left-minus-7px- For minus left side 7 pixel.left-minus-8px- For minus left side 8 pixel.left-minus-9px- For minus left side 9 pixel.left-minus-10px- For minus left side 10 pixel.left-minus-11px- For minus left side 11 pixel.left-minus-12px- For minus left side 12 pixel.left-minus-13px- For minus left side 13 pixel.left-minus-14px- For minus left side 14 pixel.left-minus-15px- For minus left side 15 pixel.left-minus-16px- For minus left side 16 pixel.left-minus-17px- For minus left side 17 pixel.left-minus-18px- For minus left side 18 pixel.left-minus-19px- For minus left side 19 pixel.left-minus-20px- For minus left side 20 pixel.left-minus-21px- For minus left side 21 pixel.left-minus-22px- For minus left side 22 pixel.left-minus-23px- For minus left side 23 pixel.left-minus-24px- For minus left side 24 pixel.left-minus-25px- For minus left side 25 pixel.left-minus-26px- For minus left side 26 pixel.left-minus-27px- For minus left side 27 pixel.left-minus-28px- For minus left side 28 pixel.left-minus-29px- For minus left side 29 pixel.left-minus-30px- For minus left side 30 pixel.left-minus-40px- For minus left side 40 pixel.left-minus-50px- For minus left side 50 pixel.left-minus-60px- For minus left side 60 pixel.left-minus-70px- For minus left side 70 pixel.left-minus-80px- For minus left side 80 pixel.left-minus-90px- For minus left side 90 pixel.left-minus-100px- For minus left side 100 pixel.left-minus-110px- For minus left side 110 pixel.left-minus-120px- For minus left side 120 pixel.left-minus-130px- For minus left side 130 pixel.left-minus-140px- For minus left side 140 pixel.left-minus-150px- For minus left side 150 pixel
Width
.w-1px- For width of 1px on DIV/Text.w-2px- For width of 2px on DIV/Text.w-3px- For width of 3px on DIV/Text.w-4px- For width of 4px on DIV/Text.w-5px- For width of 5px on DIV/Text.w-6px- For width of 6px on DIV/Text.w-7px- For width of 7px on DIV/Text.w-8px- For width of 8px on DIV/Text.w-9px- For width of 9px on DIV/Text.w-10px- For width of 10px on DIV/Text.w-15px- For width of 15px on DIV/Text.w-20px- For width of 20px on DIV/Text.w-25px- For width of 25px on DIV/Text.w-30px- For width of 30px on DIV/Text.w-35px- For width of 35px on DIV/Text.w-40px- For width of 40px on DIV/Text.w-45px- For width of 45px on DIV/Text.w-50px- For width of 50px on DIV/Text.w-55px- For width of 55px on DIV/Text.w-60px- For width of 60px on DIV/Text.w-65px- For width of 65px on DIV/Text.w-70px- For width of 70px on DIV/Text.w-75px- For width of 75px on DIV/Text.w-80px- For width of 80px on DIV/Text.w-85px- For width of 85px on DIV/Text.w-90px- For width of 90px on DIV/Text.w-95px- For width of 95px on DIV/Text.w-100px- For width of 100px on DIV/Text.w-110px- For width of 110px on DIV/Text.w-120px- For width of 120px on DIV/Text.w-130px- For width of 130px on DIV/Text.w-140px- For width of 140px on DIV/Text.w-150px- For width of 150px on DIV/Text.w-160px- For width of 160px on DIV/Text.w-170px- For width of 170px on DIV/Text.w-180px- For width of 180px on DIV/Text.w-190px- For width of 190px on DIV/Text.w-200px- For width of 200px on DIV/Text.w-210px- For width of 210px on DIV/Text.w-220px- For width of 220px on DIV/Text.w-230px- For width of 230px on DIV/Text.w-240px- For width of 240px on DIV/Text.w-250px- For width of 250px on DIV/Text.w-260px- For width of 260px on DIV/Text.w-270px- For width of 270px on DIV/Text.w-280px- For width of 280px on DIV/Text.w-290px- For width of 290px on DIV/Text.w-300px- For width of 300px on DIV/Text.w-310px- For width of 310px on DIV/Text.w-320px- For width of 320px on DIV/Text.w-330px- For width of 330px on DIV/Text.w-340px- For width of 340px on DIV/Text.w-350px- For width of 350px on DIV/Text.w-360px- For width of 360px on DIV/Text.w-370px- For width of 370px on DIV/Text.w-380px- For width of 380px on DIV/Text.w-390px- For width of 390px on DIV/Text.w-400px- For width of 400px on DIV/Text.w-450px- For width of 450px on DIV/Text.w-500px- For width of 500px on DIV/Text.w-550px- For width of 550px on DIV/Text.w-600px- For width of 600px on DIV/Text.w-650px- For width of 650px on DIV/Text.w-700px- For width of 700px on DIV/Text.w-750px- For width of 750px on DIV/Text.w-800px- For width of 800px on DIV/Text.w-850px- For width of 850px on DIV/Text.w-900px- For width of 900px on DIV/Text.w-950px- For width of 950px on DIV/Text.w-1000px- For width of 1000px on DIV/Text.w-10- For width of 10 percentage on DIV/Text.w-15- For width of 15 percentage on DIV/Text.w-20- For width of 20 percentage on DIV/Text.w-25- For width of 25 percentage on DIV/Text.w-30- For width of 30 percentage on DIV/Text.w-35- For width of 35 percentage on DIV/Text.w-40- For width of 40 percentage on DIV/Text.w-45- For width of 45 percentage on DIV/Text.w-50- For width of 50 percentage on DIV/Text.w-55- For width of 55 percentage on DIV/Text.w-60- For width of 60 percentage on DIV/Text.w-65- For width of 65 percentage on DIV/Text.w-70- For width of 70 percentage on DIV/Text.w-75- For width of 75 percentage on DIV/Text.w-80- For width of 80 percentage on DIV/Text.w-85- For width of 85 percentage on DIV/Text.w-90- For width of 90 percentage on DIV/Text.w-95- For width of 95 percentage on DIV/Text.w-100- For width of 100 percentage on DIV/Text.w-auto- For width of auto on DIV/Text
Height
.h-1px- For height of 1px on DIV.h-2px- For height of 2px on DIV.h-3px- For height of 3px on DIV.h-4px- For height of 4px on DIV.h-5px- For height of 5px on DIV.h-6px- For height of 6px on DIV.h-7px- For height of 7px on DIV.h-8px- For height of 8px on DIV.h-9px- For height of 9px on DIV.h-10px- For height of 10px on DIV.h-11px- For height of 11px on DIV.h-12px- For height of 12px on DIV.h-13px- For height of 13px on DIV.h-14px- For height of 14px on DIV.h-15px- For height of 15px on DIV.h-20px- For height of 20px on DIV.h-25px- For height of 25px on DIV.h-30px- For height of 30px on DIV.h-35px- For height of 35px on DIV.h-40px- For height of 40px on DIV.h-42px- For height of 42px on DIV.h-45px- For height of 45px on DIV.h-50px- For height of 50px on DIV.h-55px- For height of 55px on DIV.h-60px- For height of 60px on DIV.h-65px- For height of 65px on DIV.h-70px- For height of 70px on DIV.h-75px- For height of 75px on DIV.h-80px- For height of 80px on DIV.h-85px- For height of 85px on DIV.h-90px- For height of 90px on DIV.h-95px- For height of 95px on DIV.h-100px- For height of 100px on DIV.h-110px- For height of 110px on DIV.h-120px- For height of 120px on DIV.h-130px- For height of 130px on DIV.h-140px- For height of 140px on DIV.h-150px- For height of 150px on DIV.h-160px- For height of 160px on DIV.h-170px- For height of 170px on DIV.h-180px- For height of 180px on DIV.h-190px- For height of 190px on DIV.h-200px- For height of 200px on DIV.h-210px- For height of 210px on DIV.h-220px- For height of 220px on DIV.h-230px- For height of 230px on DIV.h-240px- For height of 240px on DIV.h-250px- For height of 250px on DIV.h-260px- For height of 260px on DIV.h-270px- For height of 270px on DIV.h-280px- For height of 280px on DIV.h-290px- For height of 290px on DIV.h-300px- For height of 300px on DIV.h-350px- For height of 350px on DIV.h-400px- For height of 400px on DIV.h-450px- For height of 450px on DIV.h-480px- For height of 480px on DIV.h-500px- For height of 500px on DIV.h-550px- For height of 550px on DIV.h-580px- For height of 580px on DIV.h-600px- For height of 600px on DIV.h-650px- For height of 650px on DIV.h-700px- For height of 700px on DIV.h-750px- For height of 750px on DIV.h-800px- For height of 800px on DIV.h-850px- For height of 850px on DIV.h-auto- For height of auto on DIV
Screen Height
.extra-very-small-screen- For extra very small screen on DIV.extra-small-screen- For extra small screen on DIV.small-screen- For small screen on DIV.one-half-screen- For one half screen on DIV.one-third-screen- For one third screen on DIV.one-fourth-screen- For one fourth screen on DIV.one-fifth-screen- For one fifth screen on DIV.one-sixth-screen- For one sixth screen on DIV.one-seventh-screen- For one seventh screen on DIV
Minimum Height
.min-h-100px- For minimum height of 100 pixel.min-h-150px- For minimum height of 150 pixel.min-h-200px- For minimum height of 200 pixel.min-h-250px- For minimum height of 250 pixel.min-h-300px- For minimum height of 300 pixel.min-h-350px- For minimum height of 350 pixel.min-h-400px- For minimum height of 400 pixel.min-h-450px- For minimum height of 450 pixel.min-h-500px- For minimum height of 500 pixel.min-h-550px- For minimum height of 550 pixel.min-h-600px- For minimum height of 600 pixel.min-h-650px- For minimum height of 650 pixel.min-h-700px- For minimum height of 700 pixel.min-h-750px- For minimum height of 750 pixel.min-h-800px- For minimum height of 800 pixel.min-h-850px- For minimum height of 850 pixel.min-h-900px- For minimum height of 900 pixel.min-h-950px- For minimum height of 950 pixel
Full Screen
.full-screen- For full screen on DIV
Separator
.separator-line-1px- For separator horizontal 1 pixel line.separator-line-2px- For separator horizontal 2 pixel line.separator-line-3px- For separator horizontal 3 pixel line.separator-line-4px- For separator horizontal 4 pixel line.separator-line-5px- For separator horizontal 5 pixel line
Border Width
.border-1- For border width of 1 pixel.border-2- For border width of 2 pixel.border-3- For border width of 3 pixel.border-4- For border width of 4 pixel.border-5- For border width of 5 pixel.border-6- For border width of 6 pixel.border-7- For border width of 7 pixel.border-8- For border width of 8 pixel.border-9- For border width of 9 pixel.border-10- For border width of 10 pixel
Border Color
.border-color-base-color- For border color of base-color.border-color-white- For border color of white.border-color-dark-gray- For border color of dark gray.border-color-medium-gray- For border color of medium gray.border-color-light-gray- For border color of light gray.border-color-very-light-gray- For border color of very light gray.border-color-light-medium-gray- For border color of light medium gray.border-color-extra-medium-gray- For border color of extra medium gray.border-color-yellow- For border color of yellow.border-color-transparent-dark-very-light- For border color of transparent dark very light.border-color-transparent-white-very-light- For border color of transparent white very light.border-color-transparent-white-light- For border color of transparent white light.border-color-transparent-white- For border color of transparent white.border-color-transparent- For border color of transparent.border-color-transparent-on-hover- For border color of transparent on hover
Border Gradient Color
.border-gradient-light-pink-light-orange- For border gradient color of light pink light orange.border-gradient-purple-pink- For border gradient color of purple pink.border-gradient-fast-pink-light-yellow- For border gradient color of fast pink light yellow.border-gradient-pink-orange- For border gradient color of pink orange.border-gradient-fast-blue-purple- For border gradient color of fast blue purple.border-gradient-light-pink-light-purple- For border gradient color of light pink light purple.border-gradient-light-green-light-perotgreen- For border gradient color of light green light perotgreen.border-gradient-sky-blue-pink- For border gradient color of sky blue pink
Border Style
.border-dotted- For Border style dotted.border-dashed- For Border style dashed.border-solid- For Border style solid.border-double- For Border style double.border-groove- For Border style groove.border-ridge- For Border style ridge.border-inset- For Border style inset.border-outset- For Border style outset.border-none- For Border style none.border-hidden- For Border style hidden
Border Radius
.border-radius-0px- For border radius of 0 pixel.border-radius-1px- For border radius of 1 pixel.border-radius-2px- For border radius of 2 pixel.border-radius-3px- For border radius of 3 pixel.border-radius-4px- For border radius of 4 pixel.border-radius-5px- For border radius of 5 pixel.border-radius-6px- For border radius of 6 pixel.border-radius-7px- For border radius of 7 pixel.border-radius-8px- For border radius of 8 pixel.border-radius-9px- For border radius of 9 pixel.border-radius-10px- For border radius of 10 pixel.border-radius-15px- For border radius of 15 pixel.border-radius-18px- For border radius of 18 pixel.border-radius-20px- For border radius of 20 pixel.border-radius-22px- For border radius of 22 pixel.border-radius-24px- For border radius of 24 pixel.border-radius-26px- For border radius of 26 pixel.border-radius-30px- For border radius of 30 pixel.border-radius-40px- For border radius of 40 pixel.border-radius-50px- For border radius of 50 pixel.border-radius-100px- For border radius of 100 pixel.border-radius-50- For border radius of 50 percentage.border-radius-100- For border radius of 100 percentage.no-border-radius- For border radius of no border radius
Slider Types & Options
Crafto includes 2 types of sliders as mentioned below:
Swiper Slider

<!-- start section --> <section class="p-0 bg-dark-gray"> <div class="swiper lg-no-parallax full-screen md-h-600px sm-h-500px swiper-light-pagination ipad-top-space-margin magic-cursor drag-cursor" data-slider-options='{ "slidesPerView": 1, "loop": true, "parallax": true, "speed": 1200, "autoplay": { "delay": 4000, "disableOnInteraction": false }, "pagination": { "el": ".swiper-pagination-bullets", "clickable": true }, "navigation": { "nextEl": ".slider-one-slide-next-1", "prevEl": ".slider-one-slide-prev-1" }, "keyboard": { "enabled": true, "onlyInViewport": true }, "effect": "slide" }'> <div class="swiper-wrapper"> <!-- start slider item --> <div class="swiper-slide overflow-hidden"> <div class="cover-background position-absolute top-0 start-0 w-100 h-100" style="background-image:url('image path');" data-swiper-parallax="1000"> <div class="opacity-light bg-gradient-black-green"></div> <div class="container h-100" data-swiper-parallax="-300"> <div class="row align-items-center justify-content-center h-100 text-center"> <div class="col-xl-7 col-lg-9 col-md-10 position-relative text-white"> <span data-anime='{ "el": "childs", "translateY": [0, 0], "opacity": [0,0.7], "duration": 1500, "delay": 200, "staggervalue": 300, "easing": "easeOutQuad" }'><span class="fw-300 fs-22 opacity-7 mb-15px d-inline-block">Creative solutions for everyone</span></span> <span class="opacity-7 fs-80 xs-fs-60 alt-font fw-700 text-shadow-extra-large ls-minus-2px mb-45px sm-mb-30px xs-mb-20px d-inline-block swiper-parallax-fancy-text" data-fancy-text='{ "effect": "rotate", "string": ["We craft unique business ideas"] }'></span> <div data-anime='{ "el": "childs", "translateY": [80, 0], "opacity": [0,1], "duration": 600, "delay": 1000, "staggervalue": 300, "easing": "easeOutQuad" }'> <a href="#" target="_blank" class="btn btn-large btn-gradient-emerald-blue-emerald-green btn-hover-animation-switch btn-round-edge btn-box-shadow me-20px xs-m-10px"> <span> <span class="btn-text">Discover crafto</span> <span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span> <span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span> </span> </a> <a href="#" target="_blank" class="btn btn-large btn-transparent-white-light border-1 btn-hover-animation btn-box-shadow btn-round-edge xs-m-10px"> <span> <span class="btn-text">Get started now</span> <span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span> </span> </a> </div> </div> </div> </div> </div> </div> <!-- end slider item --> <!-- start slider item --> <div class="swiper-slide overflow-hidden"> <div class="cover-background position-absolute top-0 start-0 w-100 h-100" style="background-image:url('image path');" data-swiper-parallax="1000" > <div class="opacity-light bg-gradient-black-green"></div> <div class="container h-100" data-swiper-parallax="-300"> <div class="row align-items-center justify-content-center h-100 text-center"> <div class="col-xl-7 col-lg-9 col-md-10 position-relative text-white"> <span data-anime='{ "el": "childs", "translateY": [0, 0], "opacity": [0,0.7], "duration": 1500, "delay": 200, "staggervalue": 300, "easing": "easeOutQuad" }'><span class="fw-300 fs-22 opacity-7 mb-15px d-inline-block">Ideas and brainstorming</span></span> <span class="opacity-7 fs-80 xs-fs-60 alt-font fw-700 text-shadow-extra-large ls-minus-2px mb-45px sm-mb-30px xs-mb-20px d-inline-block swiper-parallax-fancy-text" data-fancy-text='{ "effect": "rotate", "string": ["Business growth and solution"] }'></span> <span data-anime='{ "el": "childs", "translateY": [80, 0], "opacity": [0,1], "duration": 600, "delay": 500, "staggervalue": 300, "easing": "easeOutQuad" }'> <a href="#" target="_blank" class="btn btn-large btn-gradient-emerald-blue-emerald-green btn-hover-animation-switch btn-round-edge btn-box-shadow me-20px xs-m-10px"> <span> <span class="btn-text">Discover crafto</span> <span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span> <span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span> </span> </a> <a href="#" target="_blank" class="btn btn-large btn-transparent-white-light border-1 btn-hover-animation btn-box-shadow btn-round-edge xs-m-10px"> <span> <span class="btn-text">Get started now</span> <span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span> </span> </a> </span> </div> </div> </div> </div> </div> <!-- end slider item --> <!-- start slider item --> <div class="swiper-slide overflow-hidden"> <div class="cover-background position-absolute top-0 start-0 w-100 h-100" style="background-image:url('image path');" data-swiper-parallax="1000"> <div class="opacity-light bg-gradient-black-green"></div> <div class="container h-100" data-swiper-parallax="-300"> <div class="row align-items-center justify-content-center h-100 text-center"> <div class="col-xl-7 col-lg-9 col-md-10 position-relative text-white"> <span data-anime='{ "el": "childs", "translateY": [0, 0], "opacity": [0,0.7], "duration": 1500, "delay": 200, "staggervalue": 300, "easing": "easeOutQuad" }'><span class="fw-300 fs-22 opacity-7 mb-15px d-inline-block">Ideas and brainstorming</span></span> <span class="opacity-7 fs-80 xs-fs-60 alt-font fw-700 text-shadow-extra-large ls-minus-2px mb-45px sm-mb-30px xs-mb-20px d-inline-block swiper-parallax-fancy-text" data-fancy-text='{ "effect": "rotate", "string": ["We safeguard your business"] }'></span> <span data-anime='{ "el": "childs", "translateY": [80, 0], "opacity": [0,1], "duration": 600, "delay": 500, "staggervalue": 300, "easing": "easeOutQuad" }'> <a href="#" target="_blank" class="btn btn-large btn-gradient-emerald-blue-emerald-green btn-hover-animation-switch btn-round-edge btn-box-shadow me-20px xs-m-10px"> <span> <span class="btn-text">Discover crafto</span> <span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span> <span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span> </span> </a> <a href="#" target="_blank" class="btn btn-large btn-transparent-white-light border-1 btn-hover-animation btn-box-shadow btn-round-edge xs-m-10px"> <span> <span class="btn-text">Get started now</span> <span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span> </span> </a> </span> </div> </div> </div> </div> </div> <!-- end slider item --> </div> <!-- start slider pagination --> <div class="swiper-pagination swiper-pagination-clickable swiper-pagination-bullets"></div> <!-- end slider pagination --> <!-- start slider navigation --> <!--<div class="slider-one-slide-prev-1 icon-extra-large text-white swiper-button-prev slider-navigation-style-06 d-none d-sm-inline-block"><i class="line-icon-Arrow-OutLeft"></i></div> <div class="slider-one-slide-next-1 icon-extra-large text-white swiper-button-next slider-navigation-style-06 d-none d-sm-inline-block"><i class="line-icon-Arrow-OutRight"></i></div> <!-- end slider navigation --> </div> </section> <!-- end section -->
Following are some parameters that you can use in data-slider-option attribute.
| Parameter | Description |
|---|---|
a11y |
Object with a11y parameters or boolean true to enable with default settings.
const swiper = new Swiper('.swiper', {
a11y: {
prevSlideMessage: 'Previous slide',
nextSlideMessage: 'Next slide',
},
});
|
allowSlideNext |
Set to false to disable swiping to next slide direction (to right or bottom) |
allowSlidePrev |
Set to false to disable swiping to previous slide direction (to left or top) |
allowTouchMove |
If false, then the only way to switch the slide is use of external API functions like slidePrev or slideNext |
autoHeight |
Set to true and slider wrapper will adapt its height to the height of the currently active slide |
autoplay |
Object with autoplay parameters or boolean true to enable with default settings
const swiper = new Swiper('.swiper', {
autoplay: {
delay: 5000,
},
});
|
breakpoints |
Allows to set different parameter for different responsive breakpoints (screen sizes). Not all parameters can be changed in breakpoints, only those which do not require different layout and logic, like slidesPerView, slidesPerGroup, spaceBetween, grid.rows. Such parameters like loop and effect won't work
const swiper = new Swiper('.swiper', {
// Default parameters
slidesPerView: 1,
spaceBetween: 10,
// Responsive breakpoints
breakpoints: {
// when window width is >= 320px
320: {
slidesPerView: 2,
spaceBetween: 20
},
// when window width is >= 480px
480: {
slidesPerView: 3,
spaceBetween: 30
},
// when window width is >= 640px
640: {
slidesPerView: 4,
spaceBetween: 40
}
}
})
const swiper = new Swiper('.swiper', {
slidesPerView: 1,
spaceBetween: 10,
// using "ratio" endpoints
breakpoints: {
'@0.75': {
slidesPerView: 2,
spaceBetween: 20,
},
'@1.00': {
slidesPerView: 3,
spaceBetween: 40,
},
'@1.50': {
slidesPerView: 4,
spaceBetween: 50,
},
}
});
|
breakpointsBase |
Base for breakpoints (beta). Can be window or container. If set to window (by default) then breakpoint keys mean window width. If set to container then breakpoint keys treated as swiper container width |
cardsEffect |
Object with Cards-effect parameters
const swiper = new Swiper('.swiper', {
effect: 'cards',
cardsEffect: {
// ...
},
});
|
centerInsufficientSlides |
When enabled it center slides if the amount of slides less than slidesPerView. Not intended to be used loop mode and grid.rows |
centeredSlides |
If true, then active slide will be centered, not always on the left side. |
centeredSlides |
If true, then active slide will be centered, not always on the left side. |
centeredSlidesBounds |
If true, then active slide will be centered without adding gaps at the beginning and end of slider. Required centeredSlides: true. Not intended to be used with loop or pagination |
containerModifierClass |
The beginning of the modifier CSS class that can be added to swiper container depending on different parameters |
controller |
Object with controller parameters or boolean true to enable with default settings
const swiper = new Swiper('.swiper', {
controller: {
inverse: true,
},
});
|
coverflowEffect |
Object with Coverflow-effect parameters.
const swiper = new Swiper('.swiper', {
effect: 'coverflow',
coverflowEffect: {
rotate: 30,
slideShadows: false,
},
});
|
createElements |
When enabled Swiper will automatically wrap slides with swiper-wrapper element, and will create required elements for navigation, pagination and scrollbar they are enabled (with their respective params object or with boolean true)) |
creativeEffect |
Object with Creative-effect parameters
const swiper = new Swiper('.swiper', {
effect: 'creative',
creativeEffect: {
prev: {
// will set `translateZ(-400px)` on previous slides
translate: [0, 0, -400],
},
next: {
// will set `translateX(100%)` on next slides
translate: ['100%', 0, 0],
},
},
});
|
cssMode |
When enabled it will use modern CSS Scroll Snap API. It doesn't support all of Swiper's features, but potentially should bring a much better performance in simple configurations.
This is what is not supported when it is enabled:
In case if you use it with other effects, especially 3D effects, it is required to wrap slide's content with <div className="swiper-slide-transform"> element. And if you use any custom styles on slides (like background colors, border radius, border, etc.), they should be set on swiper-slide-transform element instead.
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<!-- wrap slide content with transform element -->
<div class="swiper-slide-transform">
... slide content ...
</div>
</div>
...
</div>
</div>
<script>
const swiper = new Swiper('.swiper', {
effect: 'flip',
cssMode: true,
});
</script>
|
cubeEffect |
Object with Cube-effect parameters
const swiper = new Swiper('.swiper', {
effect: 'cube',
cubeEffect: {
slideShadows: false,
},
});
|
direction |
Can be 'horizontal' or 'vertical' (for vertical slider). |
edgeSwipeDetection |
Enable to release Swiper events for swipe-back work in app. If set to 'prevent' then it will prevent system swipe-back navigation instead. This feature works only with "touch" events (and not pointer events), so it will work on iOS/Android devices and won't work on Windows devices with pointer (touch) events. |
edgeSwipeThreshold |
Area (in px) from left edge of the screen to release touch events for swipe-back in app |
effect |
Transition effect. Can be 'slide', 'fade', 'cube', 'coverflow', 'flip' or 'creative' |
enabled |
Whether Swiper initially enabled. When Swiper is disabled, it will hide all navigation elements and won't respond to any events and interactions |
eventsPrefix |
Event name prefix for all DOM events emitted by Swiper Element (web component) |
fadeEffect |
Object with Fade-effect parameters
const swiper = new Swiper('.swiper', {
effect: 'fade',
fadeEffect: {
crossFade: true
},
});
|
flipEffect |
Object with Flip-effect parameters
const swiper = new Swiper('.swiper', {
effect: 'flip',
flipEffect: {
slideShadows: false,
},
});
|
focusableElements |
CSS selector for focusable elements. Swiping will be disabled on such elements if they are "focused" |
followFinger |
If disabled, then slider will be animated only when you release it, it will not move while you hold your finger on it |
freeMode |
Enables free mode functionality. Object with free mode parameters or boolean true to enable with default settings.
const swiper = new Swiper('.swiper', {
freeMode: true,
});
const swiper = new Swiper('.swiper', {
freeMode: {
enabled: true,
sticky: true,
},
});
|
grabCursor |
This option may a little improve desktop usability. If true, user will see the "grab" cursor when hover on Swiper |
grid |
Object with grid parameters to enable "multirow" slider.
const swiper = new Swiper('.swiper', {
grid: {
rows: 2,
},
});
|
hashNavigation |
Enables hash url navigation to for slides. Object with hash navigation parameters or boolean true to enable with default settings
const swiper = new Swiper('.swiper', {
hashNavigation: {
replaceState: true,
},
});
|
height |
Swiper height (in px). Parameter allows to force Swiper height. Useful only if you initialize Swiper when it is hidden and in SSR and Test environments for correct Swiper initialization
Setting this parameter will make Swiper not responsive
|
history |
Enables history push state where every slide will have its own url. In this parameter you have to specify main slides url like "slides" and specify every slide url using data-history attribute.
Object with history navigation parameters or boolean true to enable with default settings
const swiper = new Swiper('.swiper', {
history: {
replaceState: true,
},
});
<!-- will produce "slides/slide1" url in browser history -->
<div class="swiper-slide" data-history="slide1"></div>
|
init |
Whether Swiper should be initialised automatically when you create an instance. If disabled, then you need to init it manually by calling swiper.init() |
initialSlide |
Index number of initial slide. |
injectStyles |
Inject text styles to the shadow DOM. Only for usage with Swiper Element |
injectStylesUrls |
Inject styles <link> s to the shadow DOM. Only for usage with Swiper Element |
keyboard |
Enables navigation through slides using keyboard. Object with keyboard parameters or boolean true to enable with default settings
const swiper = new Swiper('.swiper', {
keyboard: {
enabled: true,
onlyInViewport: false,
},
});
|
lazyPreloadPrevNext |
Number of next and previous slides to preload. Only applicable if using lazy loading. |
lazyPreloaderClass |
CSS class name of lazy preloader |
longSwipes |
Set to false if you want to disable long swipes |
longSwipesMs |
Minimal duration (in ms) to trigger swipe to next/previous slide during long swipes |
longSwipesRatio |
Ratio to trigger swipe to next/previous slide during long swipes |
loop |
Set to true to enable continuous loop mode
Because of nature of how the loop mode works (it will rearrange slides), total number of slides must be:
|
loopAddBlankSlides |
Automatically adds blank slides if you use Grid or slidesPerGroup and the total amount of slides is not even to slidesPerGroup or to grid.rows |
loopAdditionalSlides |
Allows to increase amount of looped slides |
loopPreventsSliding |
If enabled then slideNext/Prev will do nothing while slider is animating in loop mode |
maxBackfaceHiddenSlides |
If total number of slides less than specified here value, then Swiper will enable backface-visibility: hidden on slide elements to reduce visual "flicker" in Safari.
It is not recommended to enable it on large amount of slides as it will reduce performance
|
modules |
Array with Swiper modules
import Swiper from 'swiper';
import { Navigation, Pagination } from 'swiper/modules';
const swiper = new Swiper('.swiper', {
modules: [ Navigation, Pagination ],
});
|
mousewheel |
Enables navigation through slides using mouse wheel. Object with mousewheel parameters or boolean true to enable with default settings
const swiper = new Swiper('.swiper', {
mousewheel: {
invert: true,
},
});
|
navigation |
Object with navigation parameters or boolean true to enable with default settings.
const swiper = new Swiper('.swiper', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
|
nested |
Set to true on Swiper for correct touch events interception. Use only on swipers that use same direction as the parent one |
noSwiping |
Enable/disable swiping on elements matched to class specified in noSwipingClass |
noSwipingClass |
Specify noSwiping's element css class |
noSwipingSelector |
Can be used instead of noSwipingClass to specify elements to disable swiping on. For example 'input' will disable swiping on all inputs |
normalizeSlideIndex |
Normalize slide index. |
observeParents |
Set to true if you also need to watch Mutations for Swiper parent elements |
observeSlideChildren |
Set to true if you also need to watch Mutations for Swiper slide children elements |
observer |
Set to true to enable Mutation Observer on Swiper and its elements. In this case Swiper will be updated (reinitialized) each time if you change its style (like hide/show) or modify its child elements (like adding/removing slides) |
on |
Register event handlers |
onAny |
Add event listener that will be fired on all events
const swiper = new Swiper('.swiper', {
onAny(eventName, ...args) {
console.log('Event: ', eventName);
console.log('Event data: ', args);
}
});
|
oneWayMovement |
When enabled, will swipe slides only forward (one-way) regardless of swipe direction |
pagination |
Object with pagination parameters or boolean true to enable with default settings.
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
});
|
parallax |
Object with parallax parameters or boolean true to enable with default settings.
const swiper = new Swiper('.swiper', {
parallax: true,
});
|
passiveListeners |
Passive event listeners will be used by default where possible to improve scrolling performance on mobile devices. But if you need to use e.preventDefault and you have conflict with it, then you should disable this parameter |
preventClicks |
Set to true to prevent accidental unwanted clicks on links during swiping |
preventClicksPropagation |
Set to true to stop clicks event propagation on links during swiping |
preventInteractionOnTransition |
When enabled it won't allow to change slides by swiping or navigation/pagination buttons during transition |
resistance |
Set to false if you want to disable resistant bounds |
resistanceRatio |
This option allows you to control resistance ratio |
resizeObserver |
When enabled it will use ResizeObserver (if supported by browser) on swiper container to detect container resize (instead of watching for window resize) |
rewind |
Set to true to enable "rewind" mode. When enabled, clicking "next" navigation button (or calling .slideNext()) when on last slide will slide back to the first slide. Clicking "prev" navigation button (or calling .slidePrev()) when on first slide will slide forward to the last slide.
Should not be used together with loop mode
|
roundLengths |
Set to true to round values of slides width and height to prevent blurry texts on usual resolution screens (if you have such) |
runCallbacksOnInit |
Fire Transition/SlideChange/Start/End events on swiper initialization. Such events will be fired on initialization in case of your initialSlide is not 0, or you use loop mode |
scrollbar |
Object with scrollbar parameters or boolean true to enable with default settings.
const swiper = new Swiper('.swiper', {
scrollbar: {
el: '.swiper-scrollbar',
draggable: true,
},
});
|
setWrapperSize |
Enabled this option and plugin will set width/height on swiper wrapper equal to total size of all slides. Mostly should be used as compatibility fallback option for browser that don't support flexbox layout well |
shortSwipes |
Set to false if you want to disable short swipes |
simulateTouch |
If true, Swiper will accept mouse events like touch events (click and drag to change slides) |
slideActiveClass |
CSS class name of currently active slide
By changing classes you will also need to change Swiper's CSS to reflect changed classes
Not supported in Swiper React/Vue components
|
slideBlankClass |
CSS class name of the blank slide added by the loop mode (when loopAddBlankSlides is enabled)
Not supported in Swiper React/Vue
|
slideClass |
CSS class name of slide
By changing classes you will also need to change Swiper's CSS to reflect changed classes
Not supported in Swiper React/Vue components
|
slideFullyVisibleClass |
CSS class name of fully (when whole slide is in the viewport) visible slide
Not supported in Swiper React/Vue
|
slideNextClass |
CSS class name of slide which is right after currently active slide
By changing classes you will also need to change Swiper's CSS to reflect changed classes
Not supported in Swiper React/Vue
|
slidePrevClass |
CSS class name of slide which is right before currently active slide
By changing classes you will also need to change Swiper's CSS to reflect changed classes
Not supported in Swiper React/Vue
|
slideToClickedSlide |
Set to true and click on any slide will produce transition to this slide |
slideVisibleClass |
CSS class name of currently/partially visible slide
By changing classes you will also need to change Swiper's CSS to reflect changed classes
Not supported in Swiper React/Vue
|
slidesOffsetAfter |
Add (in px) additional slide offset in the end of the container (after all slides) |
slidesOffsetBefore |
Add (in px) additional slide offset in the beginning of the container (before all slides) |
slidesPerGroup |
Set numbers of slides to define and enable group sliding. Useful to use with slidesPerView > 1 |
slidesPerGroupAuto |
This param intended to be used only with slidesPerView: 'auto' and slidesPerGroup: 1. When enabled, it will skip all slides in view on .slideNext() & .slidePrev() methods calls, on Navigation "buttons" clicks and in autoplay. |
slidesPerGroupSkip |
The parameter works in the following way: If slidesPerGroupSkip equals 0 (default), no slides are excluded from grouping, and the resulting behaviour is the same as without this change.
If slidesPerGroupSkip is equal or greater than 1 the first X slides are treated as single groups, whereas all following slides are grouped by the slidesPerGroup value. |
slidesPerView |
Number of slides per view (slides visible at the same time on slider's container).
slidesPerView: 'auto' is currently not compatible with multirow mode, when grid.rows > 1
|
spaceBetween |
Distance between slides in px.
If you use "margin" css property to the elements which go into Swiper in which you pass "spaceBetween" into, navigation might not work properly.
|
speed |
Duration of transition between slides (in ms) |
swipeHandler |
String with CSS selector or HTML element of the container with pagination that will work as only available handler for swiping |
threshold |
Threshold value in px. If "touch distance" will be lower than this value then swiper will not move |
thumbs |
Object with thumbs component parameters
const swiper = new Swiper('.swiper', {
...
thumbs: {
swiper: thumbsSwiper
}
});
|
touchAngle |
Allowable angle (in degrees) to trigger touch move |
touchEventsTarget |
Target element to listen touch events on. Can be 'container' (to listen for touch events on swiper) or 'wrapper'(to listen for touch events on swiper-wrapper) |
touchMoveStopPropagation |
If enabled, then propagation of "touchmove" will be stopped |
touchRatio |
Touch ratio |
touchReleaseOnEdges |
Enable to release touch events on slider edge position (beginning, end) to allow for further page scrolling. This feature works only with "touch" events (and not pointer events), so it will work on iOS/Android devices and won't work on Windows devices with pointer events. Also threshold parameter must be set to 0 |
touchStartForcePreventDefault |
Force to always prevent default for touchstart (pointerdown) event |
touchStartPreventDefault |
If disabled, pointerdown event won't be prevented |
uniqueNavElements |
If enabled (by default) and navigation elements' parameters passed as a string (like ".pagination") then Swiper will look for such elements through child elements first. Applies for pagination, prev/next buttons and scrollbar elements |
updateOnWindowResize |
Swiper will recalculate slides position on window resize (orientationchange) |
url |
Required for active slide detection when rendered on server-side and enabled history |
userAgent |
userAgent string. Required for browser/device detection when rendered on server-side |
virtual |
Enables virtual slides functionality. Object with virtual slides parameters or boolean true to enable with default settings.
const swiper = new Swiper('.swiper', {
virtual: {
slides: ['Slide 1', 'Slide 2', 'Slide 3', 'Slide 4', 'Slide 5'],
},
});
|
virtualTranslate |
Enabled this option and swiper will be operated as usual except it will not move, real translate values on wrapper will not be set. Useful when you may need to create custom slide transition |
virtualTranslate |
Enabled this option and swiper will be operated as usual except it will not move, real translate values on wrapper will not be set. Useful when you may need to create custom slide transition |
watchOverflow |
When enabled Swiper will be disabled and hide navigation buttons on case there are not enough slides for sliding. |
watchSlidesProgress |
Enable this feature to calculate each slides progress and visibility (slides in viewport will have additional visible class) |
width |
Swiper width (in px). Parameter allows to force Swiper width. Useful only if you initialize Swiper when it is hidden and in SSR and Test environments for correct Swiper initialization
Setting this parameter will make Swiper not responsive
|
wrapperClass |
CSS class name of slides' wrapper
By changing classes you will also need to change Swiper's CSS to reflect changed classes
Not supported in Swiper React/Vue
|
zoom |
Enables zooming functionality. Object with zoom parameters or boolean true to enable with default settings
const swiper = new Swiper('.swiper', {
zoom: {
maxRatio: 5,
},
});
|
Note You can find swiper slider code in demo-startup.html page and above is the code for your reference.
You can find the Swiper slider related documentation here.
Read Swiper Slider DocumentRevolution Slider

<!-- start slider --> <section id="slider" class="p-0 top-space-margin "> <div class="demo-corporate-slider_wrapper fullscreen-container" data-alias="portfolio-viewer" data-source="gallery" style="background-color:transparent;padding:0px;"> <div id="demo-corporate-slider" class="rev_slider bg-regal-blue fullscreenbanner" style="display:none;" data-version="5.3.1.6"> <!-- begin slides list --> <ul> <!-- minimum slide structure --> <li data-index="rs-01" data-transition="parallaxleft" data-slotamount="default" data-hideafterloop="0" data-hideslideonmobile="off" data-easein="default" data-easeout="default" data-masterspeed="1500" data-rotate="0" data-saveperformance="off" data-title="Crossfit" data-param1="" data-param2="" data-param3="" data-param4="" data-param5="" data-param6="" data-param7="" data-param8="" data-param9="" data-param10="" data-description=""> <!-- slide's main background image --> <img src="image path" alt="Image" data-bgposition="center center" data-bgfit="cover" data-bgrepeat="no-repeat" class="rev-slidebg" data-no-retina> <!-- start overlay layer --> <div class="tp-caption tp-shape tp-shapewrapper " id="slide-1-layer-01" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-width="full" data-height="full" data-whitespace="nowrap" data-type="shape" data-basealign="slide" data-responsive_offset="off" data-responsive="off" data-frames='[{"delay":0,"speed":1000,"frame":"0","from":"opacity:0;","to":"o:1;","ease":"Power4.easeInOut"}, {"delay":"wait","speed":1000,"frame":"999","to":"opacity:0;","ease":"Power4.easeInOut"}]' style="background:rgba(22,35,63,0.1); z-index: 0;"> </div> <!-- end overlay layer --> <!-- start shape layer --> <div class="tp-caption tp-shape tp-shapewrapper tp-resizeme bg-regal-blue border-radius-50" id="slide-1-layer-02" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-width="['900','700','700','600']" data-height="['900','700','700','600']" data-whitespace="nowrap" data-type="shape" data-responsive_offset="on" data-frames='[{"delay":1000,"speed":1000,"frame":"0","from":"x:0px;y:50px;rX:0deg;rY:0deg;rZ:0deg;sX:0.5;sY:0.5;opacity:0;","to":"o:0.5;","ease":"Back.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 0;"> </div> <!-- end shape layer --> <!-- start shape layer --> <div class="tp-caption tp-shape tp-shapewrapper tp-resizeme bg-regal-blue border-radius-50" id="slide-1-layer-03" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-width="['1200','1000','900','800']" data-height="['1200','1000','900','800']" data-whitespace="nowrap" data-type="shape" data-responsive_offset="on" data-frames='[{"delay":1300,"speed":1000,"frame":"0","from":"x:0px;y:50px;rX:0deg;rY:0deg;rZ:0deg;sX:0.5;sY:0.5;opacity:0;","to":"o:0.3;","ease":"Back.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 0;"> </div> <!-- end shape layer --> <!-- start row zone layer --> <div id="rrzm_638" class="rev_row_zone rev_row_zone_middle"> <!-- start row layer --> <div class="tp-caption " id="slide-1-layer-04" data-x="['left','left','left','left']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['-426','-426','-426','-426']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="row" data-columnbreak="3" data-responsive_offset="on" data-responsive="off" data-frames='[{"delay":10,"speed":300,"frame":"0","from":"opacity:0;","to":"o:1;","ease":"Power3.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[100,75,50,30]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[100,75,50,30]"> <!-- start column layer --> <div class="tp-caption" id="slide-1-layer-05" data-x="['left','left','left','left']" data-hoffset="['100','100','100','100']" data-y="['top','top','top','top']" data-voffset="['100','100','100','100']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="column" data-responsive_offset="on" data-responsive="off" data-frames='[{"delay":"+0","speed":300,"frame":"0","from":"opacity:0;","to":"o:1;","ease":"Power3.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-columnwidth="100%" data-verticalalign="top" data-textAlign="['center','center','center','center']"> <!-- start subtitle layer --> <div class="tp-caption mx-auto text-uppercase" id="slide-1-layer-06" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-fontsize="['13','13','13','13']" data-lineheight="['20','20','20','20']" data-fontweight="['500','500','500','500']" data-letterspacing="['1','1','1','1']" data-color="['#ffffff','#ffffff','#ffffff','#ffffff']" data-width="['800','auto','auto','auto']" data-height="auto" data-whitespace="normal" data-basealign="grid" data-type="text" data-responsive_offset="off" data-verticalalign="middle" data-responsive="off" data-frames='[{"delay":2500,"speed":800,"frame":"0","from":"y:-50px;opacity:0;fb:20px;","to":"o:1;fb:0;","ease":"power3.inOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"power3.inOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[25,25,10,10]" data-paddingleft="[0,0,0,0]" style="word-break: initial;"> <i class="bi bi-award pe-5px icon-small"></i>On demand live support </div> <!-- end subtitle layer --> <!-- start title layer --> <div class="tp-caption mx-auto" id="slide-1-layer-07" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-fontsize="['75','60','70','50']" data-lineheight="['70','65','75','55']" data-fontweight="['700','700','700','700']" data-letterspacing="['-2','-2','-2','0']" data-color="['#ffffff','#ffffff','#ffffff','#ffffff']" data-width="['700','600','600','auto']" data-height="auto" data-whitespace="normal" data-basealign="grid" data-type="text" data-responsive_offset="off" data-verticalalign="middle" data-responsive="on" data-frames='[{"delay":"1500","split":"chars","splitdelay":0.03,"speed":800,"split_direction":"middletoedge","frame":"0","from":"x:50px;opacity:0;fb:10px;","to":"o:1;fb:0;","ease":"Power4.easeOut"},{"delay":"wait","speed":100,"frame":"999","to":"opacity:0;fb:0;","ease":"Power4.easeOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[33,28,35,25]" data-paddingleft="[0,0,0,0]" style="word-break: initial; text-shadow: #0b1236 3px 3px 15px;"> Awesome solutions for your business </div> <!-- end title layer --> <!-- start text layer --> <div class="tp-caption mx-auto" id="slide-1-layer-08" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-fontsize="['20','20','24','20']" data-lineheight="['36','36','40','30']" data-fontweight="['300','300','300','300']" data-letterspacing="['0','0','0','0']" data-color="['#ffffff','#ffffff','#ffffff','#ffffff']" data-width="['500','500','auto','auto']" data-height="auto" data-whitespace="normal" data-basealign="grid" data-type="text" data-responsive_offset="off" data-verticalalign="middle" data-responsive="on" data-frames='[{"delay":2500,"speed":800,"frame":"0","from":"y:50px;opacity:0;fb:20px;","to":"o:0.6;fb:0;","ease":"power3.inOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"power3.inOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[36,36,60,40]" data-paddingleft="[0,0,0,0]"> We're a fully dedicated corporate service agency collaborating with brands all over the world. </div> <!-- end text layer --> <!-- start button layer --> <div class="tp-caption tp-resizeme" id="slide-1-layer-09" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['top','top','top','top']" data-voffset="['0','0','0','0']" data-width="auto" data-height="none" data-whitespace="nowrap" data-fontsize="['18','16','16','16']" data-lineheight="['70','55','55','55']" data-type="text" data-responsive_offset="off" data-responsive="off" data-frames='[{"delay":3000,"speed":1000,"frame":"0","from":"y:100px;opacity:0;","to":"o:1;","ease":"Power3.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[75,70,65,60]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[45,35,30,30]"> <a href="#" class="btn btn-extra-large get-started-btn btn-rounded with-rounded btn-gradient-flamingo-amethyst-green btn-box-shadow">Get started now<span class="bg-white text-base-color"><i class="fa-solid fa-arrow-right"></i></span></a> </div> <!-- end button layer --> </div> <!-- end column layer --> </div> <!-- end row layer --> </div> <!-- end row zone layer --> <!-- start beige background layer --> <div class="tp-caption tp-shape tp-shapewrapper tp-resizeme bg-base-color border-radius-50" id="slide-1-layer-10" data-x="['center','center','center','center']" data-hoffset="['510','410','310','0']" data-y="['middle','middle','middle','middle']" data-voffset="['-320','-250','-250','0']" data-width="['122','122','120','120']" data-height="['122','122','120','120']" data-visibility="['on','on','off','off']" data-whitespace="nowrap" data-basealign="grid" data-type="shape" data-responsive_offset="on" data-frames='[{"delay":3500,"speed":1000,"frame":"0","from":"x:0px;y:50px;rX:0deg;rY:0deg;rZ:0deg;sX:0.5;sY:0.5;opacity:0;","to":"o:1;","ease":"Back.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 0;"> </div> <!-- end beige background layer --> <!-- start beige text layer --> <div class="tp-caption d-inline-block" id="slide-1-layer-11" data-x="['center','center','center','center']" data-hoffset="['510','410','310','0']" data-y="['middle','middle','middle','middle']" data-voffset="['-305','-250','-250','0']" data-visibility="['on','on','off','off']" data-fontsize="['13','13','13','13']" data-lineheight="['16','16','16','16']" data-fontweight="['500','600','600','600']" data-letterspacing="['0','0','0','0']" data-color="['#ffffff','#ffffff','#ffffff','#ffffff']" data-width="['100','100','100','100']" data-height="auto" data-whitespace="normal" data-basealign="grid" data-type="text" data-responsive_offset="on" data-verticalalign="middle" data-responsive="on" data-frames='[{"delay":3700,"speed":1000,"frame":"0","from":"x:0px;y:50px;rX:0deg;rY:0deg;rZ:0deg;sX:0.5;sY:0.5;opacity:0;","to":"o:1;","ease":"Back.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[33,0,0,0]" data-paddingleft="[0,0,0,0]" style="word-break: initial;"> <i class="bi bi-patch-check-fill icon-extra-medium d-block pb-10px"></i> <span class="d-block text-uppercase">Decided quality</span> </div> <!-- end beige text layer --> </li> <li data-index="rs-02" data-transition="parallaxleft" data-slotamount="default" data-hideafterloop="0" data-hideslideonmobile="off" data-easein="default" data-easeout="default" data-masterspeed="1500" data-rotate="0" data-saveperformance="off" data-title="Crossfit" data-param1="" data-param2="" data-param3="" data-param4="" data-param5="" data-param6="" data-param7="" data-param8="" data-param9="" data-param10="" data-description=""> <!-- slide's main background image --> <img src="image path" alt="Image" data-bgposition="center center" data-bgfit="cover" data-bgrepeat="no-repeat" class="rev-slidebg" data-no-retina> <!-- start overlay layer --> <div class="tp-caption tp-shape tp-shapewrapper " id="slide-2-layer-01" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-width="full" data-height="full" data-whitespace="nowrap" data-type="shape" data-basealign="slide" data-responsive_offset="off" data-responsive="off" data-frames='[{"delay":0,"speed":1000,"frame":"0","from":"opacity:0;","to":"o:1;","ease":"Power4.easeInOut"}, {"delay":"wait","speed":1000,"frame":"999","to":"opacity:0;","ease":"Power4.easeInOut"}]' style="background:rgba(22,35,63,0.1); z-index: 0;"> </div> <!-- end overlay layer --> <!-- start shape layer --> <div class="tp-caption tp-shape tp-shapewrapper tp-resizeme bg-regal-blue border-radius-50" id="slide-2-layer-02" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-width="['900','700','700','600']" data-height="['900','700','700','600']" data-whitespace="nowrap" data-type="shape" data-responsive_offset="on" data-frames='[{"delay":1000,"speed":1000,"frame":"0","from":"x:0px;y:50px;rX:0deg;rY:0deg;rZ:0deg;sX:0.5;sY:0.5;opacity:0;","to":"o:0.5;","ease":"Back.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 0;"> </div> <!-- end shape layer --> <!-- start shape layer --> <div class="tp-caption tp-shape tp-shapewrapper tp-resizeme bg-regal-blue border-radius-50" id="slide-2-layer-03" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-width="['1200','1000','900','800']" data-height="['1200','1000','900','800']" data-whitespace="nowrap" data-type="shape" data-responsive_offset="on" data-frames='[{"delay":1300,"speed":1000,"frame":"0","from":"x:0px;y:50px;rX:0deg;rY:0deg;rZ:0deg;sX:0.5;sY:0.5;opacity:0;","to":"o:0.3;","ease":"Back.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 0;"> </div> <!-- end shape layer --> <!-- start row zone layer --> <div id="rrzm_639" class="rev_row_zone rev_row_zone_middle"> <!-- start row layer --> <div class="tp-caption " id="slide-2-layer-04" data-x="['left','left','left','left']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['-426','-426','-426','-426']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="row" data-columnbreak="3" data-responsive_offset="on" data-responsive="off" data-frames='[{"delay":10,"speed":300,"frame":"0","from":"opacity:0;","to":"o:1;","ease":"Power3.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[100,75,50,30]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[100,75,50,30]"> <!-- start column layer --> <div class="tp-caption" id="slide-2-layer-05" data-x="['left','left','left','left']" data-hoffset="['100','100','100','100']" data-y="['top','top','top','top']" data-voffset="['100','100','100','100']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="column" data-responsive_offset="on" data-responsive="off" data-frames='[{"delay":"+0","speed":300,"frame":"0","from":"opacity:0;","to":"o:1;","ease":"Power3.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-columnwidth="100%" data-verticalalign="top" data-textAlign="['center','center','center','center']"> <!-- start subtitle layer --> <div class="tp-caption mx-auto text-uppercase" id="slide-2-layer-06" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-fontsize="['13','13','13','13']" data-lineheight="['20','20','20','20']" data-fontweight="['500','500','500','500']" data-letterspacing="['1','1','1','1']" data-color="['#ffffff','#ffffff','#ffffff','#ffffff']" data-width="['800','auto','auto','auto']" data-height="auto" data-whitespace="normal" data-basealign="grid" data-type="text" data-responsive_offset="off" data-verticalalign="middle" data-responsive="off" data-frames='[{"delay":2500,"speed":800,"frame":"0","from":"y:-50px;opacity:0;fb:20px;","to":"o:1;fb:0;","ease":"power3.inOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"power3.inOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[25,25,10,10]" data-paddingleft="[0,0,0,0]" style="word-break: initial;"> <i class="bi bi-award pe-5px icon-small"></i>On demand live support </div> <!-- end subtitle layer --> <!-- start title layer --> <div class="tp-caption mx-auto" id="slide-2-layer-07" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-fontsize="['75','60','70','50']" data-lineheight="['70','65','75','55']" data-fontweight="['700','700','700','700']" data-letterspacing="['-2','-2','-2','0']" data-color="['#ffffff','#ffffff','#ffffff','#ffffff']" data-width="['700','600','600','auto']" data-height="auto" data-whitespace="normal" data-basealign="grid" data-type="text" data-responsive_offset="off" data-verticalalign="middle" data-responsive="on" data-frames='[{"delay":"1500","split":"chars","splitdelay":0.03,"speed":800,"split_direction":"middletoedge","frame":"0","from":"x:50px;opacity:0;fb:10px;","to":"o:1;fb:0;","ease":"Power4.easeOut"},{"delay":"wait","speed":100,"frame":"999","to":"opacity:0;fb:0;","ease":"Power4.easeOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[33,28,35,25]" data-paddingleft="[0,0,0,0]" style="word-break: initial; text-shadow: #0b1236 3px 3px 15px;"> Start your online business today </div> <!-- end title layer --> <!-- start text layer --> <div class="tp-caption mx-auto" id="slide-2-layer-08" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-fontsize="['20','20','24','20']" data-lineheight="['36','36','40','30']" data-fontweight="['300','300','300','300']" data-letterspacing="['0','0','0','0']" data-color="['#ffffff','#ffffff','#ffffff','#ffffff']" data-width="['500','500','auto','auto']" data-height="auto" data-whitespace="normal" data-basealign="grid" data-type="text" data-responsive_offset="off" data-verticalalign="middle" data-responsive="on" data-frames='[{"delay":2500,"speed":800,"frame":"0","from":"y:50px;opacity:0;fb:20px;","to":"o:0.6;fb:0;","ease":"power3.inOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"power3.inOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[36,36,60,40]" data-paddingleft="[0,0,0,0]"> We're a fully dedicated corporate service agency collaborating with brands all over the world. </div> <!-- end text layer --> <!-- start button layer --> <div class="tp-caption tp-resizeme" id="slide-2-layer-09" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['top','top','top','top']" data-voffset="['0','0','0','0']" data-width="auto" data-height="none" data-whitespace="nowrap" data-fontsize="['18','16','16','16']" data-lineheight="['70','55','55','55']" data-type="text" data-responsive_offset="off" data-responsive="off" data-frames='[{"delay":3000,"speed":1000,"frame":"0","from":"y:100px;opacity:0;","to":"o:1;","ease":"Power3.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[75,70,65,60]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[45,35,30,30]"> <a href="#" class="btn btn-extra-large get-started-btn btn-rounded with-rounded btn-gradient-flamingo-amethyst-green btn-box-shadow">Get started now<span class="bg-white text-base-color"><i class="fa-solid fa-arrow-right"></i></span></a> </div> <!-- end button layer --> </div> <!-- end column layer --> </div> <!-- end row layer --> </div> <!-- end row zone layer --> <!-- start beige background layer --> <div class="tp-caption tp-shape tp-shapewrapper tp-resizeme bg-base-color border-radius-50" id="slide-2-layer-10" data-x="['center','center','center','center']" data-hoffset="['510','410','310','0']" data-y="['middle','middle','middle','middle']" data-voffset="['-320','-250','-250','0']" data-width="['122','122','120','120']" data-height="['122','122','120','120']" data-visibility="['on','on','off','off']" data-whitespace="nowrap" data-basealign="grid" data-type="shape" data-responsive_offset="on" data-frames='[{"delay":3500,"speed":1000,"frame":"0","from":"x:0px;y:50px;rX:0deg;rY:0deg;rZ:0deg;sX:0.5;sY:0.5;opacity:0;","to":"o:1;","ease":"Back.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 0;"> </div> <!-- end beige background layer --> <!-- start beige text layer --> <div class="tp-caption d-inline-block" id="slide-2-layer-11" data-x="['center','center','center','center']" data-hoffset="['510','410','310','0']" data-y="['middle','middle','middle','middle']" data-voffset="['-305','-250','-250','0']" data-visibility="['on','on','off','off']" data-fontsize="['13','13','13','13']" data-lineheight="['16','16','16','16']" data-fontweight="['500','600','600','600']" data-letterspacing="['0','0','0','0']" data-color="['#ffffff','#ffffff','#ffffff','#ffffff']" data-width="['100','100','100','100']" data-height="auto" data-whitespace="normal" data-basealign="grid" data-type="text" data-responsive_offset="on" data-verticalalign="middle" data-responsive="on" data-frames='[{"delay":3700,"speed":1000,"frame":"0","from":"x:0px;y:50px;rX:0deg;rY:0deg;rZ:0deg;sX:0.5;sY:0.5;opacity:0;","to":"o:1;","ease":"Back.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[33,0,0,0]" data-paddingleft="[0,0,0,0]" style="word-break: initial;"> <i class="bi bi-patch-check-fill icon-extra-medium d-block pb-10px"></i> <span class="d-block text-uppercase">Decided quality</span> </div> <!-- end beige text layer --> </li> <li data-index="rs-03" data-transition="parallaxleft" data-slotamount="default" data-hideafterloop="0" data-hideslideonmobile="off" data-easein="default" data-easeout="default" data-masterspeed="1500" data-rotate="0" data-saveperformance="off" data-title="Crossfit" data-param1="" data-param2="" data-param3="" data-param4="" data-param5="" data-param6="" data-param7="" data-param8="" data-param9="" data-param10="" data-description=""> <!-- slide's main background image --> <img src="image path" alt="Image" data-bgposition="center center" data-bgfit="cover" data-bgrepeat="no-repeat" class="rev-slidebg" data-no-retina> <!-- start overlay layer --> <div class="tp-caption tp-shape tp-shapewrapper " id="slide-3-layer-01" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-width="full" data-height="full" data-whitespace="nowrap" data-type="shape" data-basealign="slide" data-responsive_offset="off" data-responsive="off" data-frames='[{"delay":0,"speed":1000,"frame":"0","from":"opacity:0;","to":"o:1;","ease":"Power4.easeInOut"}, {"delay":"wait","speed":1000,"frame":"999","to":"opacity:0;","ease":"Power4.easeInOut"}]' style="background:rgba(22,35,63,0.1); z-index: 0;"> </div> <!-- end overlay layer --> <!-- start shape layer --> <div class="tp-caption tp-shape tp-shapewrapper tp-resizeme bg-regal-blue border-radius-50" id="slide-3-layer-02" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-width="['900','700','700','600']" data-height="['900','700','700','600']" data-whitespace="nowrap" data-type="shape" data-responsive_offset="on" data-frames='[{"delay":1000,"speed":1000,"frame":"0","from":"x:0px;y:50px;rX:0deg;rY:0deg;rZ:0deg;sX:0.5;sY:0.5;opacity:0;","to":"o:0.5;","ease":"Back.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 0;"> </div> <!-- end shape layer --> <!-- start shape layer --> <div class="tp-caption tp-shape tp-shapewrapper tp-resizeme bg-regal-blue border-radius-50" id="slide-3-layer-03" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-width="['1200','1000','900','800']" data-height="['1200','1000','900','800']" data-whitespace="nowrap" data-type="shape" data-responsive_offset="on" data-frames='[{"delay":1300,"speed":1000,"frame":"0","from":"x:0px;y:50px;rX:0deg;rY:0deg;rZ:0deg;sX:0.5;sY:0.5;opacity:0;","to":"o:0.3;","ease":"Back.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 0;"> </div> <!-- end shape layer --> <!-- start row zone layer --> <div id="rrzm_640" class="rev_row_zone rev_row_zone_middle"> <!-- start row layer --> <div class="tp-caption " id="slide-3-layer-04" data-x="['left','left','left','left']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['-426','-426','-426','-426']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="row" data-columnbreak="3" data-responsive_offset="on" data-responsive="off" data-frames='[{"delay":10,"speed":300,"frame":"0","from":"opacity:0;","to":"o:1;","ease":"Power3.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[100,75,50,30]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[100,75,50,30]"> <!-- start column layer --> <div class="tp-caption" id="slide-3-layer-05" data-x="['left','left','left','left']" data-hoffset="['100','100','100','100']" data-y="['top','top','top','top']" data-voffset="['100','100','100','100']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="column" data-responsive_offset="on" data-responsive="off" data-frames='[{"delay":"+0","speed":300,"frame":"0","from":"opacity:0;","to":"o:1;","ease":"Power3.easeInOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-columnwidth="100%" data-verticalalign="top" data-textAlign="['center','center','center','center']"> <!-- start subtitle layer --> <div class="tp-caption mx-auto text-uppercase" id="slide-3-layer-06" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-fontsize="['13','13','13','13']" data-lineheight="['20','20','20','20']" data-fontweight="['500','500','500','500']" data-letterspacing="['1','1','1','1']" data-color="['#ffffff','#ffffff','#ffffff','#ffffff']" data-width="['800','auto','auto','auto']" data-height="auto" data-whitespace="normal" data-basealign="grid" data-type="text" data-responsive_offset="off" data-verticalalign="middle" data-responsive="off" data-frames='[{"delay":2500,"speed":800,"frame":"0","from":"y:-50px;opacity:0;fb:20px;","to":"o:1;fb:0;","ease":"power3.inOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"power3.inOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[25,25,10,10]" data-paddingleft="[0,0,0,0]" style="word-break: initial;"> <i class="bi bi-award pe-5px icon-small"></i>On demand live support </div> <!-- end subtitle layer --> <!-- start title layer --> <div class="tp-caption mx-auto" id="slide-3-layer-07" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-fontsize="['75','60','70','50']" data-lineheight="['70','65','75','55']" data-fontweight="['700','700','700','700']" data-letterspacing="['-2','-2','-2','0']" data-color="['#ffffff','#ffffff','#ffffff','#ffffff']" data-width="['700','600','600','auto']" data-height="auto" data-whitespace="normal" data-basealign="grid" data-type="text" data-responsive_offset="off" data-verticalalign="middle" data-responsive="on" data-frames='[{"delay":"1500","split":"chars","splitdelay":0.03,"speed":800,"split_direction":"middletoedge","frame":"0","from":"x:50px;opacity:0;fb:10px;","to":"o:1;fb:0;","ease":"Power4.easeOut"},{"delay":"wait","speed":100,"frame":"999","to":"opacity:0;fb:0;","ease":"Power4.easeOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[33,28,35,25]" data-paddingleft="[0,0,0,0]" style="word-break: initial; text-shadow: #0b1236 3px 3px 15px;"> Delivering creative digital products </div> <!-- end title layer --> <!-- start text layer --> <div class="tp-caption mx-auto" id="slide-3-layer-08" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-fontsize="['20','20','24','20']" data-lineheight="['36','36','40','30']" data-fontweight="['300','300','300','300']" data-letterspacing="['0','0','0','0']" data-color="['#ffffff','#ffffff','#ffffff','#ffffff']" data-width="['500','500','auto','auto']" data-height="auto" data-whitespace="normal" data-basealign="grid" data-type="text" data-responsive_offset="off" data-verticalalign="middle" data-responsive="on" data-frames='[{"delay":2500,"speed":800,"frame":"0","from":"y:50px;opacity:0;fb:20px;","to":"o:0.6;fb:0;","ease":"power3.inOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"power3.inOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[36,36,60,40]" data-paddingleft="[0,0,0,0]"> We're a fully dedicated corporate service agency collaborating with brands all over the world. </div> <!-- end text layer --> <!-- start button layer --> <div class="tp-caption tp-resizeme" id="slide-3-layer-09" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['top','top','top','top']" data-voffset="['0','0','0','0']" data-width="auto" data-height="none" data-whitespace="nowrap" data-fontsize="['18','16','16','16']" data-lineheight="['70','55','55','55']" data-type="text" data-responsive_offset="off" data-responsive="off" data-frames='[{"delay":3000,"speed":1000,"frame":"0","from":"y:100px;opacity:0;","to":"o:1;","ease":"Power3.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[75,70,65,60]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[45,35,30,30]"> <a href="#" class="btn btn-extra-large get-started-btn btn-rounded with-rounded btn-gradient-flamingo-amethyst-green btn-box-shadow">Get started now<span class="bg-white text-base-color"><i class="fa-solid fa-arrow-right"></i></span></a> </div> <!-- end button layer --> </div> <!-- end column layer --> </div> <!-- end row layer --> </div> <!-- end row zone layer --> <!-- start beige background layer --> <div class="tp-caption tp-shape tp-shapewrapper tp-resizeme bg-base-color border-radius-50" id="slide-3-layer-10" data-x="['center','center','center','center']" data-hoffset="['510','410','310','0']" data-y="['middle','middle','middle','middle']" data-voffset="['-320','-250','-250','0']" data-width="['122','122','120','120']" data-height="['122','122','120','120']" data-visibility="['on','on','off','off']" data-whitespace="nowrap" data-basealign="grid" data-type="shape" data-responsive_offset="on" data-frames='[{"delay":3500,"speed":1000,"frame":"0","from":"x:0px;y:50px;rX:0deg;rY:0deg;rZ:0deg;sX:0.5;sY:0.5;opacity:0;","to":"o:1;","ease":"Back.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['inherit','inherit','inherit','inherit']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 0;"> </div> <!-- end beige background layer --> <!-- start beige text layer --> <div class="tp-caption d-inline-block" id="slide-3-layer-11" data-x="['center','center','center','center']" data-hoffset="['510','410','310','0']" data-y="['middle','middle','middle','middle']" data-voffset="['-305','-250','-250','0']" data-visibility="['on','on','off','off']" data-fontsize="['13','13','13','13']" data-lineheight="['16','16','16','16']" data-fontweight="['500','600','600','600']" data-letterspacing="['0','0','0','0']" data-color="['#ffffff','#ffffff','#ffffff','#ffffff']" data-width="['100','100','100','100']" data-height="auto" data-whitespace="normal" data-basealign="grid" data-type="text" data-responsive_offset="on" data-verticalalign="middle" data-responsive="on" data-frames='[{"delay":3700,"speed":1000,"frame":"0","from":"x:0px;y:50px;rX:0deg;rY:0deg;rZ:0deg;sX:0.5;sY:0.5;opacity:0;","to":"o:1;","ease":"Back.easeOut"},{"delay":"wait","speed":300,"frame":"999","to":"opacity:0;","ease":"Power3.easeInOut"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[33,0,0,0]" data-paddingleft="[0,0,0,0]" style="word-break: initial;"> <i class="bi bi-patch-check-fill icon-extra-medium d-block pb-10px"></i> <span class="d-block text-uppercase">Decided quality</span> </div> <!-- end beige text layer --> </li> </ul> <div class="tp-bannertimer" style="height: 10px; background-color: rgba(0, 0, 0, 0.10); z-index: 98"></div> </div> </div> </section> <!-- end slider -->
JavaScript
var tpj = jQuery;
var revapi7;
var $ = jQuery.noConflict();
tpj(document).ready(function () {
if (tpj("#demo-corporate-slider").revolution == undefined) {
revslider_showDoubleJqueryError("#demo-corporate-slider");
} else {
revapi7 = tpj("#demo-corporate-slider").show().revolution({
sliderType: "standard",
/* sets the Slider's default timeline */
delay: 9000,
/* options are 'auto', 'fullwidth' or 'fullscreen' */
sliderLayout: 'fullscreen',
/* RESPECT ASPECT RATIO */
autoHeight: 'off',
/* options that disable autoplay */
stopLoop: "off",
stopAfterLoops: -1,
stopAtSlide: -1,
navigation: {
keyboardNavigation: 'on',
keyboard_direction: 'horizontal',
mouseScrollNavigation: 'off',
mouseScrollReverse: 'reverse',
onHoverStop: 'off',
arrows: {
enable: true,
style: 'hesperiden',
rtl: false,
hide_onleave: false,
hide_onmobile: true,
hide_under: 500,
hide_over: 9999,
hide_delay: 200,
hide_delay_mobile: 1200,
left: {
container: 'slider',
h_align: 'left',
v_align: 'center',
h_offset: 50,
v_offset: 0
},
right: {
container: 'slider',
h_align: 'right',
v_align: 'center',
h_offset: 50,
v_offset: 0
}
},
bullets: {
enable: true,
style: 'hermes',
tmp: '',
direction: 'horizontal',
rtl: false,
container: 'layergrid',
h_align: 'center',
v_align: 'bottom',
h_offset: 0,
v_offset: 30,
space: 12,
hide_onleave: false,
hide_onmobile: true,
hide_under: 0,
hide_over: 500,
hide_delay: true,
hide_delay_mobile: 500
},
touch: {
touchenabled: 'on',
touchOnDesktop: "on",
swipe_threshold: 75,
swipe_min_touches: 1,
swipe_direction: 'horizontal',
drag_block_vertical: true
}
},
responsiveLevels: [1240, 1024, 768, 480],
visibilityLevels: [1240, 1024, 768, 480],
gridwidth: [1240, 1024, 768, 480],
gridheight: [930, 850, 900, 850],
lazyType: "none",
parallax: {
type: "scroll",
origo: "slidercenter",
speed: 400,
levels: [5, 10, 15, 20, 25, 30, 35, 40, 45, 46, 47, 48, 49, 50, 51, 5],
},
shadow: 0,
spinner: "off",
shuffle: "off",
fullScreenAutoWidth: "on",
fullScreenAlignForce: "on",
fullScreenOffsetContainer: "nav",
fullScreenOffset: "",
hideThumbsOnMobile: "off",
hideSliderAtLimit: 0,
hideCaptionAtLimit: 0,
hideAllCaptionAtLilmit: 0,
debugMode: false,
fallbacks: {
simplifyAll: "off",
nextSlideOnWindowFocus: "off",
disableFocusListener: false,
}
});
}
});
Note You can find revolution slider code in demo-corporate.html page and above is the code for your reference. Please make sure to add revolution CSS and JS files in your page as per the demo page to make your revolution slider working. And also add the inline JS code like above or as per demo page above.
You can find the Revolution slider related documentation here.
Read Revolution Slider DocumentHelper Classes
We have created some helper classes for the Sliders. Here are a few of them:
.full-screen- For full screen on DIV.opacity-very-light- For very light opacity.opacity-light- For light opacity.opacity-extra-medium- For extra medium opacity.opacity-medium- For medium opacity.opacity-full- For full opacity.opacity-full-dark- For full dark opacity
3D Parallax Hover
Atropos is a lightweight, free and open-source JavaScript library to create stunning touch-friendly 3D parallax hover effects.

<!-- start section --> <section class="p-0 ipad-top-space-margin full-screen sm-h-500px position-relative overflow-hidden cover-background" style="background-image: url('image path')"> <div class="container h-100 position-relative"> <div class="row align-items-center justify-content-center text-center h-100"> <div class="col-md-12 position-relative atropos transform-3d" data-atropos> <div class="atropos-scale"> <div class="atropos-rotate"> <div class="atropos-inner text-center overflow-visible"> <div data-atropos-offset="-8" class="position-absolute left-0px right-0px top-100px" data-anime='{ "scale":[1.2,1], "opacity": [0,1], "duration": 500, "delay": 0, "staggervalue": 200, "easing": "easeOutQuad" }'> <img src="image path" alt=""> </div> <img data-atropos-offset="3" class="position-relative z-index-9" src="image path" alt="" data-anime='{ "translateY": [50, 0], "rotateX": [10, 0], "perspective": [1000,1200], "scale": [1.1, 1], "opacity": [0,1], "duration": 800, "delay": 200, "staggervalue": 300, "easing": "easeOutQuad" }'> </div> </div> </div> </div> </div> </div> </section> <!-- end section -->
Parameters
| Name | Type | Default | Description |
|---|---|---|---|
el |
HTMLElement | string | Atropos element | |
eventsEl |
HTMLElement | string | Pointer events target. If not specified event handlers will be attached to main container (el) |
|
activeOffset |
number | 50 | Main container offset when activated (on hover), basically means translateZ value |
alwaysActive |
boolean | false | Enables Atropos to be always active |
duration |
number | 300 | Transition duration when activated, leave and and during rotate (in ms) |
rotate |
boolean | true | Defines whether to rotate container on pointer move (when activated) |
rotateTouch |
boolean | string | true | Defines whether to rotate container on touch move (when activated), rotate must be enabled. Also accepts special values:
|
rotateXMax |
number | 15 | Max rotation along the X-axis (in deg) |
rotateYMax |
number | 15 | Max rotation along the Y-axis (in deg) |
rotateXInvert |
boolean | false | Inverts rotation along the X-axis (in deg) |
rotateYInvert |
boolean | false | Inverts rotation along the Y-axis (in deg) |
stretchX |
number | 0 | Move (translate) atropos container along the X-axis on this value (in percentage). E.g. `50` value will move container +-50% of its width. Only for multiple Atropos, when multiple Atropos uses same parent `eventsEl` container |
stretchY |
number | 0 | Move (translate) atropos container along the Y-axis on this value (in percentage). E.g. `50` value will move container +-50% of its height. Only for multiple Atropos, when multiple Atropos uses same parent `eventsEl` container |
stretchZ |
number | 0 | Move (translate) atropos container along the Z-axis on this value (in percentage). E.g. `50` value will move container +-50% of its height. Only for multiple Atropos, when multiple Atropos uses same parent `eventsEl` container |
commonOrigin |
boolean | true | Will dynamically set `transform-origin` for all Atropos components with same parent to same point (usually pointer position). Only for multiple Atropos, when multiple Atropos uses same parent `eventsEl` container |
shadow |
boolean | true | Enables shadow |
shadowOffset |
number | 50 | Shadow offset, basically shadow element's translateZ value |
shadowScale |
number | 1 | Shadow scale factor |
highlight |
boolean | true | Enables highlight |
onEnter |
function | Callback function will be fired when Atropos activated (on hover) | |
onLeave |
function | Callback function will be fired when Atropos deactivated (on pointer out) | |
onRotate |
function(x, y) | Callback function will be fired on rotate. As arguments accepts x and y rotation angles |
For example:
const myAtropos = Atropos({
el: '.my-atropos',
activeOffset: 40,
shadowScale: 1.05,
onEnter() {
console.log('Enter');
},
onLeave() {
console.log('Leave');
},
onRotate(x, y) {
console.log('Rotate', x, y);
}
});
Instance Properties
After we initialize Atropos we have its initialized instance with some helpful methods and properties:
| Name | Type | Description |
|---|---|---|
el |
HTMLElement | Main container HTML element |
isActive |
boolean | Indicates whether the Atropos is active (hovered) or not |
params |
object | Atropos parameters used for initialization (extended with defaults) |
destroy() |
function | Method to destroy the Atropos and detach all event listeners |
destroyed |
boolean | Indicates whether the Atropos was destroyed or not |
For example:
// init Atropos const myAtropos = Atropos({ el: '.my-atropos', activeOffset: 40, }); setTimeout(() => { // destroy it when needed myAtropos.destroy(); }, 10000)
Control Elements Offsets
Atropos uses special data- attributes to control elements offset (parallax effect):
data-atropos-offset- controls element offset/translate in percentage.data-atropos-offset="5"means that element will move'5%'of its size on max rotate angles.data-atropos-offset="-5"means that element will move'-5%'of its size on max rotate angles.data-atropos-opacity- controls element opacity.data-atropos-opacity="0;1"- means element's opacity will change from'0'(on initial state) and up to'1'(on max rotate angles).data-atropos-opacity="0.1;0.8"- means element's opacity will change from'0.1'(on initial state) and up to'0.8'(on max rotate angles).data-atropos-opacity="1;0"- means element's opacity will change from'1'(on initial state) and down to'0'(on max rotate angles).
For example:
Basically if you want the element to appear closer (be in front of the scene), then this value should be positive. And if you want the element to appear in the distance (be behind the scene), then this value should be negative.
For example:
For example:
<div class="atropos">
<div class="atropos-scale">
<div class="atropos-rotate">
<div class="atropos-inner">
<!-- Element with negative offset will move in reverse direction,making it appear behind the scene -->
<img src="image-bg.png" data-atropos-offset="-5" />
<!-- Element with no offset will not move -->
<img src="image-middle.png" data-atropos-offset="0" />
<!-- Element with positive offset will move in same direction, making it appear in front of the scene -->
<img src="image-front.png" data-atropos-offset="5" />
</div>
</div>
</div>
</div>
NoteYou can find this demo in element-3d-parallax-hover.html page for your reference.
You can find the Atropos related documentation here.
Read Atropos DocumentAccordion
The accordion element lets you display different sets of information in a classic "accordion" format. You can expand or collapse each section to reveal its specific content. This element gives you the flexibility to present various pieces of information without overwhelming your audience, keeping things tidy and easy to navigate.

<div class="row justify-content-center align-items-center">
<div class="col-12 col-lg-6 col-md-10">
<div class="accordion accordion-style-01" id="accordion-style-01" data-active-icon="fa-angle-down" data-inactive-icon="fa-angle-right">
<!-- start accordion item -->
<div class="accordion-item bg-white active-accordion">
<div class="accordion-header">
<a href="#" data-bs-toggle="collapse" data-bs-target="#accordion-style-01-01" aria-expanded="true" data-bs-parent="#accordion-style-01">
<div class="accordion-title position-relative fs-18 d-flex align-items-center pe-20px text-dark-gray fw-600 alt-font mb-0">Unique and bold website design<span><i class="fa-solid fa-angle-down icon-small"></i></span></div>
</a>
</div>
<div id="accordion-style-01-01" class="accordion-collapse collapse show" data-bs-parent="#accordion-style-01">
<div class="accordion-body last-paragraph-no-margin">
<p>We deliver customized marketing campaign to use your audience to make a positive move.</p>
</div>
</div>
</div>
<!-- end accordion item -->
<!-- start accordion item -->
<div class="accordion-item bg-white">
<div class="accordion-header">
<a href="#" data-bs-toggle="collapse" data-bs-target="#accordion-style-01-02" aria-expanded="false" data-bs-parent="#accordion-style-01">
<div class="accordion-title position-relative fs-18 d-flex align-items-center pe-20px text-dark-gray fw-600 alt-font mb-0">We're ready to start marketing now<span><i class="fa-solid fa-angle-right icon-small"></i></span></div>
</a>
</div>
<div id="accordion-style-01-02" class="accordion-collapse collapse" data-bs-parent="#accordion-style-01">
<div class="accordion-body last-paragraph-no-margin">
<p>We deliver customized marketing campaign to use your audience to make a positive move.</p>
</div>
</div>
</div>
<!-- end accordion item -->
<!-- start accordion item -->
<div class="accordion-item bg-white">
<div class="accordion-header">
<a href="#" data-bs-toggle="collapse" data-bs-target="#accordion-style-01-03" aria-expanded="false" data-bs-parent="#accordion-style-01">
<div class="accordion-title position-relative fs-18 d-flex align-items-center pe-20px text-dark-gray fw-600 alt-font mb-0">Something marketing for everyone<span><i class="fa-solid fa-angle-right icon-small"></i></span></div>
</a>
</div>
<div id="accordion-style-01-03" class="accordion-collapse collapse" data-bs-parent="#accordion-style-01">
<div class="accordion-body last-paragraph-no-margin">
<p>We deliver customized marketing campaign to use your audience to make a positive move.</p>
</div>
</div>
</div>
<!-- end accordion item -->
</div>
</div>
</div>
NoteWe have many examples and shown in element-accordion.html page. You can add your desired icon name in data-active-icon and data-inactive-icon attributes in panel-group DIV to expand and collapse more details respectively. And same way add icon name class in accordion item i tag for default load view. You can add show class in accordion item expanded content DIV to make that opened by default when the page load.
Adaptive Background
An adaptive background is a clever feature that automatically alters the background color of a webpage as you scroll down or up. Instead of having a static background, this dynamic change is based on your position on the page. It adds a visually appealing element to the website, making it more engaging and interactive.

<div class="page-content position-relative">
<!-- start section -->
<section class="overflow-hidden background-position-center-top position-relative" data-background="#d6d9de" style="background-image: url(image path)">
<div class="container h-100">
<div class="row align-items-center justify-content-center h-100">
...
</div>
</div>
</section>
<!-- end section -->
<!-- start section -->
<section class="overflow-hidden background-position-center-top position-relative threeD-letter-menu d-flex align-items-center" data-background="#232323" style="background-image: url(image path)">
<div class="container h-100">
<div class="row align-items-center justify-content-center h-100">
...
</div>
</div>
</section>
<!-- end section -->
</div>
Note For demo, You can please check this in element-adaptive-backgrounds.html page. It is mandatory to place the .page-content .position-relative page content class and position relative class in the parent div of the section where you see the adaptive background color. and then in the section For example <section data-background="#d6d9de"> </section>, passing a default in the data attribute section like custom data attribute stores the value.
Alert Box
The alert element serves the purpose of displaying an alert message within a styled box, showcasing the text that you've chosen for the alert. Wrap any text and an optional dismiss button in .alert and one of the four contextual classes (e.g., .alert-success) for basic alert messages.

<div class="row justify-content-center"> <div class="col-12 col-lg-8 alert-box-style-01"> <!-- start alert box item --> <div class="alert alert-success alert-dismissable"> <a href="#" class="close float-end" data-bs-dismiss="alert" aria-label="close"><i class="fa-solid fa-xmark"></i></a> <strong>Success!</strong> Indicates a successful or positive action. </div> <!-- end alert box item --> <!-- start alert box item --> <div class="alert alert-info alert-dismissable"> <a href="#" class="close float-end" data-bs-dismiss="alert" aria-label="close"><i class="fa-solid fa-xmark"></i></a> <strong>Info!</strong> Indicates a neutral informative change or action. </div> <!-- end alert box item --> <!-- start alert box item --> <div class="alert alert-warning alert-dismissable"> <a href="#" class="close float-end" data-bs-dismiss="alert" aria-label="close"><i class="fa-solid fa-xmark"></i></a> <strong>Warning!</strong> Indicates a warning that might need attention. </div> <!-- end alert box item --> <!-- start alert box item --> <div class="alert alert-danger alert-dismissable"> <a href="#" class="close float-end" data-bs-dismiss="alert" aria-label="close"><i class="fa-solid fa-xmark"></i></a> <strong>Danger!</strong> Indicates a dangerous or potentially negative action. </div> <!-- end alert box item --> </div> </div>
NoteFor demo, You can please check this in element-alert-boxes.html page.
Animated Particles
Animated particles are cool visual animations and dynamic elements created using JavaScript and CSS. These effects make websites more interactive and captivating. Imagine small, animated particles moving and reacting to user actions, making the website content more engaging and immersive.

<!-- start section --> <section class="p-0 ipad-top-space-margin full-screen md-h-600px sm-h-500px position-relative overflow-hidden"> <div id="particles-style-06" class="h-100 position-absolute left-0px top-0 w-100" data-particle="true" data-particle-options='{"particles": {"number": {"value": 10,"density": {"enable": true,"value_area": 800}},"color": {"value": ["#f7ccaf", "#f6cacd", "dbf5f8", "#c5d8f8", "#c5f8ce", "#f7afbd", "#b2d6ef", "#f1ecb7"]},"shape": {"type": "triangle","stroke":{"width":0,"color":"#000000"}},"opacity": {"value": 0.5,"random": false,"anim": {"enable": false,"speed": 1,"sync": false}},"size": {"value": 40,"random": true,"anim": {"enable": false,"sync": true}},"line_linked":{"enable":false,"distance":0,"color":"#ffffff","opacity":0.4,"width":1},"move": {"enable": true,"speed":1,"direction": "top","random": false,"straight": false}},"interactivity": {"detect_on": "canvas","events": {"onhover": {"enable": false,"mode": "repulse"},"onclick": {"enable": false,"mode": "push"},"resize": true}},"retina_detect": false}'></div> <div class="container h-100 position-relative"> <div class="row align-items-center justify-content-center text-center h-100"> <div class="col-md-12"> <div class="text-dark-gray fs-130 lg-fs-110 md-fs-85 fw-500 ls-minus-6px sm-ls-minus-3px xs-ms-0 fancy-text-style-4" data-bottom-top="transform: translate3d(40px, 0px, 0px);" data-top-bottom="transform: translate3d(-40px, 0px, 0px);">Use any <span class="fw-700" data-fancy-text='{ "effect": "rubber-band", "direction": "left", "string": ["colors", "shapes", "directions", "images"], "speed": 100, "duration": 3000 }'></span></div> </div> </div> </div> </section> <!-- end section -->
Parameters
| Key | Option type / Notes | Example |
|---|---|---|
particles.number.value |
number | 40 |
particles.number.density.enable |
boolean | true / false |
particles.number.density.value_area |
number | 800 |
particles.color.value |
HEX (string) RGB (object) HSL (object) array selection (HEX) random (string) |
"#b61924" {r:182, g:25, b:36} {h:356, s:76, l:41} ["#b61924", "#333333", "999999"] "random" |
particles.shape.type |
string array selection |
"circle" "edge" "triangle" "polygon" "star" "image" ["circle", "triangle", "image"] |
particles.shape.stroke.width |
number | 2 |
particles.shape.stroke.color |
HEX (string) | "#222222" |
particles.shape.polygon.nb_slides |
number | 5 |
particles.shape.image.src |
path link svg / png / gif / jpg | "assets/img/yop.svg" "http://mywebsite.com/assets/img/yop.png" |
particles.shape.image.width |
number (for aspect ratio) | 100 |
particles.shape.image.height |
number (for aspect ratio) | 100 |
particles.opacity.value |
number (0 to 1) | 0.75 |
particles.opacity.random |
boolean | true / false |
particles.opacity.anim.enable |
boolean | true / false |
particles.opacity.anim.speed |
number | 3 |
particles.opacity.anim.opacity_min |
number (0 to 1) | 0.25 |
particles.opacity.anim.sync |
boolean | true / false |
particles.size.value |
number | 20 |
particles.size.random |
boolean | true / false |
particles.size.anim.enable |
boolean | true / false |
particles.size.anim.speed |
number | 3 |
particles.size.anim.size_min |
number | 0.25 |
particles.size.anim.sync |
boolean | true / false |
particles.line_linked.enable |
boolean | true / false |
particles.line_linked.distance |
number | 150 |
particles.line_linked.color |
HEX (string) | #ffffff |
particles.line_linked.opacity |
number (0 to 1) | 0.5 |
particles.line_linked.width |
number | 1.5 |
particles.move.enable |
boolean | true / false |
particles.move.speed |
number | 4 |
particles.move.direction |
string |
"none" "top" "top-right" "right" "bottom-right" "bottom" "bottom-left" "left" "top-left" |
particles.move.random |
boolean | true / false |
particles.move.straight |
boolean | true / false |
particles.move.out_mode |
string (out of canvas) |
"out" "bounce" |
particles.move.bounce |
boolean (between particles) | true / false |
particles.move.attract.enable |
boolean | true / false |
particles.move.attract.rotateX |
number | 3000 |
particles.move.attract.rotateY |
number | 1500 |
interactivity.detect_on |
string | "canvas", "window" |
interactivity.events.onhover.enable |
boolean | true / false |
interactivity.events.onhover.mode |
string array selection |
"grab" "bubble" "repulse" ["grab", "bubble"] |
interactivity.events.onclick.enable |
boolean | true / false |
interactivity.events.onclick.mode |
string array selection |
"push" "remove" "bubble" "repulse" ["push", "repulse"] |
interactivity.events.resize |
boolean | true / false |
interactivity.events.modes.grab.distance |
number | 100 |
interactivity.events.modes.grab.line_linked.opacity |
number (0 to 1) | 0.75 |
interactivity.events.modes.bubble.distance |
number | 100 |
interactivity.events.modes.bubble.size |
number | 40 |
interactivity.events.modes.bubble.duration |
number (second) | 0.4 |
interactivity.events.modes.repulse.distance |
number | 200 |
interactivity.events.modes.repulse.duration |
number (second) | 1.2 |
interactivity.events.modes.push.particles_nb |
number | 4 |
interactivity.events.modes.push.particles_nb |
number | 4 |
retina_detect |
boolean | true / false |
NoteYou can find this demo in element-animated-particles.html page for your reference.
You can find the Particles related documentation here.
Read Particles DocumentAnimation
Stay on trend with the latest scroll-to-reveal animations using Crafto. Animations add dynamic and visually appealing effects to different elements and content on your website. These animations serve to capture the attention of your visitors and enhance the overall user experience. Check out this sample code to get started:
<div class="row row-cols-1 justify-content-center">
<!-- start fadeIn animation -->
<div class="col fw-600 text-dark-gray text-center pb-11 border-bottom border-color-extra-medium-gray overflow-hidden">
<h3 class="mb-0" data-anime='{"opacity": [0,1], "duration": 800, "delay": 0, "easing": "easeOutQuad" }'>fadeIn</h3>
</div>
<!-- end fadeIn animation -->
<!-- start fadeInDown animation -->
<div class="col fw-600 text-dark-gray text-center pt-11 pb-11 border-bottom border-color-extra-medium-gray overflow-hidden">
<h3 class="mb-0" data-anime='{"translateY": [-50, 0], "opacity": [0,1], "duration": 800, "delay": 0, "easing": "easeOutQuad" }'>fadeInDown</h3>
</div>
<!-- end fadeInDown animation -->
<!-- start fadeInLeft animation -->
<div class="col fw-600 text-dark-gray text-center pt-11 pb-11 border-bottom border-color-extra-medium-gray overflow-hidden">
<h3 class="mb-0" data-anime='{"translateX": [-50, 0], "opacity": [0,1], "duration": 800, "delay": 0, "easing": "easeOutQuad" }'>fadeInLeft</h3>
</div>
<!-- end fadeInLeft animation -->
<!-- start fadeInRight animation -->
<div class="col fw-600 text-dark-gray text-center pt-11 pb-11 border-bottom border-color-extra-medium-gray overflow-hidden">
<h3 class="mb-0" data-anime='{"translateX": [50, 0], "opacity": [0,1], "duration": 800, "delay": 0, "easing": "easeOutQuad" }'>fadeInRight</h3>
</div>
<!-- end fadeInRight animation -->
<!-- start fadeInUp animation -->
<div class="col fw-600 text-dark-gray text-center pt-11 pb-11 border-bottom border-color-extra-medium-gray overflow-hidden">
<h3 class="mb-0" data-anime='{"translateY": [50, 0], "opacity": [0,1], "duration": 800, "delay": 0, "easing": "easeOutQuad" }'>fadeInUp</h3>
</div>
<!-- end fadeInUp animation -->
</div>
Properties
Any CSS properties can be animated.
| Properties | Value | Description |
|---|---|---|
translateX |
number | "translateX": [-30, 0] - The translateX property is used to translate the element along the horizontal axis. |
translateY |
number | "translateY": [30, 0] - The translateY property is used to reposition an element along the vertical axis. |
translateZ |
number | "translateZ": [30, 0] - The translateZ property This property applies to translating an element along the z-axis in 3D space. |
rotate |
number | "rotate": [10, 0] - The rotate property is used to rotate the element as argument based on the given angle. The angle can be set in terms of degrees, gradians, radians, or turns. |
rotateX |
number | "rotateX": [60, 0] - The rotateX property is used to rotate an element around the x-axis. |
rotateY |
number | "rotateY": [45, 0] - The rotateY property is used to rotate the element around a vertical axis. |
rotateZ |
number | "rotateZ": [10, 0] - The rotateZ property is used to rotate an element around the z-axis. |
scale |
number | "scale": [1.1, 1] - The Scale property is used to resize an element in a 2D plane. It scales elements horizontally and vertically. |
scaleX |
number | "scaleX": [1.1, 1] - The ScaleX property is used to resize an element along the x-axis in a 2D plane. It measures elements horizontally. |
scaleY |
number | "scaleY": [0, 1] - The scaleY property is used to scale an element along the y-axis in a 2D plane. It measures elements vertically. |
scaleZ |
number | "scaleZ": [1.5, 1] - The ScaleZ property is used to resize an element along the z-axis. |
skew |
number | "skew": [45, 0] - The skew property is used to transform an element in a 2D plane. Skewing an element means picking a point and pushing or pulling it in different directions. |
skewX |
number | "skewX": [45,0] - The skewX property is used to transform an element horizontally in a 2D plane. |
skewY |
number | "skewY": [45,0] - The skewY property is used to transform an element vertically in a 2D plane. |
perspective |
number | "perspective": 800 - The perspective property is used with the transform property to set the perspective effect on images. |
opacity |
number | "opacity": [0, 1] - The Opacity property is used to set the transparency of the image to apply a filter to the image. From 0.0 (fully transparent) to 1.0 (fully opaque). |
duration |
number | "duration": 600 - property sets the length of time that an animation takes to complete one cycle. |
delay |
number | "delay": 100 - The delay property defines when the animation will start. |
easing |
"easing": "easeOutQuad" - This keyword represents the interpolation starts slowly, then progressively speeds up until the end, at which point it stops abruptly It indicates. more example code source link source link |
|
staggervalue |
number | "staggervalue": 300 - When using an animation parameter inside stagger like stagger like delay the animation fails, because the parameter is not replaced. |
NoteYou can find this demo in animations.html page for your reference.
You can find the Animation related documentation here.
Read Anime DocumentBanner
Banner advertising works a lot like the ads you see traditionally. They use pictures and text to attract people to click on them, taking them quickly to a sales page. See below image and code for more information.

<div class="row row-cols-1 row-cols-lg-2">
<!-- start interactive banner item -->
<div class="col interactive-banner-style-08 md-mb-30px">
<figure class="m-0 hover-box overflow-hidden position-relative border-radius-6px">
<img src="image path" alt="" />
<figcaption class="d-flex flex-column align-items-start justify-content-center position-absolute left-0px top-0px w-100 h-100 z-index-1 p-50px sm-p-6">
<span class="ps-15px pe-15px pt-5px pb-5px text-uppercase text-dark-gray fs-13 lh-24 fw-600 border-radius-4px bg-white d-inline-block">Flat 50% off</span>
<div class="d-flex w-100 align-items-center mt-auto">
<div class="col last-paragraph-no-margin pe-15px">
<h5 class="alt-font text-white mb-0 fw-500">Bridal makeup</h5>
<p class="lh-38 text-white fw-300 ls-05px opacity-6 mb-0">Special packages for wedding.</p>
</div>
<span class="border border-2 border-color-transparent-white-very-light bg-transparent w-60px h-60px sm-w-50px sm-h-50px rounded-circle ms-auto position-relative">
<i class="bi bi-arrow-right-short absolute-middle-center icon-very-medium lh-0px text-white"></i>
</span>
</div>
<div class="position-absolute left-0px top-0px w-100 h-100 bg-gradient-gray-light-dark-transparent z-index-minus-1 opacity-9"></div>
<a href="#" class="position-absolute z-index-1 top-0px left-0px h-100 w-100"></a>
</figcaption>
</figure>
</div>
<!-- end interactive banner item -->
<!-- start interactive banner item -->
<div class="col interactive-banner-style-08 md-mb-30px">
<figure class="m-0 hover-box overflow-hidden position-relative border-radius-6px">
<img src="image path" alt="" />
<figcaption class="d-flex flex-column align-items-start justify-content-center position-absolute left-0px top-0px w-100 h-100 z-index-1 p-50px sm-p-6">
<span class="ps-15px pe-15px pt-5px pb-5px text-uppercase text-dark-gray fs-13 lh-24 fw-600 border-radius-4px bg-white d-inline-block">Flat 50% off</span>
<div class="d-flex w-100 align-items-center mt-auto">
<div class="col last-paragraph-no-margin pe-15px">
<h5 class="alt-font text-white mb-0 fw-500">Expert makeup</h5>
<p class="lh-38 text-white fw-300 ls-05px opacity-6 mb-0">Unlock your true beauty potential.</p>
</div>
<span class="border border-2 border-color-transparent-white-very-light bg-transparent w-60px h-60px sm-w-50px sm-h-50px rounded-circle ms-auto position-relative">
<i class="bi bi-arrow-right-short absolute-middle-center icon-very-medium lh-0px text-white"></i>
</span>
</div>
<div class="position-absolute left-0px top-0px w-100 h-100 bg-gradient-gray-light-dark-transparent z-index-minus-1 opacity-9"></div>
<a href="#" class="position-absolute z-index-1 top-0px left-0px h-100 w-100"></a>
</figcaption>
</figure>
</div>
<!-- end interactive banner item -->
</div>
NoteFor demo, You can please check this in element-banners.html page.
Blockquote
A blockquote is a big piece of text from somewhere else, and it looks different from the rest of the writing. It stands out because of a special code your text editor uses. Wrap <blockquote> around any HTML as the quote. For straight quotes, we recommend a <p>...</p>.

<div class="row justify-content-center align-items-center blockquote-style-03">
<div class="col-xl-12 col-lg-6 col-md-7">
<!-- start blockquote item -->
<blockquote class="border-4 border-start text-dark-gray fw-500 border-color-red ps-40px">
<p class="fs-22 mb-15px">Tomorrow is the most important thing in life. It's perfect when it arrives and it puts itself in our hands. It hopes we've learned something from yesterday.</p>
<div class="fs-14 fw-700 alt-font text-red d-inline-block text-uppercase">John Wayne</div>
</blockquote>
<!-- end blockquote item -->
</div>
</div>
NoteFor demo, You can please check this in element-blockquote.html page.
Button
The button element lets you showcase buttons in different looks, sizes, and colors. It comes with various features such as custom links, icons, and cool hover effects. You can use the button classes on this <a> and <button> element.

<!-- start buttons --> <a href="#" class="btn btn-base-color btn-extra-large">Button Extra Large</a> <a href="#" class="btn btn-base-color btn-large">Button Large</a> <a href="#" class="btn btn-base-color btn-medium">Button Medium</a> <a href="#" class="btn btn-base-color btn-small">Button Small</a> <a href="#" class="btn btn-base-color btn-very-small">Very Small</a> <!-- end buttons -->
NoteFor demo, You can please check this in element-buttons.html page.
Call To Action
A call to action is like a friendly prompt in a marketing message, urging people to take specific actions such as clicking a link, commenting on social media, exploring an online store, or making a purchase. In simple terms, it's a way to inspire people to act based on the message they've received.

<div class="row justify-content-center" data-anime='{ "translateY": [0, 0], "opacity": [0,1], "duration": 1200, "delay": 0, "staggervalue": 150, "easing": "easeOutQuad" }'>
<div class="col-12" data-bottom-top="transform:scale(1, 1);" data-top-bottom="transform:scale(1.1, 1.1);">
<div class="border-radius-6px h-450px md-h-350px sm-h-400px d-flex flex-wrap align-items-center justify-content-center overflow-hidden cover-background box-shadow-quadruple-large pt-15 md-pt-7 sm-pt-11" style="background-image: url('image path')">
<div class="opacity-full-dark bg-gradient-dark-transparent"></div>
<div class="row justify-content-center align-items-center">
<div class="col-xl-6 col-lg-7 col-md-8 col-sm-9 z-index-1 text-center text-lg-start md-mb-20px">
<h3 class="text-white mb-0 fw-500 ls-minus-1px ps-10px pe-10px">We make the creative solutions for business! </h3>
</div>
<div class="col-xl-3 col-lg-4 position-relative z-index-1 text-center md-mb-20px">
<a href="#" class="btn btn-extra-large btn-white btn-box-shadow btn-rounded text-transform-none fw-600 primary-font ls-0px">Free consultation<i class="fa-solid fa-arrow-right"></i></a>
</div>
</div>
<div class="w-100 text-center position-relative mt-auto pt-20px pb-25px ps-15px pe-15px border-top border-color-transparent-white-light">
<div class="fs-14 text-uppercase text-white fw-500 ls-05px">Let's make something great work together. <a href="#" class="text-decoration-line-bottom text-white">Got a project in mind?</a></div>
</div>
</div>
</div>
</div>
NoteFor demo, You can please check this in element-call-to-action.html page.
Carousel
The carousel is a cool feature in the image gallery element. It lets you display your images in a carousel that works smoothly with touch screens. You can easily adjust the number of columns for different screen sizes and give it your own style by changing various design options.

<div class="row align-items-center g-0">
<div class="col-12 position-relative swiper-dark-pagination magic-cursor drag-cursor" data-anime='{ "translateX": [150, 0], "opacity": [0,1], "duration": 1200, "delay": 100, "staggervalue": 150, "easing": "easeOutQuad" }'>
<div class="swiper overflow-visible" data-slider-options='{ "slidesPerView": 1, "spaceBetween": 40, "centeredSlides": "true", "loop": true, "pagination": { "el": ".swiper-pagination-bullets-01", "clickable": true, "dynamicBullets": false }, "keyboard": { "enabled": true, "onlyInViewport": true }, "breakpoints": { "992": { "slidesPerView": 1.8 }, "768": { "slidesPerView": 1.8 }, "320": { "slidesPerView": 1.4 } }, "effect": "slide" }'>
<div class="swiper-wrapper align-items-center">
<!-- start carousal item -->
<div class="swiper-slide">
<img class="border-radius-6px" src="image path" alt="" />
</div>
<!-- end carousal item -->
<!-- start carousal item -->
<div class="swiper-slide">
<img class="border-radius-6px" src="image path" alt="" />
</div>
<!-- end carousal item -->
<!-- start carousal item -->
<div class="swiper-slide">
<img class="border-radius-6px" src="image path" alt="" />
</div>
<!-- end carousal item -->
<!-- start carousal item -->
<div class="swiper-slide">
<img class="border-radius-6px" src="image path" alt="" />
</div>
<!-- end carousal item -->
<!-- start carousal item -->
<div class="swiper-slide">
<img class="border-radius-6px" src="image path" alt="" />
</div>
<!-- end carousal item -->
</div>
</div>
<!-- start slider pagination -->
<div class="swiper-pagination swiper-pagination-clickable swiper-pagination-style-01 swiper-pagination-bullets-01 position-static mt-40px"></div>
<!-- end slider pagination -->
</div>
</div>
NoteFor demo, You can please check this in element-carousel.html page.
You can find the Swiper related documentation here.
Read Swiper Slider DocumentClient
The Crafto client element allows you to display the names and logo you've collaborated with in a stylish, modern design. It offers various options for customization, letting you tailor the showcase to your clients. It's a great way to highlight your professional connections.

<div class="row row-cols-1 row-cols-md-4 row-cols-sm-2 clients-style-06" data-anime='{ "el": "childs", "scale": [0,1], "opacity": [0,1], "duration": 300, "delay": 0, "staggervalue": 200, "easing": "easeOutQuad" }'>
<!-- start client item -->
<div class="col client-box text-center pt-5 pb-5 sm-pt-8 sm-pb-8">
<a href="#"><img src="image path" class="h-40px md-h-30px sm-h-40px" alt=""></a>
</div>
<!-- end client item -->
<!-- start client item -->
<div class="col client-box text-center pt-5 pb-5 sm-pt-8 sm-pb-8">
<a href="#"><img src="image path" class="h-40px md-h-30px sm-h-40px" alt="" /></a>
</div>
<!-- end client item -->
<!-- start client item -->
<div class="col client-box text-center pt-5 pb-5 sm-pt-8 sm-pb-8">
<a href="#"><img src="image path" class="h-40px md-h-30px sm-h-40px" alt="" /></a>
</div>
<!-- end client item -->
<!-- start client item -->
<div class="col client-box text-center pt-5 pb-5 sm-pt-8 sm-pb-8">
<a href="#"><img src="image path" class="h-40px md-h-30px sm-h-40px" alt="" /></a>
</div>
<!-- end client item -->
<!-- start client item -->
<div class="col client-box text-center pt-5 pb-5 sm-pt-8 sm-pb-8">
<a href="#"><img src="image path" class="h-40px md-h-30px sm-h-40px" alt="" /></a>
</div>
<!-- end client item -->
<!-- start client item -->
<div class="col client-box text-center pt-5 pb-5 sm-pt-8 sm-pb-8">
<a href="#"><img src="image path" class="h-40px md-h-30px sm-h-40px" alt="" /></a>
</div>
<!-- end client item -->
<!-- start client item -->
<div class="col client-box text-center pt-5 pb-5 sm-pt-8 sm-pb-8">
<a href="#"><img src="image path" class="h-40px md-h-30px sm-h-40px" alt="" /></a>
</div>
<!-- end client item -->
<!-- start client item -->
<div class="col client-box text-center pt-5 pb-5 sm-pt-8 sm-pb-8">
<a href="#"><img src="image path" class="h-40px md-h-30px sm-h-40px" alt="" /></a>
</div>
<!-- end client item -->
</div>
NoteFor demo, You can please check this in element-clients.html page.
Column
With just one set of .col-lg-* grid classes, you can set up a simple grid system. Initially, it's stacked on smaller screens like mobiles and tablets (extra small to small range), and then it transforms into a horizontal layout on larger desktops (medium devices). You can position grid columns within any .row.

<!-- start row --> <div class="row show-grid"> <div class="col-12 col-lg-1">.col-lg-1</div> <div class="col-12 col-lg-1">.col-lg-1</div> <div class="col-12 col-lg-1">.col-lg-1</div> <div class="col-12 col-lg-1">.col-lg-1</div> <div class="col-12 col-lg-1">.col-lg-1</div> <div class="col-12 col-lg-1">.col-lg-1</div> <div class="col-12 col-lg-1">.col-lg-1</div> <div class="col-12 col-lg-1">.col-lg-1</div> <div class="col-12 col-lg-1">.col-lg-1</div> <div class="col-12 col-lg-1">.col-lg-1</div> <div class="col-12 col-lg-1">.col-lg-1</div> <div class="col-12 col-lg-1">.col-lg-1</div> </div> <div class="row show-grid"> <div class="col-12 col-lg-2">.col-lg-2</div> <div class="col-12 col-lg-2">.col-lg-2</div> <div class="col-12 col-lg-2">.col-lg-2</div> <div class="col-12 col-lg-2">.col-lg-2</div> <div class="col-12 col-lg-2">.col-lg-2</div> <div class="col-12 col-lg-2">.col-lg-2</div> </div> <div class="row show-grid"> <div class="col-12 col-lg-3">.col-lg-3</div> <div class="col-12 col-lg-3">.col-lg-3</div> <div class="col-12 col-lg-3">.col-lg-3</div> <div class="col-12 col-lg-3">.col-lg-3</div> </div> <div class="row show-grid"> <div class="col-12 col-lg-4">.col-lg-4</div> <div class="col-12 col-lg-4">.col-lg-4</div> <div class="col-12 col-lg-4">.col-lg-4</div> </div> <div class="row show-grid"> <div class="col-12 col-lg-5">.col-lg-5</div> <div class="col-12 col-lg-5">.col-lg-5</div> <div class="col-12 col-lg-2">.col-lg-2</div> </div> <div class="row show-grid"> <div class="col-12 col-lg-6">.col-lg-6</div> <div class="col-12 col-lg-6">.col-lg-6</div> </div> <div class="row show-grid"> <div class="col-12 col-lg-1">.col-lg-1</div> <div class="col-12 col-lg-11">.col-lg-11</div> </div> <div class="row show-grid"> <div class="col-12 col-lg-2">.col-lg-2</div> <div class="col-12 col-lg-10">.col-lg-10</div> </div> <div class="row show-grid"> <div class="col-12 col-lg-3">.col-lg-3</div> <div class="col-12 col-lg-9">.col-lg-9</div> </div> <div class="row show-grid"> <div class="col-12 col-lg-4">.col-lg-4</div> <div class="col-12 col-lg-8">.col-lg-8</div> </div> <div class="row show-grid"> <div class="col-12 col-lg-5">.col-lg-5</div> <div class="col-12 col-lg-7">.col-lg-7</div> </div> <!-- end row -->
NoteFor demo, You can please check this in element-columns.html page.
Content Carousel
The content carousel functionality provides the ability to create a slider featuring any text content, enhancing its visual appeal. This feature allows you to showcase multiple pieces of text in an attractive and dynamic manner, creating an engaging and visually appealing presentation.

<div class="row">
<div class="col-md-12 position-relative feather-shadow">
<div class="outside-box-right-15 outside-box-left-15" data-anime='{ "el": "childs", "translateY": [0, 0], "opacity": [0,1], "duration": 1200, "delay": 0, "staggervalue": 150, "easing": "easeOutQuad" }'>
<div class="swiper swiper-dark-pagination swiper-line-pagination-style-01 magic-cursor" data-slider-options='{ "slidesPerView": 1, "spaceBetween": 30, "loop": true, "autoplay": { "delay": 2500, "disableOnInteraction": false }, "pagination": { "el": ".slider-four-slide-pagination-1", "clickable": true }, "keyboard": { "enabled": true, "onlyInViewport": true }, "breakpoints": { "1200": { "slidesPerView": 5 }, "992": { "slidesPerView": 3 }, "768": { "slidesPerView": 3 }, "320": { "slidesPerView": 1 } }, "effect": "slide" }'>
<div class="swiper-wrapper">
<!-- start slider item -->
<div class="swiper-slide">
<div class="services-box-style-01 hover-box last-paragraph-no-margin">
<div class="position-relative box-image border-radius-6px">
<img class="w-100 border-radius-6px" src="image path" alt="">
<div class="box-overlay bg-dark-gray"></div>
<span class="d-flex justify-content-center align-items-center mx-auto icon-box absolute-middle-center z-index-1 w-130px h-130px rounded-circle bg-white box-shadow-extra-large text-uppercase alt-font fs-20 lh-24 fw-600 text-red ps-15px pe-15px text-center">Just $35.00</span>
</div>
<div class="pt-30px pb-30px bg-very-light-gray text-center">
<span class="d-inline-block text-dark-gray fs-19 fw-600">Chicken breast burger</span>
<div class="w-100">
<span class="d-inline-block align-middle">Capsicum</span>
<span class="d-inline-block align-middle ms-10px me-10px fs-12 opacity-5">◍</span>
<span class="d-inline-block align-middle">Parmesan</span>
<span class="d-inline-block align-middle ms-10px me-10px fs-12 opacity-5">◍</span>
<span class="d-inline-block align-middle">Paneer</span>
</div>
</div>
</div>
</div>
<!-- end slider item -->
<!-- start slider item -->
<div class="swiper-slide">
...
</div>
<!-- end slider item -->
<!-- start slider item -->
<div class="swiper-slide">
...
</div>
<!-- end slider item -->
</div>
</div>
</div>
<!-- start slider pagination -->
<!--<div class="swiper-pagination slider-four-slide-pagination-1 swiper-pagination-style-2 swiper-pagination-clickable swiper-pagination-bullets"></div>-->
<!-- end slider pagination -->
</div>
</div>
NoteFor demo, You can please check this in element-content-carousel.html page.
Countdown
Include a countdown timer on your page to highlight a special deal, announce the upcoming launch of a website, or for any other purpose you may have. For additional details, refer to the image and code provided below.

<div class="row justify-content-center align-items-center text-center">
<div class="col-12">
<div class="countdown-style-04">
<!-- start timer -->
<div data-enddate="2024/08/01 12:00:00" class="countdown"></div>
<!-- end timer -->
</div>
</div>
</div>
NoteYou can add your desired end date of timer in data-enddate attribute. For demo, You can please check this in element-countdown.html page.
Counter
Explore various styles of counters for your website to effectively showcase your statistics using numbers. These counters offer diverse visual representations to present your data in an engaging and informative manner. For additional information, refer to the image and code provided below.

<div class="row row-cols-1 row-cols-lg-4 row-cols-sm-2 counter-style-05">
<!-- start counter item -->
<div class="col transition-inner-all md-mb-30px">
<div class="feature-box overflow-hidden hover-box dark-hover bg-white box-shadow-quadruple-large box-shadow-quadruple-large-hover border-radius-8px p-35px lg-p-25px">
<div class="feature-box-content">
<h2 class="fw-700 text-dark-gray ls-minus-1px mb-0 counter" data-speed="2000" data-to="3353"></h2>
<span class="d-block text-dark-gray text-light-opacity fw-600 text-uppercase fs-13 ls-1px">Projects</span>
</div>
<div class="feature-box-overlay bg-gradient-fast-blue-purple"></div>
</div>
</div>
<!-- end counter item -->
<!-- start counter item -->
<div class="col transition-inner-all md-mb-30px">
<div class="feature-box overflow-hidden hover-box dark-hover bg-white box-shadow-quadruple-large box-shadow-quadruple-large-hover border-radius-8px p-35px lg-p-25px">
<div class="feature-box-content">
<h2 class="alt-font fw-700 text-dark-gray ls-minus-1px mb-0 counter" data-speed="2000" data-to="2264"></h2>
<span class="d-block text-dark-gray text-light-opacity fw-600 text-uppercase fs-13 ls-1px">Clients</span>
</div>
<div class="feature-box-overlay bg-gradient-fast-blue-purple"></div>
</div>
</div>
<!-- end counter item -->
</div>
NoteYou simply need to add your desired counter value in data-to attribute and the counting speed in data-speed attribute. For demo, You can please check this in element-counters.html page.
Divider
Dividers are excellent for splitting lengthy posts or sections into smaller parts, emphasizing important announcements or promotions, and distinctly separating various sections on a page.

<div class="row row-cols-1 justify-content-center">
<div class="col-lg-7 text-center divider-style-01 mb-7 sm-mb-50px">
<div class="d-flex justify-content-center">
<!-- start separator line -->
<div class="divider-shadow d-flex align-items-center w-100">
<span class="d-flex flex-column justify-content-center bg-white w-70px h-70px box-shadow rounded-circle"><i class="feather icon-feather-globe icon-extra-medium text-dark-gray"></i></span>
</div>
<!-- end separator line -->
</div>
</div>
</div>
<div class="row row-cols-1 justify-content-center mb-7 sm-mb-50px">
<div class="col-lg-5 text-center divider-style-01">
<div class="d-flex justify-content-center">
<!-- start separator line -->
<div class="divider-border d-flex align-items-center w-100">
<span class="d-flex flex-column justify-content-center w-65px h-65px border border-color-extra-medium-gray rounded-circle ms-20px me-20px"><i class="feather icon-feather-arrow-down icon-extra-medium text-dark-gray"></i></span>
</div>
<!-- end separator line -->
</div>
</div>
</div>
<div class="row row-cols-1 justify-content-center">
<div class="col-lg-7 text-center divider-style-01 mb-7 sm-mb-50px">
<div class="d-flex justify-content-center">
<!-- start separator line -->
<div class="divider-border d-flex align-items-center w-100">
<span class="d-flex flex-column justify-content-center w-90px h-90px box-shadow-extra-large rounded-circle"><i class="feather icon-feather-twitter icon-medium text-dark-gray"></i></span>
</div>
<!-- end separator line -->
</div>
</div>
</div>
<div class="row row-cols-1 justify-content-center">
<div class="col-lg-4 text-center divider-style-01">
<div class="d-flex justify-content-center">
<!-- start separator line -->
<div class="divider-border d-flex align-items-center w-100">
<span class="ps-20px pe-20px"><i class="feather icon-feather-disc icon-small text-red"></i></span>
</div>
<!-- end separator line -->
</div>
</div>
</div>
NoteFor demo, You can please check this in element-dividers.html page.
Dropcaps
Dropcaps are stylish ways to kick off a paragraph or essay. They grab attention by visually enhancing the first sentence. Placed at the beginning of paragraphs, they introduce the topic creatively, making the text more engaging and easier to read with a touch of artistic typography.

<!-- start dropcaps item --> <div class="row justify-content-center align-items-center"> <div class="col-12 col-lg-5 col-md-6 dropcap-style-02 last-paragraph-no-margin sm-mb-30px"> <p><span class="first-letter first-letter-block text-white bg-majorelle-blue">M</span>Lorem ipsum is simply dummy text of the printing and typesetting industry. It has survived not only five centuries. Simply dummy text of the printing and typesetting industry. Lorem ipsum dolor amet consectetur adipiscing elit sed do eiusmod tempor labore dolore magna aliqua.</p> <p>It has survived only five centuries. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> </div> </div> <!-- end dropcaps style -->
NoteFor demo, You can please check this in element-dropcaps.html page.
Event
An event is a visual element in a graphical user interface, frequently employed on websites to present information interactively. This element serves as a point of interaction for users, allowing them to engage with and respond to displayed content.

<!-- start section --> <section class="p-0 bg-black border-bottom border-color-transparent-white-very-light background-position-left-bottom background-no-repeat overflow-hidden" style="background-image: url('image path')"> <div class="container-fluid"> <div class="row justify-content-center" data-anime='{ "el": "childs", "translateX": [50, 0], "opacity": [0,1], "duration": 1200, "delay": 0, "staggervalue": 150, "easing": "easeOutQuad" }'> <!-- start features box item --> <div class="col-xl-3 p-0"> <div class="ps-20 pe-20 pt-25 pb-25 xxl-ps-15 xxl-pe-15 lg-p-7 sm-p-40px overflow-hidden h-100 text-center text-xl-start border-top border-end border-color-transparent-white-very-light"> <h2 class="alt-font fw-500 text-white ls-minus-2px"><span class="w-20px h-4px d-inline-block bg-red me-10px"></span>Event schedule</h2> <a href="#" class="btn btn-large btn-dark-gray btn-hover-animation btn-round-edge btn-box-shadow align-self-center"> <span> <span class="btn-text">Download schedule</span> <span class="btn-icon"><i class="fa-solid fa-arrow-right"></i></span> </span> </a> </div> </div> <!-- end features box item --> <!-- start features box item --> <div class="col-xl-3 col-md-4 event-style-01 p-0"> <div class="bg-black hover-box will-change-inherit dark-hover feature-box ps-19 pe-19 pt-22 pb-27 md-p-8 md-pb-25 sm-pb-50px overflow-hidden h-100 text-center text-md-start border-top border-end border-color-transparent-white-very-light"> <div class="feature-box-content w-100 lg-mb-5 last-paragraph-no-margin"> <div class="text-white fs-22 alt-font fw-500 mb-20px">Friday, Dec 24</div> <p class="text-white opacity-7">Psychologist - John parker<br>10:00 AM to 12:30 PM</p> <div class="divider-style-03 mb-20px divider-style-03-01 border-color-transparent-white-very-light"></div> <p class="text-white opacity-7">Sociology - Herman miller<br>02:00 PM to 04:30 PM</p> <div class="divider-style-03 mb-20px divider-style-03-01 border-color-transparent-white-very-light"></div> <p class="text-white opacity-7">Geologist - Jeremy dupont<br>05:00 PM to 07:30 PM</p> <span class="number fs-120 ls-minus-5px fw-500 text-outline text-outline-width-2px text-outline-color-red opacity-7 alt-font position-absolute bottom-minus-50px sm-bottom-minus-40px left-0px ps-20 sm-ps-0 sm-right-0px sm-left-0px">01</span> </div> <div class="feature-box-overlay bg-red"></div> </div> </div> <!-- end features box item --> <!-- start features box item --> <div class="col-xl-3 col-md-4 event-style-01 p-0"> <div class="bg-black hover-box will-change-inherit dark-hover feature-box ps-19 pe-19 pt-22 pb-27 md-p-8 md-pb-25 sm-pb-50px overflow-hidden h-100 text-center text-md-start border-top border-end border-color-transparent-white-very-light"> <div class="feature-box-content w-100 lg-mb-5 last-paragraph-no-margin"> <div class="text-white fs-22 alt-font fw-500 mb-20px">Saturday, Dec 25</div> <p class="text-white opacity-7">Economy - Michal ruheen<br>10:00 AM to 12:30 PM</p> <div class="divider-style-03 mb-20px divider-style-03-01 border-color-transparent-white-very-light"></div> <p class="text-white opacity-7">Engineer - Jessica dover<br>02:00 PM to 04:30 PM</p> <div class="divider-style-03 mb-20px divider-style-03-01 border-color-transparent-white-very-light"></div> <p class="text-white opacity-7">Psychologist - John parker<br>05:00 PM to 07:30 PM</p> <span class="number fs-120 ls-minus-5px fw-500 text-outline text-outline-width-2px text-outline-color-red opacity-7 alt-font position-absolute bottom-minus-50px sm-bottom-minus-40px left-0px ps-20 sm-ps-0 sm-right-0px sm-left-0px">02</span> </div> <div class="feature-box-overlay bg-red"></div> </div> </div> <!-- end features box item --> <!-- start features box item --> <div class="col-xl-3 col-md-4 event-style-01 p-0"> <div class="bg-black hover-box will-change-inherit dark-hover feature-box ps-19 pe-19 pt-22 pb-27 md-p-8 md-pb-25 sm-pb-50px overflow-hidden h-100 text-center text-md-start border-top border-end border-color-transparent-white-very-light"> <div class="feature-box-content w-100 lg-mb-5 last-paragraph-no-margin"> <div class="text-white fs-22 alt-font fw-500 mb-20px">Sunday, Dec 26</div> <p class="text-white opacity-7">Biologist- Saleena fountain<br>10:00 AM to 12:30 PM</p> <div class="divider-style-03 mb-20px divider-style-03-01 border-color-transparent-white-very-light"></div> <p class="text-white opacity-7">Secretary- Paulina morris<br>02:00 PM to 04:30 PM</p> <div class="divider-style-03 mb-20px divider-style-03-01 border-color-transparent-white-very-light"></div> <p class="text-white opacity-7">Politician - Wendaya royin<br>05:00 PM to 07:30 PM</p> <span class="number fs-120 ls-minus-5px fw-500 text-outline text-outline-width-2px text-outline-color-red opacity-7 alt-font position-absolute bottom-minus-50px sm-bottom-minus-40px left-0px ps-20 sm-ps-0 sm-right-0px sm-left-0px">03</span> </div> <div class="feature-box-overlay bg-red"></div> </div> </div> <!-- end features box item --> </div> </div> </section> <!-- end section -->
NoteFor demo, You can please check this in element-event.html page.
Fancy Heading
The fancy heading shortcode in the Crafto theme is a handy tool you can use. It lets you showcase eye-catching titles with various stylish designs, grabbing your viewers' attention right from the start. Check out the image and code below for additional details.

<!-- start section --> <section class="position-relative overflow-hidden"> <div id="particles-style-01" class="h-100 position-absolute left-0px top-0 w-100" data-particle="true" data-particle-options='{"particles": {"number": {"value": 12,"density": {"enable": true,"value_area": 2000}},"color": {"value": ["#0036ff", "#ff00cb", "#ff0274", "#f96436", "#ee7600"]},"shape": {"type": "circle","stroke":{"width":0,"color":"#000000"}},"opacity": {"value": 0.8,"random": false,"anim": {"enable": false,"speed": 1,"sync": false}},"size": {"value": 8,"random": true,"anim": {"enable": false,"sync": true}},"line_linked":{"enable":false,"distance":0,"color":"#ffffff","opacity":0.4,"width":1},"move": {"enable": true,"speed":1,"direction": "right","random": false,"straight": false}},"interactivity": {"detect_on": "canvas","events": {"onhover": {"enable": false,"mode": "repulse"},"onclick": {"enable": false,"mode": "push"},"resize": true}},"retina_detect": false}'></div> <div class="container position-relative one-half-screen sm-h-350px"> <div class="row justify-content-center align-items-center h-100"> <div class="col-xxl-11 col-xl-12"> <h4 class="fs-80 xs-fs-60 fw-700 ls-minus-3px text-dark-gray mb-0 lh-0" data-anime='{ "translateX": [50, 0], "opacity": [0,1], "duration": 800, "delay": 200, "staggervalue": 300, "easing": "easeOutQuad" }'>Everywhere</h4> <h2 class="fs-225 lg-fs-180 md-fs-140 xs-fs-100 lh-normal ls-minus-5px fw-700 text-gradient-blue-magenta-orange mb-0 lg-pt-30px xs-pt-10px lg-pb-30px" data-anime='{ "translateX": [-80, 0], "opacity": [0,1], "duration": 800, "delay": 200, "staggervalue": 300, "easing": "easeOutQuad" }'>gradients.</h2> </div> </div> </div> <div class="position-absolute left-0px top-0px h-100 w-130px d-none d-xl-inline-block" data-anime='{ "translateX": [-30, 0], "opacity": [0,1], "duration": 600, "delay": 0, "staggervalue": 300, "easing": "easeOutQuad" }'> <div class="vertical-title-center align-items-center justify-content-center"> <div class="title fs-18 text-dark-gray fw-600">Liquid gradient colors</div> </div> </div> </section> <!-- end section -->
Options
Animate Every Character
Represents animate every single character. See below code for more information.
<span data-fancy-text='{ "opacity": [0, 1], "rotate": [10, 0], "translateX": [-30, 0], "translateY": [30, 0], "delay": 100, "speed": 50, "string": ["Your text goes here..."], "easing": "easeOutQuad" }'></span>
Animate Every Word
Represents animate every word. See below code for more information.
<span data-anime='{ "el": "words", "rotateX": [50, 0], "perspective": [1000,1200], "scale": [1.1, 1], "translateY": [30, 0], "opacity": [0,1], "duration": 600, "delay": 0, "staggervalue": 300, "easing": "easeOutQuad" }'>Your text goes here...</span>
Animate Every Line
Represents animate every line. See below code for more information.
<span class="fs-80 lg-fs-75 sm-fs-60 ls-minus-2px fw-600 text-dark-gray" data-anime='{ "el": "lines", "translateY": [30, 0], "opacity": [0,1], "duration": 600, "delay": 0, "staggervalue": 300, "easing": "easeOutQuad" }'>Your text goes here...</span>
Rotating words
Represents animate rotating every word and character all types effects.
<span class="fancy-text-style-4">
<span class="fs-130 xl-fs-110 lg-fs-90 md-fs-80 xs-fs-60 fs-500 mb-0 text-dark-gray fw-300 ls-minus-4px">Great design made <span class="fw-600" data-fancy-text='{ "effect": "wave", "direction": "up", "speed": 50, "string": ["affordable", "simple", "creative"], "duration": 2500 }'></span> for you.</span>
</span>
Properties
Any CSS properties can be animated.
| Properties | Value | Description |
|---|---|---|
translateX |
number | "translateX": [-30, 0] - The translateX property is used to translate the element along the horizontal axis. |
translateY |
number | "translateY": [30, 0] - The translateY property is used to reposition an element along the vertical axis. |
translateZ |
number | "translateZ": [30, 0] - The translateZ property This property applies to translating an element along the z-axis in 3D space. |
rotate |
number | "rotate": [10, 0] - The rotate property is used to rotate the element as argument based on the given angle. The angle can be set in terms of degrees, gradians, radians, or turns. |
rotateX |
number | "rotateX": [60, 0] - The rotateX property is used to rotate an element around the x-axis. |
rotateY |
number | "rotateY": [45, 0] - The rotateY property is used to rotate the element around a vertical axis. |
rotateZ |
number | "rotateZ": [10, 0] - The rotateZ property is used to rotate an element around the z-axis. |
scale |
number | "scale": [1.1, 1] - The Scale property is used to resize an element in a 2D plane. It scales elements horizontally and vertically. |
scaleX |
number | "scaleX": [1.1, 1] - The ScaleX property is used to resize an element along the x-axis in a 2D plane. It measures elements horizontally. |
scaleY |
number | "scaleY": [0, 1] - The scaleY property is used to scale an element along the y-axis in a 2D plane. It measures elements vertically. |
scaleZ |
number | "scaleZ": [1.5, 1] - The ScaleZ property is used to resize an element along the z-axis. |
skew |
number | "skew": [45, 0] - The skew property is used to transform an element in a 2D plane. Skewing an element means picking a point and pushing or pulling it in different directions. |
skewX |
number | "skewX": [45,0] - The skewX property is used to transform an element horizontally in a 2D plane. |
skewY |
number | "skewY": [45,0] - The skewY property is used to transform an element vertically in a 2D plane. |
perspective |
number | "perspective": 800 - The perspective property is used with the transform property to set the perspective effect on images. |
opacity |
number | "opacity": [0, 1] - The Opacity property is used to set the transparency of the image to apply a filter to the image. From 0.0 (fully transparent) to 1.0 (fully opaque). |
duration |
number | "duration": 600 - property sets the length of time that an animation takes to complete one cycle. |
delay |
number | "delay": 100 - The delay property defines when the animation will start. |
easing |
"easing": "easeOutQuad" - This keyword represents the interpolation starts slowly, then progressively speeds up until the end, at which point it stops abruptly It indicates. more example code source link source link |
|
staggervalue |
number | "staggervalue": 300 - When using an animation parameter inside stagger like stagger like delay the animation fails, because the parameter is not replaced. |
speed |
number | "speed": 50 - Duration of transition between element (in ms). |
string |
string | A string (or a text string) is a series of characters like "Your text goes here..." Strings are written with quotes. You can use single or double quotes.represents sequence of characters e.g. "hello". |
el |
string |
"el": "words" - Defines a el translation, using only the words animated text dealy. "el": "lines" - Defines a el translation, using every line animated text dealy. |
effects |
string | wavefaderotateslidejumpzoomrubber-bandcurvesmooth-wave |
direction |
string | updownleftright |
NoteFor demo, You can please check this in element-fancy-heading.html page.
You can find the Fancy heading documentation here.
Read Anime DocumentFancy Images
The fancy image element in a Crafto adds a touch of style and flair to your website's visual content. This feature allows you to present images in a captivating and attractive manner, making your website more visually appealing.
Cascading

<div class="w-100" data-anime='{ "effect": "slide", "direction": "lr", "color": "#2d663c", "duration": 1000, "delay": 0 }'>
<img src="image path" alt="" class="w-100 liquid-parallax" data-parallax-liquid="true" data-parallax-position="top" data-parallax-scale="1.1" data-parallax-scale-fraction="0.005">
</div>
Options
data-parallax-liquid="true"- Here's the code to perform an image smooth scroll.data-parallax-position="top"- This is analogous to thebackground-positionCSS property. Specify coordinates as top, bottom, right, left, center, The parallax image will be positioned as close to these values as possible while still covering the target element.data-parallax-scale="1.1"- The higher the scale is set, the more visible the parallax effect will be. In return, the image will lose in quality. To reduce the lossless effect, if the scale is set at 1.5 and your image is 500px width, do the simple math 500 * 1.5 = 750. So you can choose a 750px image to replace your 500px one.data-parallax-scale-fraction="0.005"- If the scale factor is a fraction, the shape will be smaller. This is called reduction. Therefore, a 1/2 scaling factor means that the new shape is half of the original shape.
NoteFor demo, You can please check this in element-fancy-images.html page.
Grouped Fancy Images

<div class="page-content position-relative">
<!-- start section -->
<section class="big-section" data-background="#ffffff">
<div class="container">
<div class="row align-items-center justify-content-center mb-8 sm-mb-40px">
<div class="col-md-12">
<div class="text-dark-gray fs-100 md-fs-85 sm-fs-70 fw-500 ls-minus-4px xs-ms-0 fancy-text-style-4">Easily manage <span class="fw-700" data-fancy-text='{ "effect": "rubber-band", "direction": "left", "string": ["positioning", "animations", "directions", "overlaping", "shadows"], "speed": 100, "duration": 3000 }'></span></div>
</div>
</div>
<div class="row align-items-center justify-content-center">
<div class="col-lg-9 position-relative">
<div class="row align-items-center position-relative md-mb-10 sm-mb-0 g-0" data-anime='{ "opacity": [0,1], "duration": 600, "delay":0, "staggervalue": 300, "easing": "easeOutQuad" }'>
<div class="col-md-5 sm-mb-30px" data-shadow-animation="true" data-animation-delay="100" data-bottom-top="transform: translateY(50px)" data-top-bottom="transform: translateY(-50px)">
<img src="image path" alt="" />
</div>
<div class="col-md-6 offset-md-1 sm-mb-30px text-end" data-shadow-animation="true" data-animation-delay="200" data-bottom-top="transform: translateY(-30px)" data-top-bottom="transform: translateY(30px)">
<img src="image path" alt="" class="box-shadow-quadruple-large w-100" />
</div>
<div class="w-50 sm-w-100 overflow-hidden position-absolute sm-position-relative left-150px bottom-minus-150px sm-bottom-0px sm-left-0px" data-shadow-animation="true" data-animation-delay="250" data-bottom-top="transform: translateY(20px)" data-top-bottom="transform: translateY(-20px)">
<img src="image path" alt="" class="box-shadow-quadruple-large w-100" />
</div>
</div>
<div class="position-absolute right-minus-100px top-50px z-index-9 md-w-200px d-none d-lg-block" data-anime='{ "translateY": [0, 0], "scale": [0.7, 1], "opacity": [0,1], "duration": 800, "delay": 1200, "staggervalue": 300, "easing": "easeOutQuad" }'>
<img src="image path" class="animation-rotation" alt="">
<div class="absolute-middle-center w-100 z-index-minus-1"><img src="image path" alt=""></div>
</div>
</div>
</div>
</div>
</section>
<!-- end section -->
</div>
Options
data-shadow-animation="true"- Here's the code to perform add image shadow.data-animation-delay="200"- Defines the delay in milliseconds of the animation.
NoteFor demo, You can please check this in element-fancy-images.html page.
Reveal Effects
Start page on load Reveal Effects are image sliding from left side and right side from top to bottom and page scroll in time animation is smooth scrolling slowly from top to bottom each image is animated.

<div class="row row-cols-1 row-cols-lg-4 row-cols-sm-2">
<div class="col lg-mb-30px" data-bottom-top="transform: translateY(30px)" data-top-bottom="transform: translateY(-30px)">
<div class="overflow-hidden position-relative">
<div class="w-100 border-radius-8px overflow-hidden" data-anime='{ "effect": "slide", "direction": "lr", "color": "#507590", "duration": 1000, "delay": 500 }'>
<img src="image path" class="w-100" alt=""/>
</div>
</div>
</div>
</div>
Options
effects- Different types of animation are valued here.wave,fade,rotate,slide,jump,zoom,rubber,band,curve,smooth-wave.direction- Property defines whether an animation should be played forwards, backwards or in alternate cycles. Here are the values of differentlr,tb,rl,bt.color- This property use to how to color change in images overlay in animation. You can use hexa code of any color to change the color. like example"color": "#507590".duration- property sets the length of time that an animation takes to complete one cycle. like example"duration": 600.delay- The delay property defines when the animation will start. like example"delay": 500.
NoteFor demo, You can please check this in element-fancy-images.html page.
Tilt Effects

Tilt Effect on cards when users hover over them offers several advantages. This effect adds an engaging and interactive element to your website, making it visually attractive and memorable. It can effectively capture users' attention.
Options
data-atropos-offset- controls element offset/translate in percentage.data-atropos-offset="5"means that element will move5%of its size on max rotate angles.data-atropos-offset="-5"means that element will move-5%of its size on max rotate angles.
NoteFor demo, You can please check this in element-fancy-images.html page.
Fancy Text Box
The fancy text Box add a touch of creativity and style to textual content on your website. This feature allows you to present text in an eye-catching and visually appealing manner, breaking away from the standard format and making your content more engaging.

<div class="row justify-content-center" data-anime='{ "el": "childs", "perspective": [1200,1200], "translateY": [30, 0], "scale": [1.05, 1], "rotateX": [30, 0], "opacity": [0,1], "duration": 800, "delay": 0, "staggervalue": 300, "easing": "easeOutQuad" }'>
<!-- start fancy text box item -->
<div class="col-lg-6 col-md-8 fancy-text-box-style-02 mb-30px">
<div class="feature-box feature-box-left-icon-middle h-100 bg-white hover-box dark-hover border-radius-6px ps-4 pe-4 pt-9 pb-9 box-shadow-extra-large box-shadow-extra-large-hover overflow-hidden">
<div class="feature-box-icon ms-40px me-40px lg-ms-15px lg-me-15px">
<h2 class="text-dark-gray fw-700 ls-minus-1px mb-0">2010</h2>
</div>
<div class="feature-box-content border-start border-color-extra-medium-gray ps-40px pe-40px lg-ps-15px lg-pe-15px last-paragraph-no-margin">
<span class="text-dark-gray fw-600 fs-20 xs-fs-18">Business founded</span>
<p class="text-light-opacity">Lorem ipsum dolor amet</p>
</div>
<div class="feature-box-overlay bg-majorelle-blue"></div>
</div>
</div>
<!-- end fancy text box item -->
<!-- start fancy text box item -->
<div class="col-lg-6 col-md-8 fancy-text-box-style-02 mb-30px">
<div class="feature-box feature-box-left-icon-middle h-100 bg-white hover-box dark-hover border-radius-6px ps-4 pe-4 pt-9 pb-9 box-shadow-extra-large box-shadow-extra-large-hover overflow-hidden">
<div class="feature-box-icon ms-40px me-40px lg-ms-15px lg-me-15px">
<h2 class="text-dark-gray fw-700 ls-minus-1px mb-0">2012</h2>
</div>
<div class="feature-box-content border-start border-color-extra-medium-gray ps-40px pe-40px lg-ps-15px lg-pe-15px last-paragraph-no-margin">
<span class="text-dark-gray fw-600 fs-20 xs-fs-18">Build new office</span>
<p class="text-light-opacity">Lorem ipsum dolor amet</p>
</div>
<div class="feature-box-overlay bg-majorelle-blue"></div>
</div>
</div>
<!-- end fancy text box item -->
<!-- start fancy text box item -->
<div class="col-lg-6 col-md-8 fancy-text-box-style-02 md-mb-30px">
<div class="feature-box feature-box-left-icon-middle h-100 bg-white hover-box dark-hover border-radius-6px ps-4 pe-4 pt-9 pb-9 box-shadow-extra-large box-shadow-extra-large-hover overflow-hidden">
<div class="feature-box-icon ms-40px me-40px lg-ms-15px lg-me-15px">
<h2 class="text-dark-gray fw-700 ls-minus-1px mb-0">2014</h2>
</div>
<div class="feature-box-content border-start border-color-extra-medium-gray ps-40px pe-40px lg-ps-15px lg-pe-15px last-paragraph-no-margin">
<span class="text-dark-gray fw-600 fs-20 xs-fs-18">Relocates headquarter</span>
<p class="text-light-opacity">Lorem ipsum dolor amet</p>
</div>
<div class="feature-box-overlay bg-majorelle-blue"></div>
</div>
</div>
<!-- end fancy text box item -->
<!-- start fancy text box item -->
<div class="col-lg-6 col-md-8 fancy-text-box-style-02">
<div class="feature-box feature-box-left-icon-middle h-100 bg-white hover-box dark-hover border-radius-6px ps-4 pe-4 pt-9 pb-9 box-shadow-extra-large box-shadow-extra-large-hover overflow-hidden">
<div class="feature-box-icon ms-40px me-40px lg-ms-15px lg-me-15px">
<h2 class="text-dark-gray fw-700 ls-minus-1px mb-0">2018</h2>
</div>
<div class="feature-box-content border-start border-color-extra-medium-gray ps-40px pe-40px lg-ps-15px lg-pe-15px last-paragraph-no-margin">
<span class="text-dark-gray fw-600 fs-20 xs-fs-18">Revenue of millions</span>
<p class="text-light-opacity">Lorem ipsum dolor amet</p>
</div>
<div class="feature-box-overlay bg-majorelle-blue"></div>
</div>
</div>
<!-- end fancy text box item -->
</div>
NoteFor demo, You can please check this in element-fancy-text-box.html page.
Google Map
Adding a google map to your website is super easy with Crafto’s Google Map element. Here, you can see different styles for Google map where you can set image, pin, paddings, background, pop up, and so on.

<div class="row">
<div class="col-12 sm-mb-30px">
<div id="map" class="map h-650px md-h-550px sm-h-450px border-radius-6px" data-map-options='{ "lat": -37.817240, "lng": 144.955820, "style": "night", "marker": { "type": "image", "class": "marker01", "src": "images/marker04.png" }, "popup": { "defaultOpen": false, "html": "<div class=infowindow><strong class=\"mb-3 d-inline-block alt-font\">Crafto eLearning</strong><p class=\"alt-font\">16122 Collins street, Melbourne, Australia</p></div><div class=\"google-maps-link alt-font\"> <a class=\"text-white\" aria-label=\"View larger map\" target=\"_blank\" jstcache=\"31\" href=\"https://maps.google.com/maps?ll=-37.805688,144.962312&z=17&t=m&hl=en-US&gl=IN&mapclient=embed&cid=13153204942596594449\" jsaction=\"mouseup:placeCard.largerMap\">VIEW LARGER MAP</a></div>" } }'></div>
</div>
<div class="col-lg-5 col-md-6 contact-form-style-03 position-absolute sm-position-relative right-0px bottom-0" data-anime='{ "opacity": [0, 1], "translateY": [-20, 0], "translateX": [-20, 0], "staggervalue": 100, "easing": "easeOutQuad" }'>
<div class="bg-white p-13 md-p-10 position-relative overflow-hidden background-no-repeat background-position-right-bottom box-shadow-extra-large" style="background-image: url(images/demo-elearning-contact-bg-01.png)">
<div>
<h6 class="text-dark-gray fw-600 ls-minus-1px mb-5px">Crafto - London</h6>
<p class="w-100 mb-10px">401 Broadway, 24th Floor,<br>Orchard View, London, UK</p>
<div class="w-100 d-block">
<span class="d-block"><span class="text-dark-gray fw-600">T:</span><a href="tel:1234567890"> 123 456 7890</a></span>
<span class="d-block"><span class="text-dark-gray fw-600">E:</span> <a href="email path" class="text-dark-gray text-decoration-line-bottom fw-600"><span class="__cf_email__" data-cfemail="452c2b232a053c2a3037212a28242c2b6b262a28">[email protected]</span></a></span>
<a href="map path" target="_blank" class="btn btn-large btn-dark-gray btn-box-shadow btn-rounded btn-switch-text mt-35px text-transform-none">
<span>
<span class="btn-double-text" data-text="View on google map">View on google map</span>
<span><i class="fa-solid fa-arrow-right"></i></span>
</span>
</a>
</div>
</div>
</div>
</div>
</div>
Options
data-map-options is a data attribute that contains several types of properties as follows:
latitude and longitude- To locate a place, input the GPS coordinates of latitude and longitude into Google Map.
For Example:
"lat": -37.817240- This property and value are for the latitude property. and In geography, latitude is a coordinate that specifies the north–south position of a point on the surface of the Earth or another celestial body.
"lng": 144.955820- This property and value are for the longitude property. and Longitude is a geographic coordinate that specifies the east–west position of a point on the surface of the Earth, or another celestial body.style- The style property encompasses various types, includingStandard,Silver,Retro,Dark,night,Aubergine. Each represents a distinct color theme for different maps.
For Example: -"style": "night"marker- A marker is a type of object that represents a pin point in the middle of a map.
type- The type property of marker comes with two types of valuesimage&HTML
For Example: -"type": "image"&"type": "HTML"-
class- The class property is used to change the style via CSS code:
-
src- Specifies the path to replace the image at the pin point in the marker.
For Example: -"src": "image path"
color- Color indicates which color to change at the pin point in the marker.
For Example: -"color": "#FFFF00" -
popup- The popup property shows the window in the marker. Popup has two values. The value indicates whether the window will be open by default or not.
DefaultOpen- It has two valuestrueandfalse
For Example: -"defaultOpen": true
html- Here you can add HTML code to display your content like title, address, view direction link or whatever you wish.
For Example: -"html": "<div>...</div>"
NoteFor demo, You can please check this in element-google-map.html page.
Heading
If you want headings on your website to look different from the theme's defaults, the heading shortcode is your go-to tool. It's perfect for creating special headings that match the style of a particular section on your site. If a heading is close to what you want, you can also pick the HTML tag (like H1, H2, H3, etc.) as a starting point for customization.

<div class="row justify-content-center">
<div class="col-12 col-xl-7 col-lg-8 last-paragraph-no-margin">
<h1 class="text-dark-gray alt-font fw-600">Heading</h1>
<h2 class="text-dark-gray alt-font fw-600">Heading</h2>
<h3 class="text-dark-gray alt-font fw-600">Heading</h3>
<h4 class="text-dark-gray alt-font fw-600">Heading</h4>
<h5 class="text-dark-gray alt-font fw-600">Heading</h5>
<h6 class="text-dark-gray alt-font fw-600">Heading</h6>
</div>
</div>
NoteFor demo, You can please check this in element-heading.html page.
Highlight
Make your text pop on your site by using Crafto's highlight shortcode. You can customize the background color and font color to match your style. This shortcode is handy for making important text stand out.

<div class="row align-items-center justify-content-center">
<div class="col-xxl-4 col-xl-5 col-lg-6 md-mb-50px sm-mb-30px">
<h2 class="text-uppercase text-dark-gray md-lh-60 ls-minus-2px mb-0">Relax at the luxury resorts <span class="bg-jade text-white fw-700 ps-2 pe-2">entire world!</span></h2>
</div>
<div class="col-xl-5 col-lg-6">
<img class="w-100" src="image path" alt="">
</div>
</div>
NoteFor demo, You can please check this in element-highlights.html page.
Horizontal List Item
Design dynamic and mobile-friendly tables effortlessly using the Horizontal List Item feature. This tool lets you organize information horizontally, making it easily accessible and visually appealing on various devices.

<div class="row justify-content-center">
<div class="col-xl-10" data-anime='{ "el": "childs", "translateY": [15, 0], "opacity": [0,1], "duration": 800, "delay": 200, "staggervalue": 300, "easing": "easeOutQuad" }'>
<div class="row border-bottom border-2 border-color-dark-gray pb-50px mb-50px sm-pb-35px sm-mb-35px align-items-center">
<div class="col-md-1 text-center text-md-end md-mb-15px">
<div class="fs-16 fw-600 text-dark-gray">01</div>
</div>
<div class="col-md-7 offset-lg-1 icon-with-text-style-01 md-mb-25px">
<div class="feature-box feature-box-left-icon-middle last-paragraph-no-margin">
<div class="feature-box-icon me-50px md-me-35px">
<img src="#" class="w-75px" alt=""/>
</div>
<div class="feature-box-content">
<span class="d-inline-block text-dark-gray mb-5px fs-20 ls-minus-05px">Pixel perfect <span class="fw-700">web design</span></span>
<p class="w-90 md-w-100">Lorem ipsum is simply dummy text of the printing typesetting industry been text.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 text-center text-md-end">
<a href="#" class="btn btn-dark-gray btn-box-shadow btn-medium btn-switch-text btn-rounded">
<span>
<span class="btn-double-text" data-text="Get started now">Get started now</span>
</span>
</a>
</div>
</div>
<div class="row border-bottom border-2 border-color-dark-gray pb-50px mb-50px sm-pb-35px sm-mb-35px align-items-center">
<div class="col-md-1 text-center text-md-end md-mb-15px">
<div class="fs-16 fw-600 text-dark-gray">02</div>
</div>
<div class="col-md-7 offset-lg-1 icon-with-text-style-01 md-mb-25px">
<div class="feature-box feature-box-left-icon-middle last-paragraph-no-margin">
<div class="feature-box-icon me-50px md-me-35px">
<img src="#" class="w-75px" alt=""/>
</div>
<div class="feature-box-content">
<span class="d-inline-block text-dark-gray mb-5px fs-20 ls-minus-05px">Creative <span class="fw-700">web development</span></span>
<p class="w-90 md-w-100">Lorem ipsum is simply dummy text of the printing typesetting industry been text.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 text-center text-md-end">
<a href="#" class="btn btn-dark-gray btn-box-shadow btn-medium btn-switch-text btn-rounded">
<span>
<span class="btn-double-text" data-text="Get started now">Get started now</span>
</span>
</a>
</div>
</div>
<div class="row align-items-center">
<div class="col-md-1 text-center text-md-end md-mb-15px">
<div class="fs-16 fw-600 text-dark-gray">03</div>
</div>
<div class="col-md-7 offset-lg-1 icon-with-text-style-01 md-mb-25px">
<div class="feature-box feature-box-left-icon-middle last-paragraph-no-margin">
<div class="feature-box-icon me-50px md-me-35px">
<img src="#" class="w-75px" alt=""/>
</div>
<div class="feature-box-content">
<span class="d-inline-block text-dark-gray mb-5px fs-20 ls-minus-05px">Best <span class="fw-700">eCommerce solution</span></span>
<p class="w-90 md-w-100">Lorem ipsum is simply dummy text of the printing typesetting industry been text.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 text-center text-md-end">
<a href="#" class="btn btn-dark-gray btn-box-shadow btn-medium btn-switch-text btn-rounded">
<span>
<span class="btn-double-text" data-text="Get started now">Get started now</span>
</span>
</a>
</div>
</div>
</div>
</div>
NoteFor demo, You can please check this in element-horizontal-list-item.html page.
Icon With Text
The icon with text in a Crafto is a handy tool. It lets you pair small pictures (icons) with text to make information more interesting and visually attractive. People often use it to showcase important features, services, or interesting things on a website.
<div class="row row-cols-1 row-cols-lg-3 row-cols-sm-2 justify-content-center" data-anime='{ "el": "childs", "translateY": [50, 0], "opacity": [0,1], "duration": 1200, "delay": 0, "staggervalue": 150, "easing": "easeOutQuad" }'>
<!-- start features box item -->
<div class="col icon-with-text-style-03">
<div class="feature-box p-8">
<div class="feature-box-icon">
<i class="line-icon-Microphone-4 icon-double-large text-majorelle-blue mb-20px"></i>
</div>
<div class="feature-box-content last-paragraph-no-margin">
<span class="d-inline-block fw-700 text-dark-gray mb-5px fs-19">Microphone built-in</span>
<p class="w-85 lg-w-100 mx-auto">Lorem ipsum consectetur elit eiusmod tempor incididunt.</p>
</div>
</div>
</div>
<!-- end features box item -->
<!-- start features box item -->
<div class="col icon-with-text-style-03">
<div class="feature-box p-8">
<div class="feature-box-icon">
<i class="line-icon-No-Drop icon-double-large text-majorelle-blue mb-20px"></i>
</div>
<div class="feature-box-content last-paragraph-no-margin">
<span class="d-inline-block fw-700 text-dark-gray mb-5px fs-19">Water resistant</span>
<p class="w-85 lg-w-100 mx-auto">Lorem ipsum consectetur elit eiusmod tempor incididunt.</p>
</div>
</div>
</div>
<!-- end features box item -->
<!-- start features box item -->
<div class="col icon-with-text-style-03">
<div class="feature-box p-8">
<div class="feature-box-icon">
<i class="line-icon-Signal icon-double-large text-majorelle-blue mb-20px"></i>
</div>
<div class="feature-box-content last-paragraph-no-margin">
<span class="d-inline-block fw-700 text-dark-gray mb-5px fs-19">Powerful signal</span>
<p class="w-85 lg-w-100 mx-auto">Lorem ipsum consectetur elit eiusmod tempor incididunt.</p>
</div>
</div>
</div>
<!-- end features box item -->
<!-- start features box item -->
<div class="col icon-with-text-style-03">
<div class="feature-box p-8">
<div class="feature-box-icon">
<i class="line-icon-Sound icon-double-large text-majorelle-blue mb-20px"></i>
</div>
<div class="feature-box-content last-paragraph-no-margin">
<span class="d-inline-block fw-700 text-dark-gray mb-5px fs-19">Noise cancellation</span>
<p class="w-85 lg-w-100 mx-auto">Lorem ipsum consectetur elit eiusmod tempor incididunt.</p>
</div>
</div>
</div>
<!-- end features box item -->
<!-- start features box item -->
<div class="col icon-with-text-style-03">
<div class="feature-box p-8">
<div class="feature-box-icon">
<i class="line-icon-Environmental-3 icon-double-large text-majorelle-blue mb-20px"></i>
</div>
<div class="feature-box-content last-paragraph-no-margin">
<span class="d-inline-block fw-700 text-dark-gray mb-5px fs-19">Environment friendly</span>
<p class="w-85 lg-w-100 mx-auto">Lorem ipsum consectetur elit eiusmod tempor incididunt.</p>
</div>
</div>
</div>
<!-- end features box item -->
<!-- start features box item -->
<div class="col icon-with-text-style-03">
<div class="feature-box p-8">
<div class="feature-box-icon">
<i class="line-icon-Headphones icon-double-large text-majorelle-blue mb-20px"></i>
</div>
<div class="feature-box-content last-paragraph-no-margin">
<span class="d-inline-block fw-700 text-dark-gray mb-5px fs-19">Sleek design</span>
<p class="w-85 lg-w-100 mx-auto">Lorem ipsum consectetur elit eiusmod tempor incididunt.</p>
</div>
</div>
</div>
<!-- end features box item -->
</div>
NoteFor demo, You can please check this in element-icon-with-text.html page.
Image Gallery
The image gallery shortcode, part of the Crafto collection, empowers you to elegantly present images in diverse grid styles. This feature comes with a range of hover effects that add a touch of sophistication, allowing you to customize the appearance when users hover over each image.

<div class="row mb-6">
<div class="col px-0 sm-ps-15px sm-pe-15px">
<ul class="image-gallery-style-01 gallery-wrapper grid grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-1col xs-grid-1col gutter-extra-large">
<li class="grid-sizer"></li>
<!-- start gallery item -->
<li class="grid-item grid-item-double transition-inner-all">
<div class="gallery-box">
<a href="image path" data-group="lightbox-gallery" title="Lightbox gallery image title...">
<div class="position-relative gallery-image bg-white overflow-hidden">
<img src="image path" alt="" />
<div class="d-flex align-items-center justify-content-center position-absolute top-0px left-0px w-100 h-100 gallery-hover move-bottom-top">
<div class="d-flex align-items-center justify-content-center w-50px h-50px rounded-circle bg-dark-gray">
<i class="feather icon-feather-search text-white icon-small"></i>
</div>
</div>
</div>
</a>
</div>
</li>
<!-- end gallery item -->
<!-- start gallery item -->
<li class="grid-item transition-inner-all">
<div class="gallery-box overflow-hidden">
<a href="image path" data-group="lightbox-gallery" title="Lightbox gallery image title...">
<div class="position-relative gallery-image bg-white overflow-hidden">
<img src="image path" alt="" />
<div class="d-flex align-items-center justify-content-center position-absolute top-0px left-0px w-100 h-100 gallery-hover move-bottom-top">
<div class="d-flex align-items-center justify-content-center w-50px h-50px rounded-circle bg-dark-gray">
<i class="feather icon-feather-search text-white icon-small"></i>
</div>
</div>
</div>
</a>
</div>
</li>
<!-- end gallery item -->
<!-- start gallery item -->
<li class="grid-item transition-inner-all">
<div class="gallery-box overflow-hidden">
<a href="image path" data-group="lightbox-gallery" title="Lightbox gallery image title...">
<div class="position-relative gallery-image bg-white overflow-hidden">
<img src="image path" alt="" />
<div class="d-flex align-items-center justify-content-center position-absolute top-0px left-0px w-100 h-100 gallery-hover move-bottom-top">
<div class="d-flex align-items-center justify-content-center w-50px h-50px rounded-circle bg-dark-gray">
<i class="feather icon-feather-search text-white icon-small"></i>
</div>
</div>
</div>
</a>
</div>
</li>
<!-- end gallery item -->
</ul>
</div>
</div>
You can manage number of items to display in a row in different device width as per below classes and those should be added in portfolio-wrapper DIV. Please make sure to replace X with your desired number of items to display in a row. This same mechanism will be applicable to any type of grid like portfolio, blog and shop grids.
grid-Xcol- In general for all device width.xxl-grid-Xcol- For extra extra large devices greater than equal to 1600px width.xl-grid-Xcol- For extra large devices greater than equal to 1399px width.lg-grid-Xcol- For large devices greater than equal to 1199px width.md-grid-Xcol- For medium devices greater than equal to 991px width.sm-grid-Xcol- For small devices greater than equal to 767px width.xs-grid-Xcol- For extra small devices less than 575px width.
If you have added multiple galleries with Lightbox popup feature in the same page and want to separate big images display in the Lightbox popup per gallery then you need to add same value in li a href data-group property for one gallery items and another value for other items of another gallery. But in this case you need to add lightbox-group-gallery-item class in all the items li a href of all the galleries in the page.
NoteFor demo, You can please check this in element-image-gallery.html page.
Instagram shortcode typically allows you to customize the display, choosing options such as the number of posts to show, the layout style, and other visual settings. This flexibility ensures that the integrated Instagram feed aligns with your website's design and overall aesthetic.

<!-- start instagram images --> <div class="row justify-content-center"> <div class="col-12 col-xl-8 col-lg-10 col-md-12"> <ul class="instafeed-grid instafeed-wrapper grid grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-large" data-total="6"> <li class="grid-item"><figure><a href="#" data-href="{{link}}" target="_blank"><img src="#" data-src="{{image}}" class="insta-image" alt="" /><span class="insta-icon"><i class="fa-brands fa-instagram"></i>{{likes}}</span></a></figure></li> </ul> </div> </div> <!-- end instagram images -->
NoteFirst of all you need to create Instagram access token from your account, you can read this article for more information and then add that token in /js/main.js file in var token variable under Instagram feed section. You can use data-total attribute in HTML code to fetch your desired number of Instagram photos. For demo, You can please check this in element-instagram.html page.
Interactive Banner
An interactive banner in a Crafto is like a lively and attention-grabbing picture on a website. It's not just a regular picture; it can do cool things to make your visit more interesting. Instead of just sitting there, it might move, have buttons you can click, or show different pictures.

<div class="row row-cols-1 row-cols-lg-3 row-cols-md-2 justify-content-center mb-5" data-anime='{ "el": "childs", "translateY": [-30, 0], "opacity": [0,1], "duration": 600, "delay": 0, "staggervalue": 300, "easing": "easeOutQuad" }'>
<!-- start interactive banner item -->
<div class="col interactive-banner-style-07 md-mb-30px">
<figure class="mb-0 border-radius-8px overflow-hidden box-shadow-quadruple-large-hover box-shadow-quadruple-large">
<img src="image path" alt="" />
<div class="overlay-bg bg-dark-gray opacity-extra-medium"></div>
<figcaption>
<div class="hover-content align-items-center d-flex flex-column justify-content-center h-100 p-50px text-center">
<div class="w-65 lg-w-90 mt-auto mb-auto">
<span class="fs-14 fw-500 ls-2px text-white text-uppercase">Exclusive</span>
<div class="divider-style-03 divider-style-03-01 border-color-transparent-white-very-light pt-15px mt-10px"></div>
<h6 class="alt-font text-white mb-0 fw-500">Honeymoon<br>package</h6>
</div>
<div class="hover-show-content text-center">
<a href="#" class="bg-gradient-pink-orange w-55px h-55px rounded-circle position-relative mx-auto d-block">
<i class="bi bi-arrow-right-short icon-extra-medium absolute-middle-center text-white"></i>
</a>
</div>
<div class="hover-hide-content">
<span class="fs-13 lh-34 text-dark-gray text-uppercase bg-white ps-20px pe-20px d-inline-block border-radius-4px fw-700">Get 40% off</span>
</div>
</div>
</figcaption>
</figure>
</div>
<!-- end interactive banner item -->
<!-- start interactive banner item -->
<div class="col interactive-banner-style-07 md-mb-30px">
<figure class="mb-0 border-radius-8px overflow-hidden box-shadow-quadruple-large-hover box-shadow-quadruple-large">
<img src="image path" alt="" />
<div class="overlay-bg bg-dark-gray opacity-extra-medium"></div>
<figcaption>
<div class="hover-content align-items-center d-flex flex-column justify-content-center h-100 p-60px text-center">
<div class="w-65 lg-w-90 mt-auto mb-auto">
<span class="fs-14 fw-500 ls-2px text-white text-uppercase">Unbundled</span>
<div class="divider-style-03 divider-style-03-01 border-color-transparent-white-very-light pt-15px mt-10px"></div>
<h6 class="alt-font text-white mb-0 fw-500">Cocktail<br>package</h6>
</div>
<div class="hover-show-content text-center">
<a href="#" class="bg-gradient-pink-orange w-55px h-55px rounded-circle position-relative mx-auto d-block">
<i class="bi bi-arrow-right-short icon-extra-medium absolute-middle-center text-white"></i>
</a>
</div>
<div class="hover-hide-content">
<span class="fs-13 lh-34 text-dark-gray text-uppercase bg-white ps-20px pe-20px d-inline-block border-radius-4px fw-700">Get 30% off</span>
</div>
</div>
</figcaption>
</figure>
</div>
<!-- end interactive banner item -->
<!-- start interactive banner item -->
<div class="col interactive-banner-style-07">
<figure class="mb-0 border-radius-8px overflow-hidden box-shadow-quadruple-large-hover box-shadow-quadruple-large">
<img src="image path" alt="" />
<div class="overlay-bg bg-dark-gray opacity-extra-medium"></div>
<figcaption>
<div class="hover-content align-items-center d-flex flex-column justify-content-center h-100 p-60px text-center">
<div class="w-65 lg-w-90 mt-auto mb-auto">
<span class="fs-14 fw-500 ls-2px text-white text-uppercase">Wellness</span>
<div class="divider-style-03 divider-style-03-01 border-color-transparent-white-very-light pt-15px mt-10px"></div>
<h6 class="alt-font text-white mb-0 fw-500">Massage<br>package</h6>
</div>
<div class="hover-show-content text-center">
<a href="#" class="bg-gradient-pink-orange w-55px h-55px rounded-circle position-relative mx-auto d-block">
<i class="bi bi-arrow-right-short icon-extra-medium absolute-middle-center text-white"></i>
</a>
</div>
<div class="hover-hide-content">
<span class="fs-13 lh-34 text-dark-gray text-uppercase bg-white ps-20px pe-20px d-inline-block border-radius-4px fw-700">Get 20% off</span>
</div>
</div>
</figcaption>
</figure>
</div>
<!-- end interactive banner item -->
</div>
NoteFor demo, You can please check this in element-interactive-banners.html page.
Lightbox & Modal
Include pictures, videos, HTML, and iframe content using the lightbox shortcode. Lightboxes are like special pop-ups that show up on the webpage. You can pick from various types of lightboxes to make your content look cool.
Simple Modal
Click the buttons below to launch a modals demo. Simple Modal is a dialog box/popup window that is displayed on center of the current page

<div class="row justify-content-center">
<div class="col-12 col-xl-8 col-md-10 text-center">
<span class="text-white fs-20 mb-15px d-inline-block">Simple modal</span>
<h2 class="text-white mb-50px fw-600 ls-minus-2px">A modal popup disables the usual ways to close popups.</h2>
<a class="btn btn-gradient-pink-orange btn-extra-large btn-rounded modal-popup text-transform-none" href="#modal-popup">Open modal popup<i class="fa-solid fa-arrow-right"></i></a>
<!-- start modal pop-up -->
<div id="modal-popup" class="white-popup-block mfp-hide col-xl-3 col-lg-6 col-md-7 col-11 mx-auto bg-white text-center modal-popup-main p-50px">
<span class="text-dark-gray fw-600 fs-24 mb-10px d-block">Simple modal</span>
<p>Lorem ipsum is simply dummy text of the printing typesetting industry. Lorem ipsum has been the industry's standard dummy text ever since.</p>
<a class="btn btn-small btn-rounded btn-dark-gray popup-modal-dismiss mt-10px" href="#">Dismiss</a>
</div>
<!-- end modal pop-up -->
</div>
</div>
NoteFor demo, You can please check this in modal-simple.html page.
Subscription
The modal box is a dialog box that displays some information on the webpage. This may display any of the content like the product details, subscription form, and so on.
You can add a DIV with subscribe-popup ID in a page and then it will display this DIV content in popup when this page load. If you want to add some delay like the popup should display 5 seconds after the page load then please open /js/main.js file, search delaySecond and set it to 5. You can also set expireDays value, so this popup will not be visible to user for value of expireDays if Don't show this popup again checkbox is clicked by user and then closed.

<div class="row justify-content-center">
<div class="col-12 col-xl-8 text-center z-index-1">
<span class="text-white fs-20 mb-15px d-inline-block">Auto open subscription modal</span>
<h3 class="text-white mx-auto mb-50px ls-minus-1px fw-500 text-shadow-double-large">This is a simple subscription form and it will be showed after the pre-defined delay once the pages is loaded.</h3>
<a href="#subscribe-popup" class="btn btn-extra-large btn-base-color btn-box-shadow text-transform-none btn-rounded btn-hover-animation-switch slide-up-animation">
<span>
<span class="btn-text">Open modal popup again</span>
<span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span>
<span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span>
</span>
</a>
<!-- start subscription popup -->
<div id="subscribe-popup" class="mfp-hide subscribe-popup">
<div class="container">
<div class="row justify-content-center">
<div class="col-xl-9 col-md-10 bg-white">
<div class="row position-relative box-shadow-quadruple-large">
<div class="col-lg-6 cover-background md-h-400px xs-h-300px" style="background-image:url('image path');"></div>
<div class="col-lg-6 newsletter-popup p-8 pt-10 pb-10 lg-p-5 md-p-6 xs-p-8 position-relative">
<h4 class="d-inline-block alt-font ls-minus-1px fw-700 text-dark-gray mb-15px">Subscribe to the latest updates!</h4>
<p>Subscribe to our newsletters and get the latest business updates.</p>
<div class="d-inline-block w-100 newsletter-style-05 position-relative mb-20px">
<form action="email-templates/subscribe-newsletter.php" method="post">
<input class="input-medium w-100 border-radius-4px form-control required mb-15px" type="email" name="email" placeholder="Enter your email address" />
<input type="hidden" name="redirect" value="">
<button type="submit" class="btn btn-medium btn-round-edge btn-dark-gray btn-box-shadow w-100 submit">Subscribe now!</button>
<div class="form-results border-radius-4px mt-10px lh-normal pt-10px pb-10px ps-15px pe-15px fs-16 w-100 text-center position-absolute z-index-1 d-none"></div>
</form>
</div>
<label for="newsletter-off" class="fs-15"><input class="w-auto me-10px position-relative top-1px p-0" type="checkbox" id="newsletter-off" name="newsletter-off">Don't show this popup again</label>
</div>
<button title="Close (Esc)" type="button" class="mfp-close text-dark-gray"></button>
</div>
</div>
</div>
</div>
</div>
<!-- end subscription popup -->
</div>
NoteFor demo, You can please check this in modal-subscription.html page.
Contact Form
Click the buttons below to launch a modals demo. Use modal contact to display a window with textarea and forms where the user can enter the necessary details.

<div class="row justify-content-center">
<div class="col-12 col-xl-8 text-center z-index-1">
<span class="text-white fs-20 mb-15px d-inline-block">Popup with form</span>
<h2 class="text-white mx-auto mb-50px ls-minus-1px fw-500 text-shadow-double-large">We would love to hear about start your new project.</h2>
<a href="#contact-form" class="btn btn-extra-large btn-base-color btn-box-shadow text-transform-none btn-rounded popup-with-form btn-hover-animation-switch">
<span>
<span class="btn-text">Start new projects</span>
<span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span>
<span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span>
</span>
</a>
<!-- start contact popup -->
<div id="contact-form" class="container p-0 contact-form-style-01 position-relative text-center mfp-hide">
<div class="row g-0">
<div class="col-lg-5 cover-background md-h-600px xs-h-400px" style="background-image:url('image path');"></div>
<div class="col-lg-7">
<div class="p-15 lg-p-10 bg-white">
<span class="fs-18 mb-10px">Looking for a finance agent?</span>
<h3 class="d-inline-block fw-600 text-dark-gray mb-10 ls-minus-1px">How we can help you?</h3>
<form action="email-templates/contact-form.php" method="post">
<div class="position-relative form-group mb-20px">
<span class="form-icon"><i class="bi bi-emoji-smile"></i></span>
<input type="text" name="name" class="form-control required" placeholder="Enter your name*" />
</div>
<div class="position-relative form-group mb-20px">
<span class="form-icon"><i class="bi bi-envelope"></i></span>
<input type="email" name="email" class="form-control required" placeholder="Enter your email*" />
</div>
<div class="position-relative form-group mb-20px">
<span class="form-icon"><i class="bi bi-telephone-outbound"></i></span>
<input type="tel" name="phone" class="form-control" placeholder="Enter your phone" />
</div>
<div class="position-relative form-group form-textarea">
<span class="form-icon"><i class="bi bi-chat-square-dots"></i></span>
<textarea placeholder="Your message" name="comment" class="form-control" rows="3"></textarea>
<input type="hidden" name="redirect" value="">
<button class="btn btn-medium btn-dark-gray btn-box-shadow btn-round-edge w-100 mt-20px submit" type="submit">Send message</button>
<div class="form-results mt-20px d-none"></div>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- end contact popup -->
</div>
</div>
NoteFor demo, You can please check this in modal-contact-form.html page.
Youtube Video
Click the buttons below to launch a modals demo. Display youtube videos in a pop-up modal.

<div class="row justify-content-center">
<div class="col-12 col-xl-10 text-center z-index-1">
<span class="text-white fs-20 mb-15px d-inline-block">Popup with YouTube video</span>
<h3 class="text-white mx-auto mb-50px ls-minus-1px fw-500 text-shadow-double-large">In this example lightboxes are automatically disabled on small screen size and default behavior of link is triggered.</h3>
<a href="youtube path" class="btn btn-extra-large btn-base-color btn-box-shadow text-transform-none btn-rounded btn-hover-animation-switch popup-youtube">
<span>
<span class="btn-text">Open YouTube video</span>
<span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span>
<span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span>
</span>
</a>
</div>
</div>
NoteFor demo, You can please check this in modal-youtube-video.html page.
Vimeo Video
Click the buttons below to launch a modals demo. Display vimeo videos in a pop-up modal.

<div class="row justify-content-center">
<div class="col-12 col-xl-10 text-center z-index-1">
<span class="text-white fs-20 mb-15px d-inline-block">Popup with Vimeo video</span>
<h3 class="text-white mx-auto mb-50px ls-minus-1px fw-500 text-shadow-double-large">In this example lightboxes are automatically disabled on small screen size and default behavior of link is triggered.</h3>
<a href="vimeo path" class="btn btn-extra-large btn-base-color btn-box-shadow text-transform-none btn-rounded btn-hover-animation-switch popup-vimeo">
<span>
<span class="btn-text">Open Vimeo video</span>
<span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span>
<span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span>
</span>
</a>
</div>
</div>
NoteFor demo, You can please check this in modal-vimeo-video.html page.
Google Map
Click the buttons below to launch a modals demo. Display google map in a pop-up modal.

<div class="row justify-content-center">
<div class="col-12 col-xl-10 text-center z-index-1">
<span class="text-white fs-20 mb-15px d-inline-block">Popup with Google map</span>
<h3 class="text-white mx-auto mb-50px ls-minus-1px fw-500 text-shadow-double-large">In this example lightboxes are automatically disabled on small screen size and default behavior of link is triggered.</h3>
<a href="google map path" class="btn btn-extra-large btn-base-color btn-box-shadow text-transform-none btn-rounded btn-hover-animation-switch popup-googlemap">
<span>
<span class="btn-text">Open Google map</span>
<span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span>
<span class="btn-icon"><i class="feather icon-feather-arrow-right"></i></span>
</span>
</a>
</div>
</div>
NoteFor demo, You can please check this in modal-google-map.html page.
List
Crafting a list becomes a breeze with Crafto. It offers a specialized List block, providing you with versatile options to personalize this element. Seamlessly organize your text into numbered or bulleted lists using the intuitive List block.

<div class="row align-items-center justify-content-center">
<div class="col-xl-5 col-lg-6 lg-ps-40px md-ps-15px" data-anime='{ "el": "childs", "opacity": [0, 1], "translateY": [30, 0], "duration": 600, "delay": 100, "staggervalue": 300, "easing": "easeOutQuad" }'>
<!-- start list style -->
<ul class="p-0 m-0 list-style-03 text-dark-gray fw-500">
<li>Beautiful and easy to understand UI</li>
<li>Theme advantages are pixel perfect design</li>
<li>Present your services with flexible</li>
<li>Find more creative ideas for your projects</li>
</ul>
<!-- end list style -->
</div>
</div>
NoteFor demo, You can please check this in element-lists.html page.
Marquee
The marquee control is like a moving display that shows text or objects you choose. It can scroll in different ways - from left to right or the other way around. You can also adjust the speed, pause the animation when you hover your mouse over it, and change how the animation looks.

<div class="row g-0 align-items-center justify-content-center text-center h-100">
<div class="col-md-12">
<div class="swiper swiper-width-auto text-center pb-30px sm-pb-20px" data-slider-options='{ "slidesPerView": "auto", "spaceBetween":80, "speed": 8000, "loop": true, "pagination": { "el": ".slider-four-slide-pagination-2", "clickable": false }, "allowTouchMove": false, "autoplay": { "delay":0, "disableOnInteraction": false }, "navigation": { "nextEl": ".slider-four-slide-next-2", "prevEl": ".slider-four-slide-prev-2" }, "keyboard": { "enabled": true, "onlyInViewport": true }, "breakpoints": { "1200": { "slidesPerView": 3 }, "992": { "slidesPerView": 3 }, "768": { "slidesPerView": 2, "spaceBetween": 70 } }, "effect": "slide" }' >
<div class="swiper-wrapper marquee-slide">
<!-- start client item -->
<div class="swiper-slide">
<div class="fs-170 sm-fs-150 text-dark-gray fw-600 ls-minus-8px word-break-normal">developers</div>
</div>
<!-- end client item -->
<!-- start client item -->
<div class="swiper-slide">
<div class="fs-200 sm-fs-150 text-dark-gray fw-600 ls-minus-8px word-break-normal">designers</div>
</div>
<!-- end client item -->
<!-- start client item -->
<div class="swiper-slide">
<div class="fs-150 sm-fs-150 text-dark-gray fw-600 ls-minus-8px word-break-normal">thinkers</div>
</div>
<!-- end client item -->
</div>
</div>
</div>
</div>
NoteFor demo, You can please check this in element-marquee.html page.
Media
The media shortcode lets you show pictures, videos, or sound from external platform or self hosted files.

<iframe width="560" height="315" src="https://www.youtube.com/embed/sU3FkzUKHXU?autoplay=1;&mute=1;rel=0&showinfo=0" allowfullscreen></iframe>
NoteFor demo, You can please check this in element-media.html page.
Parallax Scrolling
With parallax scrolling, you can easily put special background pictures that move as you scroll in sliders, sections, or any part of your webpage. Look at the picture and the example code below to learn more.

<!-- start section --> <section class="position-relative h-800px parallax-scrolling-style-3" data-parallax-background-ratio="0.5" style="background-image: url('image path');"> </section> <!-- end section -->
NoteFor demo, You can please check this in element-parallax-scrolling.html page.
Pricing Table
Show off your plans or packages in a creative way by using a pricing table that looks good on different devices. You can highlight important details to make it stand out and grab attention.

<div class="row align-items-center justify-content-center pricing-table-style-06" data-anime='{ "el": "childs", "translateX": [50, 0], "opacity": [0,1], "duration": 600, "delay": 0, "staggervalue": 150, "easing": "easeOutQuad" }'>
<!-- start pricing item -->
<div class="col-lg-4 col-md-8 md-mb-30px">
<div class="bg-white box-shadow-quadruple-large border-radius-6px p-18 lg-p-13 text-center">
<h6 class="text-dark-gray fw-600 mb-0">Standard</h6>
<span class="mb-20px d-inline-block">Unlimited users</span>
<div class="row align-items-center">
<div class="col-sm-5 pe-sm-0">
<h2 class="text-dark-gray mb-0 fw-700 ls-minus-2px text-center text-sm-end"><sup class="fs-28">$</sup>22</h2>
</div>
<div class="col-lg-7 col-sm-5 text-center text-sm-start last-paragraph-no-margin fs-15 lh-24">
<p>per user/month billed annually</p>
</div>
</div>
<ul class="p-0 mt-20px mb-30px list-style-01 text-start lh-normal">
<li class="border-color-extra-medium-gray pt-20px pb-20px text-dark-gray d-flex"><i class="feather icon-feather-check fs-20 text-green me-10px"></i>Marketing strategy</li>
<li class="border-color-extra-medium-gray pt-20px pb-20px text-dark-gray d-flex"><i class="feather icon-feather-check fs-20 text-green me-10px"></i>Competitive work analysis</li>
<li class="border-color-extra-medium-gray pt-20px pb-20px text-dark-gray d-flex"><i class="feather icon-feather-x fs-20 text-red me-10px"></i>Social media share audit</li>
<li class="border-color-extra-medium-gray pt-20px pb-20px text-dark-gray d-flex"><i class="feather icon-feather-x fs-20 text-red me-10px"></i>Monthly management</li>
</ul>
<div class="pricing-footer w-100">
<a href="#" class="btn btn-medium btn-dark-gray btn-round-edge w-100 btn-box-shadow fw-600">Choose package</a>
</div>
</div>
</div>
<!-- end pricing item -->
<!-- start pricing item -->
<div class="col-lg-4 col-md-8 md-mb-30px">
<div class="bg-white box-shadow-quadruple-large border-radius-6px p-18 lg-p-13 text-center">
<span class="ps-15px pe-15px mb-20px text-uppercase text-white fs-12 lh-26 alt-font fw-700 border-radius-4px bg-dark-gray d-inline-block">Popular </span>
<h6 class="text-dark-gray fw-600 mb-0">Business</h6>
<span class="mb-20px d-inline-block">Unlimited users</span>
<div class="row align-items-center">
<div class="col-sm-5 pe-sm-0">
<h2 class="text-dark-gray mb-0 fw-700 ls-minus-2px text-center text-sm-end"><sup class="fs-28">$</sup>44</h2>
</div>
<div class="col-lg-7 col-sm-5 text-center text-sm-start last-paragraph-no-margin fs-15 lh-24">
<p>per user/month billed annually</p>
</div>
</div>
<ul class="p-0 mt-20px mb-30px list-style-01 text-start lh-normal">
<li class="border-color-extra-medium-gray pt-20px pb-20px text-dark-gray d-flex"><i class="feather icon-feather-check fs-20 text-green me-10px"></i>Marketing strategy</li>
<li class="border-color-extra-medium-gray pt-20px pb-20px text-dark-gray d-flex"><i class="feather icon-feather-check fs-20 text-green me-10px"></i>Competitive work analysis</li>
<li class="border-color-extra-medium-gray pt-20px pb-20px text-dark-gray d-flex"><i class="feather icon-feather-check fs-20 text-green me-10px"></i>Social media share audit</li>
<li class="border-color-extra-medium-gray pt-20px pb-20px text-dark-gray d-flex"><i class="feather icon-feather-x fs-20 text-red me-10px"></i>Monthly management</li>
</ul>
<div class="pricing-footer w-100">
<a href="#" class="btn btn-medium btn-gradient-pink-orange btn-round-edge w-100 btn-box-shadow fw-600">Choose package</a>
</div>
</div>
</div>
<!-- end pricing item -->
<!-- start pricing item -->
<div class="col-lg-4 col-md-8">
<div class="bg-white box-shadow-quadruple-large border-radius-6px p-18 lg-p-13 text-center">
<h6 class="text-dark-gray fw-600 mb-0">Ultimate</h6>
<span class="mb-20px d-inline-block">Unlimited users</span>
<div class="row align-items-center">
<div class="col-sm-5 pe-sm-0">
<h2 class="text-dark-gray mb-0 fw-700 ls-minus-2px text-center text-sm-end"><sup class="fs-28">$</sup>33</h2>
</div>
<div class="col-lg-7 col-sm-5 text-center text-sm-start last-paragraph-no-margin fs-15 lh-24">
<p>per user/month billed annually</p>
</div>
</div>
<ul class="p-0 mt-20px mb-30px list-style-01 text-start lh-normal">
<li class="border-color-extra-medium-gray pt-20px pb-20px text-dark-gray d-flex"><i class="feather icon-feather-check fs-20 text-green me-10px"></i>Marketing strategy</li>
<li class="border-color-extra-medium-gray pt-20px pb-20px text-dark-gray d-flex"><i class="feather icon-feather-check fs-20 text-green me-10px"></i>Competitive work analysis</li>
<li class="border-color-extra-medium-gray pt-20px pb-20px text-dark-gray d-flex"><i class="feather icon-feather-check fs-20 text-green me-10px"></i>Social media share audit</li>
<li class="border-color-extra-medium-gray pt-20px pb-20px text-dark-gray d-flex"><i class="feather icon-feather-check fs-20 text-green me-10px"></i>Monthly management</li>
</ul>
<div class="pricing-footer w-100">
<a href="#" class="btn btn-medium btn-dark-gray btn-round-edge w-100 btn-box-shadow fw-600">Choose package</a>
</div>
</div>
</div>
<!-- end pricing item -->
</div>
NoteFor demo, You can please check this in element-pricing-table.html page.
Process Step
Process steps is a visual component designed to showcase a series of steps or stages in a process. This element is commonly used to guide users through a sequence of actions or provide a visual representation of a workflow.

<div class="row row-cols-1 row-cols-md-3 justify-content-center" data-anime='{ "el": "childs", "translateX": [-30, 0], "opacity": [0,1], "duration": 600, "delay": 0, "staggervalue": 300, "easing": "easeOutQuad" }'>
<!-- start process step item -->
<div class="col text-center last-paragraph-no-margin hover-box process-step-style-01 sm-mb-40px">
<div class="process-step-icon-box position-relative mb-25px">
<span class="progress-step-separator bg-white w-60 separator-line-1px opacity-2"></span>
<div class="process-step-icon d-flex justify-content-center align-items-center mx-auto rounded-circle h-80px w-80px fs-18 bg-white box-shadow-large text-dark-gray alt-font fw-500">
<span class="fw-600 number position-relative z-index-1">01</span>
<div class="box-overlay bg-base-color rounded-circle"></div>
</div>
</div>
<span class="d-inline-block fs-17 fw-500 text-white mb-5px">Choose a hosting</span>
<p class="w-80 md-w-90 d-inline-block">Lorem ipsum is simply dummy text typesetting industry.</p>
</div>
<!-- end process step item -->
<!-- start process step item -->
<div class="col text-center last-paragraph-no-margin hover-box process-step-style-01 sm-mb-40px">
<div class="process-step-icon-box position-relative mb-25px">
<span class="progress-step-separator bg-white w-60 separator-line-1px opacity-2"></span>
<div class="process-step-icon d-flex justify-content-center align-items-center mx-auto rounded-circle h-80px w-80px fs-18 bg-white box-shadow-large text-dark-gray alt-font fw-500">
<span class="fw-600 number position-relative z-index-1">02</span>
<div class="box-overlay bg-base-color rounded-circle"></div>
</div>
</div>
<span class="d-inline-block fs-17 fw-500 text-white mb-5px">Select a domain</span>
<p class="w-80 md-w-90 d-inline-block">Lorem ipsum is simply dummy text typesetting industry.</p>
</div>
<!-- end process step item -->
<!-- start process step item -->
<div class="col text-center last-paragraph-no-margin hover-box process-step-style-01">
<div class="process-step-icon-box position-relative mb-25px">
<span class="progress-step-separator bg-white w-60 separator-line-1px opacity-2 d-md-none"></span>
<div class="process-step-icon d-flex justify-content-center align-items-center mx-auto rounded-circle h-80px w-80px fs-18 bg-white box-shadow-large text-dark-gray alt-font fw-500">
<span class="fw-600 number position-relative z-index-1">03</span>
<div class="box-overlay bg-base-color rounded-circle"></div>
</div>
</div>
<span class="d-inline-block fs-17 fw-500 text-white mb-5px">Upload your website</span>
<p class="w-80 md-w-90 d-inline-block">Lorem ipsum is simply dummy text typesetting industry.</p>
</div>
<!-- end process step item -->
</div>
NoteFor demo, You can please check this in element-process-step.html page.
Progress Bar
Progress bar is a valuable tool in web design to visually represent the completion or progress of tasks. It enhances user experience by providing clear and concise information, making it a popular choice for various scenarios across different types of websites.
Progress Bar

<div class="row justify-content-center">
<div class="col-lg-6 progress-bar-style-04 mt-40px">
<!-- start progress bar item -->
<div class="progress mb-11 sm-mb-20 bg-transparent alt-font fs-14 fw-500">
<div class="progress-bar-title text-white d-inline-block alt-font fs-14 ls-1px text-uppercase">Branding</div>
<div class="progress-bar bg-gradient-emerald-blue-emerald-green m-0" role="progressbar" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100" aria-label="branding">
<span class="progress-bar-percent text-white">90%</span>
</div>
</div>
<!-- end progress bar item -->
<!-- start progress bar item -->
<div class="progress mb-11 sm-mb-20 bg-transparent alt-font fs-14 fw-500">
<div class="progress-bar-title text-white d-inline-block alt-font fs-14 ls-1px text-uppercase">Web</div>
<div class="progress-bar bg-gradient-emerald-blue-emerald-green m-0" role="progressbar" aria-valuenow="82" aria-valuemin="0" aria-valuemax="100" aria-label="web">
<span class="progress-bar-percent text-white">82%</span>
</div>
</div>
<!-- end progress bar item -->
<!-- start progress bar item -->
<div class="progress bg-transparent alt-font fs-14 fw-500">
<div class="progress-bar-title text-white d-inline-block alt-font fs-14 ls-1px text-uppercase">Graphics</div>
<div class="progress-bar bg-gradient-emerald-blue-emerald-green m-0" role="progressbar" aria-valuenow="87" aria-valuemin="0" aria-valuemax="100" aria-label="design">
<span class="progress-bar-percent text-white">87%</span>
</div>
</div>
<!-- end progress bar item -->
</div>
</div>
Pie Chart

<div class="row row-cols-1 row-cols-lg-4 row-cols-sm-2 mt-6 justify-content-center" data-anime='{ "el": "childs", "translateX": [-50, 0], "opacity": [0,1], "duration": 600, "delay": 100, "staggervalue": 100, "easing": "easeOutQuad" }'<
<!-- start pie chart item --<
<div class="col md-mb-45px"<
<div class="chart-percent mb-20px"<
<span class="pie-chart-style-01 d-flex align-items-center justify-content-center" data-line-width="4" data-percent="90" data-track-color="#cccfe3" data-start-color="#1935dd" data-end-color="#6679ec"<
<span class="percent d-flex align-items-center justify-content-center fs-22 ls-minus-1px fw-600 text-dark-gray bg-gradient-extra-midium-gray-transparent box-shadow-double-large w-100px h-100px rounded-circle"<</span<
</span<
</div<
<div class="chart-text text-center text-dark-gray fw-600 fs-19"<Finance issues</div<
</div<
<!-- end pie chart item --<
<!-- start pie chart item --<
<div class="col md-mb-45px"<
<div class="chart-percent mb-20px"<
<span class="pie-chart-style-01 d-flex align-items-center justify-content-center" data-line-width="4" data-percent="92" data-track-color="#cccfe3" data-start-color="#1935dd" data-end-color="#6679ec"<
<span class="percent d-flex align-items-center justify-content-center fs-22 ls-minus-1px fw-600 text-dark-gray bg-gradient-extra-midium-gray-transparent box-shadow-double-large w-100px h-100px rounded-circle"<</span<
</span<
</div<
<div class="chart-text text-center text-dark-gray fw-600 fs-19"<Cost analysis</div<
</div<
<!-- end pie chart item --<
<!-- start pie chart item --<
<div class="col xs-mb-45px"<
<div class="chart-percent mb-20px"<
<span class="pie-chart-style-01 d-flex align-items-center justify-content-center" data-line-width="4" data-percent="94" data-track-color="#cccfe3" data-start-color="#1935dd" data-end-color="#6679ec"<
<span class="percent d-flex align-items-center justify-content-center fs-22 ls-minus-1px fw-600 text-dark-gray bg-gradient-extra-midium-gray-transparent box-shadow-double-large w-100px h-100px rounded-circle"<</span<
</span<
</div<
<div class="chart-text text-center text-dark-gray fw-600 fs-19"<Profit calculation</div<
</div<
<!-- end pie chart item --<
<!-- start pie chart item --<
<div class="col"<
<div class="chart-percent mb-20px"<
<span class="pie-chart-style-01 d-flex align-items-center justify-content-center" data-line-width="4" data-percent="90" data-track-color="#cccfe3" data-start-color="#1935dd" data-end-color="#6679ec"<
<span class="percent d-flex align-items-center justify-content-center fs-22 ls-minus-1px fw-600 text-dark-gray bg-gradient-extra-midium-gray-transparent box-shadow-double-large w-100px h-100px rounded-circle"<</span<
</span<
</div<
<div class="chart-text text-center text-dark-gray fw-600 fs-19"<Growth ratio</div<
</div<
<!-- end pie chart item --<
</div<
Options
data-line-widthThis attribute shows the line width of the pie chart which you can change in your own way. As for example understand you is used in this waydata-line-width="4"data-percentThis attribute shows the percentage of the percentage value in the pie chart showing you what percent of 100 percent the value is shown. For example, understand that you are used this waydata-percent="92".data-track-colorThis attribute shows the track color in the pie chart to show you what circle stripe color to put in. For example understand that you are used asdata-track-color="#cccfe3".data-start-colorThis attribute shows the start color in the pie chart to show you which color to place above the color of the circular band based on the percentage value. For example, understand that you are usingdata-start-color="#1935dd".data-end-colorThis attribute shows the end color in the pie chart to show you which color to place above the color of the circular band based on the percentage value. For example, understand that you usedata-end-color="#6679ec".
NoteFor demo, You can please check this in element-progress-bar.html page.
Review
Review element is a valuable feature that allowing users to effectively display reviews and testimonials. It contributes to building trust, attracting potential customers, and enhancing the overall user experience on a website.

<div class="row row-cols-1 row-cols-xl-3 row-cols-lg-2 row-cols-md-2 position-relative justify-content-center">
<!-- start review item -->
<div class="col review-style-02 lg-mb-30px">
<div class="d-flex justify-content-center h-100 flex-column bg-extra-medium-slate-blue p-13 border-radius-6px last-paragraph-no-margin">
<div class="mb-20px">
<img class="rounded-circle w-90px me-20px" src="image path" alt="" />
<div class="d-inline-block align-middle">
<div class="review-star-icon lh-24 fs-17">
<i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i>
</div>
<div class="text-white fs-17 fw-500">Herman Miller</div>
</div>
</div>
<p>Lorem ipsum is simply dummy text of the printing typesetting lorem ipsum been dummy text.</p>
</div>
</div>
<!-- end review item -->
<!-- start review item -->
<div class="col review-style-02 lg-mb-30px">
<div class="d-flex justify-content-center h-100 flex-column bg-extra-medium-slate-blue p-13 border-radius-6px last-paragraph-no-margin">
<div class="mb-20px">
<img class="rounded-circle w-90px me-20px" src="image path" alt="" />
<div class="d-inline-block align-middle">
<div class="review-star-icon lh-24 fs-17">
<i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i>
</div>
<div class="text-white fs-17 fw-500">Alexander Harad</div>
</div>
</div>
<p>Lorem ipsum is simply dummy text of the printing typesetting lorem ipsum been dummy text.</p>
</div>
</div>
<!-- end review item -->
<!-- start review item -->
<div class="col review-style-02">
<div class="d-flex justify-content-center h-100 flex-column bg-extra-medium-slate-blue p-13 border-radius-6px last-paragraph-no-margin">
<div class="mb-20px">
<img class="rounded-circle w-90px me-20px" src="image path" alt="" />
<div class="d-inline-block align-middle">
<div class="review-star-icon lh-24 fs-17">
<i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i>
</div>
<div class="text-white fs-17 fw-500">Jacob Kalling</div>
</div>
</div>
<p>Lorem ipsum is simply dummy text of the printing typesetting lorem ipsum been dummy text.</p>
</div>
</div>
<!-- end review item -->
</div>
NoteFor demo, You can please check this in element-review.html page.
Rotate Box
The rotate box element in Crafto theme is a cool tool that lets you make a stylish and informative section on your website. When visitors hover over this section, it creates a fascinating rotating effect, making your content look more dynamic and engaging.

<div class="row row-cols-1 row-cols-lg-3 row-cols-md-2 justify-content-center" data-anime='{ "el": "childs", "opacity": [0,1], "duration": 600, "delay": 0, "staggervalue": 300, "easing": "easeOutQuad" }'>
<!-- start rotate box item -->
<div class="col text-center rotate-box-style-01 lg-mb-45px" data-bottom-top="transform: translateY(80px)" data-top-bottom="transform: translateY(-80px)">
<div class="rm-rotate-box text-center">
<div class="flipper to-left">
<div class="thumb-wrap">
<div class="front overflow-hidden h-250px md-h-250px border-radius-4px overflow-hidden" style="background-image:url('image path')">
</div>
<div class="back border-radius-4px overflow-hidden">
<div class="box-overlay bg-dark-gray"></div>
<div class="content-wrap p-40px xs-p-30px last-paragraph-no-margin">
<i class="line-icon-Dumbbell align-middle icon-extra-large text-white mb-20px"></i>
<p class="text-white opacity-7 lh-30 sm-w-70 xs-w-100 mx-auto">Lorem ipsum dolor consectetur adipiscing eiusmod tempor.</p>
</div>
</div>
</div>
<span class="fs-20 d-inline-block mt-30px fw-600 text-dark-gray">Urban fitness centre</span>
</div>
</div>
</div>
<!-- end rotate box item -->
<!-- start rotate box item -->
<div class="col text-center rotate-box-style-01 lg-mb-45px" data-bottom-top="transform: translateY(-40px)" data-top-bottom="transform: translateY(40px)">
<div class="rm-rotate-box text-center">
<div class="flipper to-top">
<div class="thumb-wrap">
<div class="front overflow-hidden h-250px md-h-250px border-radius-4px overflow-hidden" style="background-image:url('image path')">
</div>
<div class="back border-radius-4px overflow-hidden">
<div class="box-overlay bg-dark-gray"></div>
<div class="content-wrap p-40px xs-p-30px last-paragraph-no-margin">
<i class="line-icon-Leafs align-middle icon-extra-large text-white mb-20px"></i>
<p class="text-white opacity-7 lh-30 sm-w-70 xs-w-100 mx-auto">Lorem ipsum dolor consectetur adipiscing eiusmod tempor.</p>
</div>
</div>
</div>
<span class="fs-20 d-inline-block mt-30px fw-600 text-dark-gray">Luxury spa massage</span>
</div>
</div>
</div>
<!-- end rotate box item -->
<!-- start rotate box item -->
<div class="col text-center rotate-box-style-01 lg-mb-45px" data-bottom-top="transform: translateY(80px)" data-top-bottom="transform: translateY(-80px)">
<div class="rm-rotate-box text-center">
<div class="flipper to-right">
<div class="thumb-wrap">
<div class="front overflow-hidden h-250px md-h-250px border-radius-4px overflow-hidden" style="background-image:url('image path')">
</div>
<div class="back border-radius-4px overflow-hidden">
<div class="box-overlay bg-dark-gray"></div>
<div class="content-wrap p-40px xs-p-30px last-paragraph-no-margin">
<i class="line-icon-Summer align-middle icon-extra-large text-white mb-20px"></i>
<p class="text-white opacity-7 lh-30 sm-w-70 xs-w-100 mx-auto">Lorem ipsum dolor consectetur adipiscing eiusmod tempor.</p>
</div>
</div>
</div>
<span class="fs-20 d-inline-block mt-30px fw-600 text-dark-gray">Secure private beach</span>
</div>
</div>
</div>
<!-- end rotate box item -->
</div>
NoteFor demo, You can please check this in element-rotate-box.html page.
Scrolling Effects
The scrolling effect is like a classic parallax trick. When you scroll up or down, a specific part of the page moves at a different speed than the rest, following your scroll but at its own pace and in the way you decide. It adds a dynamic touch to your website.

<div class="page-content position-relative">
<!-- start section -->
<section class="bg-dark-gray position-relative overflow-hidden cover-background" style="background-image: url('image path')" data-background="#0f0708">
<div class="p-0 position-absolute end-0 mt-15 text-end" data-bottom-top="transform: translateY(-100px)" data-top-bottom="transform: translateY(100px)">
<img src="image path" alt="">
</div>
<div class="container h-100">
<div class="row justify-content-center align-items-center h-100">
<div class="col-12 position-relative text-center">
<h2 class="fs-180 lg-fs-150 sm-fs-100 fw-700 text-white mb-0 position-absolute left-minus-20px lg-left-0px z-index-1 mt-24 ls-minus-5px" data-bottom-top="transform: translate3d(-80px, 0px, 0px);" data-top-bottom="transform: translate3d(80px, 0px, 0px);">Natural</h2>
<div class="position-absolute left-100px md-left-0px mt-27 lg-w-650px d-none d-md-inline-block" data-anime='{ "translateX": [-50, 1], "opacity": [0,1], "duration": 600, "delay": 500, "staggervalue":200, "easing": "easeOutQuad" }' data-bottom-top="transform: rotate(-10deg) translateX(-60px) translateY(-30px);" data-top-bottom="transform:rotate(10deg) translateX(60px) translateY(30px)">
<img src="image path" alt="">
</div>
<img class="position-relative z-index-1 sm-w-70" src="image path" alt="" data-bottom-top="transform:scale(1, 1)" data-top-bottom="transform:scale(0.8, 0.8)">
<h2 class="fs-180 lg-fs-150 sm-fs-100 fw-700 text-white mb-28 pe-70px md-pe-0 position-absolute start-0 bottom-0px w-100 text-end z-index-2 text-shadow-large ls-minus-5px" data-bottom-top="transform: translate3d(80px, 0px, 0px);" data-top-bottom="transform: translate3d(-80px, 0px, 0px);">wine</h2>
<div class="position-absolute top-150px right-50px d-none d-md-inline-block" data-bottom-top="transform: translateY(-50px)" data-top-bottom="transform: translateY(50px)">
<img src="image path" class="animation-rotation" alt="">
</div>
<div class="position-absolute top-50 start-50 z-index-2 ms-10" data-bottom-top="transform: translateY(50px)" data-top-bottom="transform: translateY(-50px)">
<img src="image path" class="animation-rotation" alt="">
</div>
<div class="position-absolute bottom-150px left-70px z-index-2" data-bottom-top="transform: translateY(50px)" data-top-bottom="transform: translateY(-50px)">
<img src="image path" alt="">
</div>
<div class="position-absolute bottom-150px right-100px lg-right-0px md-w-500px d-none d-md-inline-block" data-anime='{ "translateX": [50, 1], "opacity": [0,1], "duration": 600, "delay": 1000, "staggervalue":200, "easing": "easeOutQuad" }' data-bottom-top="transform: rotate(10deg) translateX(60px) translateY(30px);" data-top-bottom="transform:rotate(-10deg) translateX(-60px) translateY(-30px)">
<img src="image path" alt="">
</div>
</div>
</div>
</div>
</section>
<!-- end section -->
</div>
Options
data-bottom-top- Here the data-bottom-top attribute shows that the element is moved from bottom to top and from top to bottom while scrolling.data-top-bottom- Here the data-top-bottom attribute shows that the element is moved from top to bottom and from bottom to top while scrolling.filter- The filter property defines visual effects (like blur and saturation) to an element (often <img>).
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url()
Like Example:
none- Default value. Specifies no effects.blur(px)- Applies a blur effect to the image. A larger value will create more blur.brightness(%)- Adjusts the brightness of the image.contrast(%)- Adjusts the contrast of the image.drop-shadow(h-shadow v-shadow blur spread color)- Applies a drop shadow effect to the image.grayscale(%)- Converts the image to grayscale.hue-rotate(deg)- Inverts the samples in the image.opacity(%)- Sets the opacity level for the image. The opacity-level describes the transparency-level, where:saturate(%)- Saturates the image.sepia(%)- Converts the image to sepia.url()- The url() function takes the location of an XML file that specifies an SVG filter, and may include an anchor to a specific filter element.
Example: filter: url(svg-url#element-id)
Properties
Any CSS properties can be animated.
| Properties | Value | Description |
|---|---|---|
translate3d |
number | translate3d(80px, 0px, 0px) - The translate3d property is used to reposition an element in 3D space. Syntax: translate3d( tx, ty, tz ). |
translateX |
number | "translateX": [-30, 0] - The translateX property is used to translate the element along the horizontal axis. |
translateY |
number | "translateY": [30, 0] - The translateY property is used to reposition an element along the vertical axis. |
translateZ |
number | "translateZ": [30, 0] - The translateZ property This property applies to translating an element along the z-axis in 3D space. |
rotate |
number | "rotate": [10, 0] - The rotate property is used to rotate the element as argument based on the given angle. The angle can be set in terms of degrees, gradians, radians, or turns. |
rotateX |
number | "rotateX": [60, 0] - The rotateX property is used to rotate an element around the x-axis. |
rotateY |
number | "rotateY": [45, 0] - The rotateY property is used to rotate the element around a vertical axis. |
rotateZ |
number | "rotateZ": [10, 0] - The rotateZ property is used to rotate an element around the z-axis. |
scale |
number | "scale": [1.1, 1] - The Scale property is used to resize an element in a 2D plane. It scales elements horizontally and vertically. |
scaleX |
number | "scaleX": [1.1, 1] - The ScaleX property is used to resize an element along the x-axis in a 2D plane. It measures elements horizontally. |
scaleY |
number | "scaleY": [0, 1] - The scaleY property is used to scale an element along the y-axis in a 2D plane. It measures elements vertically. |
scaleZ |
number | "scaleZ": [1.5, 1] - The ScaleZ property is used to resize an element along the z-axis. |
skew |
number | "skew": [45, 0] - The skew property is used to transform an element in a 2D plane. Skewing an element means picking a point and pushing or pulling it in different directions. |
skewX |
number | "skewX": [45,0] - The skewX property is used to transform an element horizontally in a 2D plane. |
skewY |
number | "skewY": [45,0] - The skewY property is used to transform an element vertically in a 2D plane. |
perspective |
number | "perspective": 800 - The perspective property is used with the transform property to set the perspective effect on images. |
opacity |
number | "opacity": [0, 1] - The Opacity property is used to set the transparency of the image to apply a filter to the image. From 0.0 (fully transparent) to 1.0 (fully opaque). |
duration |
number | "duration": 600 - property sets the length of time that an animation takes to complete one cycle. |
delay |
number | "delay": 100 - The delay property defines when the animation will start. |
easing |
"easing": "easeOutQuad" - This keyword represents the interpolation starts slowly, then progressively speeds up until the end, at which point it stops abruptly It indicates. more example code source link source link |
|
staggervalue |
number | "staggervalue": 300 - When using an animation parameter inside stagger like stagger like delay the animation fails, because the parameter is not replaced. |
Note For demo, You can please check this in element-scrolling-effects.html page.
You can find the Scrolling Effects related documentation here.
Read Scrolling DocumentServices Box
Services box is a useful element in Crafto for presenting and highlighting the services offered by your website or business. It contributes to a positive user experience by providing clear and concise information about each service in a visually appealing format.

<div class="row row-cols-1 row-cols-lg-3 row-cols-md-2 justify-content-center mb-5 sm-mb-35px" data-anime='{ "el": "childs", "translateY": [30, 0], "opacity": [0,1], "duration": 600, "delay": 100, "staggervalue": 200, "easing": "easeOutQuad" }'>
<div class="col md-mb-30px">
<!-- start services box style -->
<div class="box-shadow-quadruple-large box-shadow-quadruple-large-hover services-box-style-03 last-paragraph-no-margin border-radius-4px overflow-hidden">
<div class="position-relative">
<a href="#"><img src="image path" alt=""></a>
<a href="#" class="btn btn-small btn-rounded btn-white text-dark-gray btn-box-shadow ps-15px pe-15px pt-5px pb-5px lh-16 ls-0px fw-700 position-absolute right-25px top-25px">Education</a>
</div>
<div class="bg-white">
<div class="ps-50px pe-50px pt-20px pb-30px xl-ps-20px xl-pe-20px text-center progress-bar-style-01">
<a href="demo-charity-blog-single-simple.html" class="d-inline-block fs-20 fw-600 text-dark-gray text-dark-gray-hover mb-5px ls-minus-05px">Education for children</a>
<p>Lorem ipsum dolor consectetur adipiscing eiusmod tempor.</p>
<!-- start progress bar item -->
<div class="progress mt-50px mb-15px bg-zircon-grey border-radius-6px h-7px">
<div class="progress-bar bg-dark-gray border-radius-6px h-7px" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" aria-label="child-issue-one">
<span class="progress-bar-percent text-center bg-dark-gray fs-11 lh-12 fw-500 text-white">80%</span>
</div>
</div>
<div class="row">
<div class="col-6 text-start">
<div class="fs-15 lh-normal"><span class="fw-500 text-dark-gray d-block d-xl-inline-block">Goal:</span> $30,000</div>
</div>
<div class="col-6 text-end">
<div class="fs-15 lh-normal"><span class="fw-500 text-dark-gray d-block d-xl-inline-block">Raised:</span> $22,000</div>
</div>
</div>
<!-- end progress bar item -->
</div>
<div class="border-top border-color-extra-medium-gray pt-15px pb-20px text-center">
<a href="demo-charity-blog-single-simple.html" class="btn btn-link btn-hover-animation-switch btn-large text-dark-gray fw-700">
<span>
<span class="btn-text">Explore more</span>
<span class="btn-icon"><i class="fa-solid fa-arrow-right"></i></span>
<span class="btn-icon"><i class="fa-solid fa-arrow-right"></i></span>
</span>
</a>
</div>
</div>
</div>
<!-- end services box style -->
</div>
<div class="col md-mb-30px">
<!-- start services box style -->
<div class="box-shadow-quadruple-large box-shadow-quadruple-large-hover services-box-style-03 last-paragraph-no-margin border-radius-4px overflow-hidden">
<div class="position-relative">
<a href="#"><img src="image path" alt=""></a>
<a href="#" class="btn btn-small btn-rounded btn-white text-dark-gray btn-box-shadow ps-15px pe-15px pt-5px pb-5px lh-16 ls-0px fw-700 position-absolute right-25px top-25px">Support</a>
</div>
<div class="bg-white">
<div class="ps-50px pe-50px pt-20px pb-30px xl-ps-20px xl-pe-20px text-center progress-bar-style-01">
<a href="demo-charity-blog-single-simple.html" class="d-inline-block fs-20 fw-600 text-dark-gray text-dark-gray-hover mb-5px ls-minus-05px">Build a secure happy life</a>
<p>Lorem ipsum dolor consectetur adipiscing eiusmod tempor.</p>
<!-- start progress bar item -->
<div class="progress mt-50px mb-15px bg-zircon-grey border-radius-6px h-7px">
<div class="progress-bar bg-dark-gray border-radius-6px h-7px" role="progressbar" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100" aria-label="child-issue-two">
<span class="progress-bar-percent text-center bg-dark-gray fs-11 lh-12 fw-500 text-white">90%</span>
</div>
</div>
<div class="row">
<div class="col-6 text-start">
<div class="fs-15 lh-normal"><span class="fw-500 text-dark-gray d-block d-xl-inline-block">Goal:</span> $50,000</div>
</div>
<div class="col-6 text-end">
<div class="fs-15 lh-normal"><span class="fw-500 text-dark-gray d-block d-xl-inline-block">Raised:</span> $55,000</div>
</div>
</div>
<!-- end progress bar item -->
</div>
<div class="border-top border-color-extra-medium-gray pt-15px pb-20px text-center">
<a href="demo-charity-blog-single-simple.html" class="btn btn-link btn-hover-animation-switch btn-large text-dark-gray fw-700">
<span>
<span class="btn-text">Explore more</span>
<span class="btn-icon"><i class="fa-solid fa-arrow-right"></i></span>
<span class="btn-icon"><i class="fa-solid fa-arrow-right"></i></span>
</span>
</a>
</div>
</div>
</div>
<!-- end services box style -->
</div>
<div class="col">
<!-- start services box style -->
<div class="box-shadow-quadruple-large box-shadow-quadruple-large-hover services-box-style-03 last-paragraph-no-margin border-radius-4px overflow-hidden">
<div class="position-relative">
<a href="#"><img src="image path" alt=""></a>
<a href="#" class="btn btn-small btn-rounded btn-white text-dark-gray btn-box-shadow ps-15px pe-15px pt-5px pb-5px lh-16 ls-0px fw-700 position-absolute right-25px top-25px">Childhood</a>
</div>
<div class="bg-white">
<div class="ps-50px pe-50px pt-20px pb-30px xl-ps-20px xl-pe-20px text-center progress-bar-style-01">
<a href="demo-charity-blog-single-simple.html" class="d-inline-block fs-20 fw-600 text-dark-gray text-dark-gray-hover mb-5px ls-minus-05px">Save childhood africa</a>
<p>Lorem ipsum dolor consectetur adipiscing eiusmod tempor.</p>
<!-- start progress bar item -->
<div class="progress mt-50px mb-15px bg-zircon-grey border-radius-6px h-7px">
<div class="progress-bar bg-dark-gray border-radius-6px h-7px" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" aria-label="child-issue-three">
<span class="progress-bar-percent text-center bg-dark-gray fs-11 lh-12 fw-500 text-white">50%</span>
</div>
</div>
<div class="row">
<div class="col-6 text-start">
<div class="fs-15 lh-normal"><span class="fw-500 text-dark-gray d-block d-xl-inline-block">Goal:</span> $50,000</div>
</div>
<div class="col-6 text-end">
<div class="fs-15 lh-normal"><span class="fw-500 text-dark-gray d-block d-xl-inline-block">Raised:</span> $25,000</div>
</div>
</div>
<!-- end progress bar item -->
</div>
<div class="border-top border-color-extra-medium-gray pt-15px pb-20px text-center">
<a href="demo-charity-blog-single-simple.html" class="btn btn-link btn-hover-animation-switch btn-large text-dark-gray fw-700">
<span>
<span class="btn-text">Explore more</span>
<span class="btn-icon"><i class="fa-solid fa-arrow-right"></i></span>
<span class="btn-icon"><i class="fa-solid fa-arrow-right"></i></span>
</span>
</a>
</div>
</div>
</div>
<!-- end services box style -->
</div>
</div>
NoteFor demo, You can please check this in element-services-box.html page.
Shape Divider
Shape divider is a design element that enhances the visual appeal by allowing users to add decorative shapes between sections and containers. It adds a creative flair to webpage layouts and contributes to a more engaging and aesthetically pleasing user experience.

<!-- start section --> <section class="bg-extra-dark-slate-blue position-relative pb-0"> <div class="container"> <div class="row mb-5"> <div class="col-11"> <span class="fs-80 md-fs-70 sm-fs-60 text-white fw-500 ls-minus-2px" data-fancy-text='{ "opacity": [0, 1], "translateY": [50, 0], "translateX": [50, 0], "filter": ["blur(20px)", "blur(0px)"], "string": ["It's so challenging to find a good team to do great things. But we can provide you the best one."], "duration": 400, "delay": 0, "speed": 20, "easing": "easeOutQuad" }'></span> </div> </div> </div> <div class="page-divider-wrapper"> <svg aria-hidden="true" fill="#fff" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1000 100" preserveAspectRatio="none"><path d="M 0 45.86 h 458 c 29 0 42 19.27 42 19.27 s 13 -19.27 42.74 -19.27 h 457.26 v 54.14 h -1000 z"></path></svg> </div> </section> <!-- end section -->
NoteFor demo, You can please check this in element-shape-dividers.html page.
Sliding Box
Sliding boxes are a cool way to show important info on your website. When visitors hover their mouse over the info, the box slides to reveal more details. You can also close the box when you're done reading the info. It's a neat and interactive way to share information.

<div class="row justify-content-center">
<div class="col-12 sliding-box sliding-box-style-01 d-flex lg-flex-nowrap flex-wrap">
<!-- start sliding box item -->
<div class="sliding-box-item box-shadow-extra-large md-mb-30px">
<div class="sliding-box-img">
<img src="image path" alt="" class="w-100" />
</div>
<div class="d-flex flex-column align-items-start justify-content-center sliding-box-content bg-white p-60px md-p-40px xl-p-30px">
<div class="content-hover w-100">
<div class="d-inline-block fs-15 text-uppercase fw-600 text-gradient-pink-orange mb-5px">Digital</div>
<div class="fs-26 lh-32 ls-minus-1px fw-600 text-dark-gray mb-15px">Web development premium solutions</div>
<p class="mb-30px">Lorem ipsum is simply dummy text the printing typesetting.</p>
<a href="#" class="btn btn-medium btn-gradient-pink-orange btn-rounded">Explore more</a>
</div>
</div>
</div>
<!-- end sliding box item -->
<!-- start sliding box item -->
<div class="sliding-box-item box-shadow-extra-large active md-mb-30px">
<div class="sliding-box-img">
<img src="image path" alt="" class="w-100" />
</div>
<div class="d-flex flex-column align-items-start justify-content-center sliding-box-content bg-white p-65px md-p-40px xl-p-30px">
<div class="content-hover w-100">
<div class="d-inline-block fs-15 text-uppercase fw-600 text-gradient-pink-orange mb-5px">Branding</div>
<div class="fs-26 lh-32 ls-minus-1px fw-600 text-dark-gray mb-15px">Perfect design delivered to you</div>
<p class="mb-30px">Lorem ipsum is simply dummy text the printing typesetting.</p>
<a href="#" class="btn btn-medium btn-gradient-pink-orange btn-rounded">Explore more</a>
</div>
</div>
</div>
<!-- end sliding box item -->
<!-- start sliding box item -->
<div class="sliding-box-item box-shadow-extra-large">
<div class="sliding-box-img">
<img src="image path" alt="" class="w-100" />
</div>
<div class="d-flex flex-column align-items-start justify-content-center sliding-box-content bg-white p-60px md-p-40px xl-p-30px">
<div class="content-hover w-100">
<div class="d-inline-block fs-15 text-uppercase fw-600 text-gradient-pink-orange mb-5px">Graphic</div>
<div class="fs-26 lh-32 ls-minus-1px fw-600 text-dark-gray mb-15px">We are creative perfect frame work</div>
<p class="mb-30px">Lorem ipsum is simply dummy text the printing typesetting.</p>
<a href="#" class="btn btn-medium btn-gradient-pink-orange btn-rounded">Explore more</a>
</div>
</div>
</div>
<!-- end sliding box item -->
</div>
</div>
NoteFor demo, You can please check this in element-sliding-box.html page.
Social Icon
The social icon feature in a Crafto allows you to display links to your social media profiles on your website. This element is commonly found in headers, footers, sidebars, or other designated areas of a theme.
<div class="row justify-content-center">
<!-- start social icons -->
<div class="col-lg-12 col-md-12 col-sm-12 text-center elements-social social-icon-style-03">
<ul class="large-icon">
<li><a class="facebook" href="https://www.facebook.com/" target="_blank"><i class="fa-brands fa-facebook-f"></i></a></li>
<li><a class="twitter" href="http://www.twitter.com" target="_blank"><i class="fa-brands fa-twitter"></i></a></li>
<li><a class="google" href="http://plus.google.com" target="_blank"><i class="fa-brands fa-google-plus-g"></i></a></li>
<li><a class="dribbble" href="http://www.dribbble.com" target="_blank"><i class="fa-brands fa-dribbble"></i></a></li>
<li><a class="linkedin" href="http://www.linkedin.com" target="_blank"><i class="fa-brands fa-linkedin-in"></i></a></li>
<li><a class="instagram" href="http://www.instagram.com" target="_blank"><i class="fa-brands fa-instagram"></i></a></li>
<li><a class="behance" href="http://www.behance.com/" target="_blank"><i class="fa-brands fa-behance"></i></a></li>
</ul>
</div>
<!-- end social icons -->
</div>
NoteFor demo, You can please check this in element-social-icons.html page.
Sticky Column
Sticky column is a helpful feature that lets you make a column stay in place as you scroll through a section. It's great for keeping important content visible while users check out other parts of a webpage.

<!-- start section --> <section class="p-0 position-relative" style="background: #d9e8d7"> <div class="cover-background full-screen position-absolute left-0px top-0px w-100" style="background-image: url('image path')"></div> <div id="particles-style-04" class="position-absolute h-100 top-0 left-0 w-100" data-particle="true" data-particle-options='{"particles":{"number":{"value":5,"density":{"enable":true,"value_area":800}},"color":{"value": "#232323"},"shape":{"type":"circle","stroke":{"width":0,"color":"#000000"},"polygon":{"nb_sides":5},"image":{"src":"img/github.svg","width":100,"height":100}},"opacity":{"value":1,"random":false,"anim":{"enable":false,"speed":1,"opacity_min":0.1,"sync":false}},"size":{"value":6,"random":true,"anim":{"enable":false,"speed":40,"size_min":0.1,"sync":false}},"line_linked":{"enable":false,"distance":150,"color":"#ffffff","opacity":0.4,"width":1},"move":{"enable":true,"speed":6,"direction":"none","random":false,"straight":false,"out_mode":"out","bounce":false,"attract":{"enable":false,"rotateX":600,"rotateY":1200}}},"interactivity":{"detect_on":"canvas","events":{"onhover":{"enable":true,"mode":"repulse"},"onclick":{"enable":true,"mode":"push"},"resize":true},"modes":{"grab":{"distance":400,"line_linked":{"opacity":1}},"bubble":{"distance":400,"size":40,"duration":2,"opacity":8,"speed":3},"repulse":{"distance":200,"duration":0.4},"push":{"particles_nb":4},"remove":{"particles_nb":2}}},"retina_detect":true}'></div> <div class="container"> <div class="row"> <div class="col-lg-5 text-lg-start text-center" data-anime='{"translateX": [-30, 0], "opacity": [0,1], "duration": 800, "delay": 50, "staggervalue": 300, "easing": "easeOutQuad" }'> <div class="position-sticky pt-30 pb-30 md-pb-12 top-150px xl-top-50px"> <span class="fs-140 xl-fs-110 md-fs-100 lh-120 ls-minus-4px md-ls-minus-2px text-dark-gray fw-700 mb-40px d-block">strong energy</span> <p class="fs-19 w-90 text-dark-gray opacity-7 mb-35px md-mx-auto">Forceful and vigorous energy. Also energetic and resilient power. Unyielding strength.</p> <a href="#" class="btn btn-extra-large btn-dark-gray btn-hover-animation-switch btn-box-shadow btn-rounded text-transform-none"> <span> <span class="btn-text">Explore now</span> <span class="btn-icon"><i class="feather icon-feather-youtube"></i></span> <span class="btn-icon"><i class="feather icon-feather-youtube"></i></span> </span> </a> </div> </div> <div class="col-lg-7"> <div class="outside-box-right-15 xxl-outside-box-right-7 xl-outside-box-right-5 lg-outside-box-right-0"> <div class="mt-15 md-mt-0"> <img src="image path" data-bottom-top="transform: rotate(0deg) translateY(250px); filter: blur(-10px)" data-top-bottom="transform:rotate(0deg) translateY(-250px); filter: blur(10px)" alt=""/> </div> <div class="mt-15 md-mt-10"> <img src="image path" data-bottom-top="transform: rotate(0deg) translateY(250px); filter: blur(-10px)" data-top-bottom="transform:rotate(0deg) translateY(-250px); filter: blur(10px)" alt=""/> </div> <div class="mt-15 md-mt-10"> <img src="image path" data-bottom-top="transform: rotate(0deg) translateY(250px); filter: blur(-10px)" data-top-bottom="transform:rotate(0deg) translateY(-250px); filter: blur(10px)" alt=""/> </div> </div> </div> </div> </div> </section> <!-- end section -->
NoteFor demo, You can please check this in element-sticky-column.html page.
Tab
Enable swift and dynamic tab functionality to effortlessly switch between different sections of content, even using dropdown menus. Activating tab navigation is easy – just use data-bs-toggle="tab" on an element without the need for JavaScript. Apply the stylish Bootstrap tab design by adding the nav and nav-tabs classes to the tab ul.

<div class="row">
<div class="col-12 tab-style-04">
<!-- start tab navigation -->
<ul class="nav nav-tabs border-0 justify-content-center fw-500 fs-19 mb-4 md-mb-6 sm-mb-5px alt-font">
<li class="nav-item"><a data-bs-toggle="tab" href="#tab_five1" class="nav-link active">Keyword research<span class="tab-border bg-dark-gray"></span></a></li>
<li class="nav-item"><a class="nav-link" data-bs-toggle="tab" href="#tab_five2">Target analysis<span class="tab-border bg-dark-gray"></span></a></li>
<li class="nav-item"><a class="nav-link" data-bs-toggle="tab" href="#tab_five3">Social marketing<span class="tab-border bg-dark-gray"></span></a></li>
<li class="nav-item"><a class="nav-link" data-bs-toggle="tab" href="#tab_five4">Email campaign<span class="tab-border bg-dark-gray"></span></a></li>
</ul>
<!-- end tab navigation -->
<div class="tab-content">
<!-- start tab content -->
<div class="tab-pane fade in active show" id="tab_five1">
<div class="row align-items-center justify-content-center">
<div class="col-lg-7 col-md-6 sm-mb-30px" data-anime='{ "opacity": [0, 1], "staggervalue": 200, "duration": 600, "delay": 0, "easing": "easeOutCirc" }'>
<img src="image path" alt=""/>
</div>
<div class="col-lg-5 col-md-6 ps-8 lg-ps-3 sm-ps-15px text-center text-md-start" data-anime='{ "el": "childs", "willchange": "transform", "opacity": [0, 1], "rotateY": [-90, 0], "rotateZ": [-10, 0], "translateY": [80, 0], "translateZ": [50, 0], "staggervalue": 200, "duration": 600, "delay": 100, "easing": "easeOutCirc" }'>
<span class="ps-20px pe-20px mb-25px md-mb-20px text-uppercase text-cornflower-blue fs-13 lh-40 border-radius-100px md-lh-50 ls-1px alt-font fw-700 bg-solitude-blue d-inline-block">Keyword research</span>
<h2 class="alt-font text-dark-gray fw-600 ls-minus-1px">Keywords lead to customers.</h2>
<p class="w-80 xl-w-90 md-w-100">We are committed to deliver unique digital media solutions from web design to eCommerce solutions for our clients by using our knowledge and expertise.</p>
<a href="#" class="btn btn-small btn-switch-text btn-round-edge btn-dark-gray" style="will-change: transform;">
<span>
<span class="btn-double-text" data-text="Explore more">Explore more</span>
</span>
</a>
</div>
</div>
</div>
<!-- end tab content -->
<!-- start tab content -->
<div class="tab-pane fade in" id="tab_five2">
<div class="row align-items-center justify-content-center">
<div class="col-lg-7 col-md-6 sm-mb-30px">
<img src="image path" alt=""/>
</div>
<div class="col-lg-5 col-md-6 ps-8 lg-ps-3 sm-ps-15px text-center text-md-start">
<span class="ps-20px pe-20px mb-25px md-mb-20px text-uppercase text-cornflower-blue fs-13 lh-40 border-radius-100px md-lh-50 ls-1px alt-font fw-700 bg-solitude-blue d-inline-block">Target analysis</span>
<h2 class="alt-font text-dark-gray fw-600 ls-minus-1px">Power your online visibility.</h2>
<p class="w-80 xl-w-90 md-w-100">We are committed to deliver unique digital media solutions from web design to eCommerce solutions for our clients by using our knowledge and expertise.</p>
<a href="#" class="btn btn-small btn-switch-text btn-round-edge btn-dark-gray" style="will-change: transform;">
<span>
<span class="btn-double-text" data-text="Explore more">Explore more</span>
</span>
</a>
</div>
</div>
</div>
<!-- end tab content -->
<!-- start tab content -->
<div class="tab-pane fade in" id="tab_five3">
<div class="row align-items-center justify-content-center">
<div class="col-lg-7 col-md-6 sm-mb-30px">
<img src="image path" alt=""/>
</div>
<div class="col-lg-5 col-md-6 ps-8 lg-ps-3 sm-ps-15px text-center text-md-start">
<span class="ps-20px pe-20px mb-25px md-mb-20px text-uppercase text-cornflower-blue fs-13 lh-40 border-radius-100px md-lh-50 ls-1px alt-font fw-700 bg-solitude-blue d-inline-block">Social marketing</span>
<h2 class="alt-font text-dark-gray fw-600 ls-minus-1px">Brand identity and strategy.</h2>
<p class="w-80 xl-w-90 md-w-100">We are committed to deliver unique digital media solutions from web design to eCommerce solutions for our clients by using our knowledge and expertise.</p>
<a href="#" class="btn btn-small btn-switch-text btn-round-edge btn-dark-gray" style="will-change: transform;">
<span>
<span class="btn-double-text" data-text="Explore more">Explore more</span>
</span>
</a>
</div>
</div>
</div>
<!-- end tab content -->
<!-- start tab content -->
<div class="tab-pane fade in" id="tab_five4">
<div class="row align-items-center justify-content-center">
<div class="col-lg-7 col-md-6 sm-mb-30px">
<img src="image path" alt=""/>
</div>
<div class="col-lg-5 col-md-6 ps-8 lg-ps-3 sm-ps-15px text-center text-md-start">
<span class="ps-20px pe-20px mb-25px md-mb-20px text-uppercase text-cornflower-blue fs-13 lh-40 border-radius-100px md-lh-50 ls-1px alt-font fw-700 bg-solitude-blue d-inline-block">Email marketing</span>
<h2 class="alt-font text-dark-gray fw-600 ls-minus-1px">Tailor-made campaign.</h2>
<p class="w-80 xl-w-90 md-w-100">We are committed to deliver unique digital media solutions from web design to eCommerce solutions for our clients by using our knowledge and expertise.</p>
<a href="#" class="btn btn-small btn-switch-text btn-round-edge btn-dark-gray" style="will-change: transform;">
<span>
<span class="btn-double-text" data-text="Explore more">Explore more</span>
</span>
</a>
</div>
</div>
</div>
<!-- end tab content -->
</div>
</div>
</div>
NoteFor demo, You can please check this in element-tab.html page.
Team
The team in a Crafto makes it easy to show off your team on your website. It helps you share team details, highlight each member, and connect with your audience by introducing the people behind your project or business.

<div class="row row-cols-1 row-cols-lg-3 row-cols-md-2 justify-content-center mb-5 md-mb-6" data-anime='{ "el": "childs", "translateY": [30, 0], "opacity": [0,1], "duration": 1200, "delay": 0, "staggervalue": 150, "easing": "easeOutQuad" }'>
<!-- start team member item -->
<div class="col text-center team-style-02 border-radius-6px md-mb-30px">
<figure class="mb-0 position-relative">
<img class="border-radius-6px" src="image path" alt="" />
<figcaption class="w-100 h-100 d-flex flex-column justify-content-end align-items-center p-12 bg-gradient-sky-blue-pink-transparent border-radius-6px">
<div class="social-icon absolute-middle-center">
<a href="https://www.facebook.com/" target="_blank" class="text-white"><i class="fa-brands fa-facebook-f icon-extra-medium"></i></a>
<a href="https://www.instagram.com/" target="_blank" class="text-white"><i class="fa-brands fa-instagram icon-extra-medium"></i></a>
<a href="https://www.twitter.com/" target="_blank" class="text-white"><i class="fa-brands fa-twitter icon-extra-medium"></i></a>
</div>
<span class="team-member-name d-block text-uppercase alt-font fw-500 text-white">Matthew taylor</span>
<span class="member-designation text-white opacity-8 text-uppercase fs-14">Director</span>
</figcaption>
</figure>
</div>
<!-- end team member item -->
<!-- start team member item -->
<div class="col text-center team-style-02 border-radius-6px md-mb-30px">
<figure class="mb-0 position-relative">
<img class="border-radius-6px" src="image path" alt="" />
<figcaption class="w-100 h-100 d-flex flex-column justify-content-end align-items-center p-12 bg-gradient-sky-blue-pink-transparent border-radius-6px">
<div class="social-icon absolute-middle-center">
<a href="https://www.facebook.com/" target="_blank" class="text-white"><i class="fa-brands fa-facebook-f icon-extra-medium"></i></a>
<a href="https://www.instagram.com/" target="_blank" class="text-white"><i class="fa-brands fa-instagram icon-extra-medium"></i></a>
<a href="https://www.twitter.com/" target="_blank" class="text-white"><i class="fa-brands fa-twitter icon-extra-medium"></i></a>
</div>
<span class="team-member-name d-block text-uppercase alt-font fw-500 text-white">Jessica dover</span>
<span class="member-designation text-white opacity-8 text-uppercase fs-14">Designer</span>
</figcaption>
</figure>
</div>
<!-- end team member item -->
<!-- start team member item -->
<div class="col text-left team-style-02">
<figure class="mb-0 position-relative">
<img class="border-radius-6px" src="image path" alt="" />
<figcaption class="w-100 h-100 d-flex flex-column justify-content-end align-items-center p-12 bg-gradient-sky-blue-pink-transparent border-radius-6px">
<div class="social-icon absolute-middle-center">
<a href="https://www.facebook.com/" target="_blank" class="text-white"><i class="fa-brands fa-facebook-f icon-extra-medium"></i></a>
<a href="https://www.instagram.com/" target="_blank" class="text-white"><i class="fa-brands fa-instagram icon-extra-medium"></i></a>
<a href="https://www.twitter.com/" target="_blank" class="text-white"><i class="fa-brands fa-twitter icon-extra-medium"></i></a>
</div>
<span class="team-member-name d-block text-uppercase alt-font fw-500 text-white">Michal ruheen</span>
<span class="member-designation text-white opacity-8 text-uppercase fs-14">Photographer</span>
</figcaption>
</figure>
</div>
<!-- end team member item -->
</div>
NoteFor demo, You can please check this in element-team.html page.
Testimonial
The testimonial element in Crafto is a special feature crafted to highlight positive feedback, reviews, or testimonials from clients or users. It presents a visually appealing and well-organized method to showcase credibility, fostering trust with your audience.

<div class="row row-cols-1 row-cols-lg-3 row-cols-md-2 justify-content-center mt-4 sm-mt-40px" data-anime='{ "el": "childs", "translateY": [30, 0], "opacity": [0,1], "duration": 600, "delay": 100, "staggervalue": 300, "easing": "easeOutQuad" }'>
<!-- start testimonials item -->
<div class="col testimonials-style-01 md-mb-30px">
<div class="position-relative bg-white testimonial-arrow ps-50px pe-50px pt-30px pb-30px lg-p-30px border-radius-10px box-shadow-quadruple-large">
<span>Lorem ipsum dolor amet ipsum adipiscing elit eiusmod tempor lorem ipsum incididunt.</span>
</div>
<div class="mt-10px pt-20px pb-20px ps-15px pe-15px">
<img src="image path" class="w-80px h-80px rounded-circle me-15px" alt="" />
<div class="d-inline-block align-middle lh-20">
<div class="fw-600 text-dark-gray fs-17 mb-5px">Herman miller</div>
<span class="fs-15">Chief financial</span>
</div>
</div>
</div>
<!-- end testimonials item -->
<!-- start testimonials item -->
<div class="col testimonials-style-01 md-mb-30px">
<div class="position-relative bg-white testimonial-arrow ps-50px pe-50px pt-30px pb-30px lg-p-30px border-radius-10px box-shadow-quadruple-large">
<span>Lorem ipsum dolor amet ipsum adipiscing elit eiusmod tempor lorem ipsum incididunt.</span>
</div>
<div class="mt-10px pt-20px pb-20px ps-15px pe-15px">
<img src="image path" class="w-80px h-80px rounded-circle me-15px" alt="" />
<div class="d-inline-block align-middle lh-20">
<div class="fw-600 text-dark-gray fs-17 mb-5px">Shoko mugikura</div>
<span class="fs-15">Financial manager</span>
</div>
</div>
</div>
<!-- end testimonials item -->
<!-- start testimonials item -->
<div class="col testimonials-style-01">
<div class="position-relative bg-white testimonial-arrow ps-50px pe-50px pt-30px pb-30px lg-p-30px border-radius-10px box-shadow-quadruple-large">
<span>Lorem ipsum dolor amet ipsum adipiscing elit eiusmod tempor lorem ipsum incididunt.</span>
</div>
<div class="mt-10px pt-20px pb-20px ps-15px pe-15px">
<img src="image path" class="w-80px h-80px rounded-circle me-15px" alt="" />
<div class="d-inline-block align-middle lh-20">
<div class="fw-600 text-dark-gray fs-17 mb-5px">Matthew taylor</div>
<span class="fs-15">Office manager</span>
</div>
</div>
</div>
<!-- end testimonials item -->
</div>
NoteFor demo, You can please check this in element-testimonials.html page.
Tilt Effect
The tilt effect is typically subtle, providing a gentle animation to elements without being overly distracting. It adds a modern and playful touch to the website's design. Tilt effects can be applied to different elements, such as images, buttons, or even entire sections of a webpage.

<div class="row row-cols-1 row-cols-xl-4 row-cols-md-2 row-cols-sm-2 justify-content-center" data-anime='{ "el": "childs", "translateX": [30, 0], "opacity": [0,1], "duration": 800, "delay": 200, "staggervalue": 300, "easing": "easeOutQuad" }'>
<!-- start interactive banner item -->
<div class="col interactive-banner-style-05 lg-mb-30px position-relative z-index-1">
<div class="atropos" data-atropos data-atropos-perspective="1450">
<div class="atropos-scale">
<div class="atropos-rotate">
<div class="atropos-inner">
<figure class="m-0 hover-box border-radius-8px overflow-hidden position-relative" data-atropos-offset="3">
<img class="w-100" src="image path" alt="" />
<figcaption class="d-flex flex-column align-items-start justify-content-center position-absolute left-0px top-0px w-100 h-100 z-index-1 p-15 xl-p-12 last-paragraph-no-margin">
<div class="mb-auto bg-majorelle-blue fw-500 text-white text-uppercase border-radius-30px ps-20px pe-20px fs-13">Flexible</div>
<span class="text-white fw-500 fs-22 sm-lh-26 xs-lh-28 sm-mb-5px">Audit assurance</span>
<p class="text-white opacity-6 fs-18">Innovative solutions</p>
<div class="position-absolute left-0px top-0px w-100 h-100 bg-gradient-gray-light-dark-transparent z-index-minus-1 opacity-9"></div>
<div class="box-overlay bg-gradient-gray-light-dark-transparent z-index-minus-1"></div>
<a href="#" class="position-absolute z-index-1 top-0px left-0px h-100 w-100"></a>
</figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
<!-- end interactive banner item -->
<!-- start interactive banner item -->
<div class="col interactive-banner-style-05 lg-mb-30px position-relative z-index-1">
<div class="atropos" data-atropos data-atropos-perspective="1450">
<div class="atropos-scale">
<div class="atropos-rotate">
<div class="atropos-inner">
<figure class="m-0 hover-box border-radius-8px overflow-hidden position-relative" data-atropos-offset="3">
<img class="w-100" src="image path" alt="" />
<figcaption class="d-flex flex-column align-items-start justify-content-center position-absolute left-0px top-0px w-100 h-100 z-index-1 p-15 xl-p-12 last-paragraph-no-margin">
<div class="mb-auto bg-majorelle-blue fw-500 text-white text-uppercase border-radius-30px ps-20px pe-20px fs-13">Diversity</div>
<span class="text-white fw-500 fs-22 sm-lh-26 xs-lh-28">Financial advisory</span>
<p class="text-white opacity-6 fs-18">Business consalting</p>
<div class="position-absolute left-0px top-0px w-100 h-100 bg-gradient-gray-light-dark-transparent z-index-minus-1 opacity-9"></div>
<div class="box-overlay bg-gradient-gray-light-dark-transparent z-index-minus-1"></div>
<a href="#" class="position-absolute z-index-1 top-0px left-0px h-100 w-100"></a>
</figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
<!-- end interactive banner item -->
<!-- start interactive banner item -->
<div class="col interactive-banner-style-05 sm-mb-30px position-relative z-index-1">
<div class="atropos" data-atropos data-atropos-perspective="1450">
<div class="atropos-scale">
<div class="atropos-rotate">
<div class="atropos-inner">
<figure class="m-0 hover-box border-radius-8px overflow-hidden position-relative" data-atropos-offset="3">
<img class="w-100" src="image path" alt="" />
<figcaption class="d-flex flex-column align-items-start justify-content-center position-absolute left-0px top-0px w-100 h-100 z-index-1 p-15 xl-p-12 last-paragraph-no-margin">
<div class="mb-auto bg-majorelle-blue fw-500 text-white text-uppercase border-radius-30px ps-20px pe-20px fs-13">Inclusion</div>
<span class="text-white fw-500 fs-22 sm-lh-26 xs-lh-28">Business analytics</span>
<p class="text-white opacity-6 fs-18">Driving sustainable</p>
<div class="position-absolute left-0px top-0px w-100 h-100 bg-gradient-gray-light-dark-transparent z-index-minus-1 opacity-9"></div>
<div class="box-overlay bg-gradient-gray-light-dark-transparent z-index-minus-1"></div>
<a href="#" class="position-absolute z-index-1 top-0px left-0px h-100 w-100"></a>
</figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
<!-- end interactive banner item -->
<!-- start interactive banner item -->
<div class="col interactive-banner-style-05 position-relative z-index-1">
<div class="atropos" data-atropos data-atropos-perspective="1450">
<div class="atropos-scale">
<div class="atropos-rotate">
<div class="atropos-inner">
<figure class="m-0 hover-box border-radius-8px overflow-hidden position-relative" data-atropos-offset="3">
<img class="w-100" src="image path" alt="" />
<figcaption class="d-flex flex-column align-items-start justify-content-center position-absolute left-0px top-0px w-100 h-100 z-index-1 p-15 xl-p-12 last-paragraph-no-margin">
<div class="mb-auto bg-majorelle-blue fw-500 text-white text-uppercase border-radius-30px ps-20px pe-20px fs-13">Strategy</div>
<span class="text-white fw-500 fs-22 sm-lh-26 xs-lh-28">Middle marketing</span>
<p class="text-white opacity-6 fs-18">Inclusive growth</p>
<div class="position-absolute left-0px top-0px w-100 h-100 bg-gradient-gray-light-dark-transparent z-index-minus-1 opacity-9"></div>
<div class="box-overlay bg-gradient-gray-light-dark-transparent z-index-minus-1"></div>
<a href="#" class="position-absolute z-index-1 top-0px left-0px h-100 w-100"></a>
</figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
<!-- end interactive banner item -->
</div>
NoteFor demo, You can please check this in element-tilt-effect.html page.
Portfolio
Crafto provides a very elegant way to showcase your work. Setting up portfolio is simple and easy. Please see below code and informations:
Setting Up Portfolio Filter
<!-- start filter navigation --> <ul class="portfolio-filter nav nav-tabs justify-content-center border-0 text-uppercase fw-500 alt-font pb-8"> <li class="nav active"><a data-filter="*" href="#">All</a></li> <li class="nav"><a data-filter=".selected" href="#">Selected</a></li> <li class="nav"><a data-filter=".digital" href="#">Digital</a></li> <li class="nav"><a data-filter=".branding" href="#">Branding</a></li> <li class="nav"><a data-filter=".web" href="#">Web</a></li> </ul> <!-- end filter navigation -->
Setting up Portfolio Columns and Items
You can change portfolio columns by changing class of portfolio main ul to .grid-2col, .grid-3col, .grid-4col, .grid-5col, and .grid-6col as per the columns you need. You can manage number of items to display in a row in different device width as explained in image gallery element. You can add data filter class name in portfolio li item as per the filter category above. Below is the portfolio section code for your reference:
<div class="col-12 filter-content">
<ul class="portfolio-classic portfolio-wrapper grid grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large text-center">
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item selected digital transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image bg-gradient-pink-orange">
<img src="image path" alt="">
<div class="portfolio-hover d-flex justify-content-center flex-column p-35px">
<div class="alt-font fs-18 text-uppercase text-white fw-500"><span>Saloon</span></div>
<div class="d-block alt-font fs-14 lh-initial text-uppercase text-white opacity-7"><span>Branding</span></div>
</div>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image bg-gradient-pink-orange">
<img src="image path" alt="">
<div class="portfolio-hover d-flex justify-content-center flex-column p-35px">
<div class="alt-font fs-18 text-uppercase text-white fw-500"><span>Jeremy</span></div>
<div class="d-block alt-font fs-14 lh-initial text-uppercase text-white opacity-7"><span>Design</span></div>
</div>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image bg-gradient-pink-orange">
<img src="image path" alt="">
<div class="portfolio-hover d-flex justify-content-center flex-column p-35px">
<div class="alt-font fs-18 text-uppercase text-white fw-500"><span>Truenorth</span></div>
<div class="d-block alt-font fs-14 lh-initial text-uppercase text-white opacity-7"><span>Brochure</span></div>
</div>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
</ul>
</div>
Setting Up Responsive Portfolio Columns
You can set responsive columns by adding class into portfolio main ul. .xxl-grid-, .xl-grid-, .lg-grid-, .md-grid-, .sm-grid- and .xs-grid- classes are available as per the columns you need in responsive. Below is the portfolio section code for your reference:
<div class="col-12 filter-content">
<ul class="portfolio-classic portfolio-wrapper grid grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large text-center">
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item selected digital transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image bg-gradient-pink-orange">
...
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image bg-gradient-pink-orange">
...
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image bg-gradient-pink-orange">
...
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
</ul>
</div>
See how aspects of the Portfolio column system work across multiple devices with a handy table.
| Extra extra large ≤1600px |
Extra large ≤1399px |
Large ≤1199px |
Medium ≤991px |
Small ≤767px |
Extra small ≤575px |
|
|---|---|---|---|---|---|---|
| Max container width | 1220px | 1140px | 960px | 720px | 540px | None(auto) |
| Class prefix | .xxl-grid- |
.xl-grid- |
.lg-grid- |
.md-grid- |
.sm-grid- |
.xs-grid- |
Setting Up Gutter Length
You can set gutter length by changing class in portfolio main ul to .gutter-very-small, .gutter-small, .gutter-medium,.gutter-large, .gutter-extra-large, .gutter-double-extra-large and .gutter-triple-extra-large as per the space you need. Below is the section code for your reference:
<div class="col-12 filter-content">
<ul class="portfolio-classic portfolio-wrapper grid grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large text-center">
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item selected digital transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image bg-gradient-pink-orange">
...
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image bg-gradient-pink-orange">
...
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image bg-gradient-pink-orange">
...
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
</ul>
</div>
Portfolio Layout
Crafto includes different types of portfolio layout as mentioned below to setup your own portfolio as per your requirement:
- Portfolio Classic
- Portfolio Boxed
- Portfolio Transform
- Portfolio Creative
- Portfolio Attractive
- Portfolio Clean
- Portfolio Simple
- Portfolio Modern
Portfolio Classic

<div class="col-12 filter-content">
<ul class="portfolio-classic portfolio-wrapper grid grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large text-center">
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item selected digital transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image bg-gradient-pink-orange">
<img src="image path" alt="">
<div class="portfolio-hover d-flex justify-content-center flex-column p-35px">
<div class="alt-font fs-18 text-uppercase text-white fw-500"><span>Saloon</span></div>
<div class="d-block alt-font fs-14 lh-initial text-uppercase text-white opacity-7"><span>Branding</span></div>
</div>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image bg-gradient-pink-orange">
<img src="image path" alt="">
<div class="portfolio-hover d-flex justify-content-center flex-column p-35px">
<div class="alt-font fs-18 text-uppercase text-white fw-500"><span>Jeremy</span></div>
<div class="d-block alt-font fs-14 lh-initial text-uppercase text-white opacity-7"><span>Design</span></div>
</div>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image bg-gradient-pink-orange">
<img src="image path" alt="">
<div class="portfolio-hover d-flex justify-content-center flex-column p-35px">
<div class="alt-font fs-18 text-uppercase text-white fw-500"><span>Truenorth</span></div>
<div class="d-block alt-font fs-14 lh-initial text-uppercase text-white opacity-7"><span>Brochure</span></div>
</div>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
</ul>
</div>
NoteFor demo, You can please check this in portfolio-classic-three-column.html page.
Portfolio Boxed

<ul class="portfolio-boxed portfolio-wrapper grid grid-3col grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large text-center">
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item selected digital transition-inner-all">
<div class="portfolio-box border-radius-4px">
<div class="portfolio-image border-radius-4px">
<img src="image path" alt="">
<div class="portfolio-hover d-flex justify-content-center flex-column">
<div class="portfolio-icon d-flex flex-row justify-content-center align-items-center">
<a href="#" class="d-flex flex-column justify-content-center text-dark-gray text-dark-gray-hover rounded-circle bg-white w-50px h-50px move-bottom-top">
<i class="ti-plus fw-600" aria-hidden="true"></i>
</a>
</div>
</div>
<div class="portfolio-overlay bg-dark-gray"></div>
</div>
<div class="portfolio-caption pt-30px pb-30px lg-pt-20px lg-pb-20px">
<div class="alt-font fs-14 lh-20 text-uppercase">Branding</div>
<a href="#" class="alt-font fw-500 text-dark-gray text-dark-gray-hover mb-5px">Stream stones</a>
</div>
</div>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<div class="portfolio-box border-radius-4px">
<div class="portfolio-image border-radius-4px">
<img src="image path" alt="">
<div class="portfolio-hover d-flex justify-content-center flex-column">
<div class="portfolio-icon d-flex flex-row justify-content-center align-items-center">
<a href="#" class="d-flex flex-column justify-content-center text-dark-gray text-dark-gray-hover rounded-circle bg-white w-50px h-50px move-bottom-top">
<i class="ti-plus fw-600" aria-hidden="true"></i>
</a>
</div>
</div>
<div class="portfolio-overlay bg-dark-gray"></div>
</div>
<div class="portfolio-caption pt-30px pb-30px lg-pt-20px lg-pb-20px">
<div class="alt-font fs-14 lh-20 text-uppercase">Graphics</div>
<a href="#" class="alt-font fw-500 text-dark-gray text-dark-gray-hover mb-5px">Skoda corporate</a>
</div>
</div>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web digital transition-inner-all">
<div class="portfolio-box border-radius-4px">
<div class="portfolio-image border-radius-4px">
<img src="image path" alt="">
<div class="portfolio-hover d-flex justify-content-center flex-column">
<div class="portfolio-icon d-flex flex-row justify-content-center align-items-center">
<a href="#" class="d-flex flex-column justify-content-center text-dark-gray text-dark-gray-hover rounded-circle bg-white w-50px h-50px move-bottom-top">
<i class="ti-plus fw-600" aria-hidden="true"></i>
</a>
</div>
</div>
<div class="portfolio-overlay bg-dark-gray"></div>
</div>
<div class="portfolio-caption pt-30px pb-30px lg-pt-20px lg-pb-20px">
<div class="alt-font fs-14 lh-20 text-uppercase">Photography</div>
<a href="#" class="alt-font fw-500 text-dark-gray text-dark-gray-hover mb-5px">Potato islands</a>
</div>
</div>
</li>
<!-- end portfolio item -->
</ul>
NoteFor demo, You can please check this in portfolio-boxed-three-column.html page.
Portfolio Transform

<ul class="portfolio-transform portfolio-wrapper grid grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large">
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item selected digital">
<div class="portfolio-box mousetip-wrapper">
<a href="single-project-page-02.html">
<div class="portfolio-image overflow-hidden">
<img src="image path" alt="">
</div>
<div class="caption bg-white border-radius-4px text-uppercase alt-font">
<span class="text-dark-gray fw-500 lh-14 d-block">Tailoring</span>
<span class="fs-13 lh-initial text-medium-gray">Branding</span>
</div>
</a>
</div>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding">
<div class="portfolio-box mousetip-wrapper">
<a href="single-project-page-02.html">
<div class="portfolio-image overflow-hidden">
<img src="image path" alt="">
</div>
<div class="caption bg-white border-radius-4px text-uppercase alt-font">
<span class="text-dark-gray fw-500 lh-14 d-block">Stream</span>
<span class="fs-13 lh-initial text-medium-gray">Branding</span>
</div>
</a>
</div>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding">
<div class="portfolio-box mousetip-wrapper">
<a href="single-project-page-02.html">
<div class="portfolio-image overflow-hidden">
<img src="image path" alt="">
</div>
<div class="caption bg-white border-radius-4px text-uppercase alt-font">
<span class="text-dark-gray fw-500 lh-14 d-block">Jeremy</span>
<span class="fs-13 lh-initial text-medium-gray">Digital</span>
</div>
</a>
</div>
</li>
<!-- end portfolio item -->
</ul>
NoteFor demo, You can please check this in portfolio-transform-three-column.html page.
Portfolio Creative

<ul class="portfolio-creative portfolio-wrapper grid grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large text-center">
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item selected digital transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image">
<img src="image path" alt="">
</div>
<div class="portfolio-hover justify-content-center align-items-center d-flex flex-column pt-40px pb-40px">
<div class="text-uppercase portfolio-title mt-auto alt-font fs-26 fw-600 text-white" data-text="Tailoring"></div>
<span class="mt-auto d-inline-block text-uppercase pt-5px pb-5px fw-500 ps-15px pe-15px bg-white text-dark-gray fs-12 lh-20 border-radius-2px">Branding</span>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image">
<img src="image path" alt="">
</div>
<div class="portfolio-hover justify-content-center align-items-center d-flex flex-column pt-40px pb-40px">
<div class="text-uppercase portfolio-title mt-auto alt-font fs-26 fw-600 text-white" data-text="Northde"></div>
<span class="mt-auto d-inline-block text-uppercase pt-5px pb-5px fw-500 ps-15px pe-15px bg-white text-dark-gray fs-12 lh-20 border-radius-2px">Digital</span>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image">
<img src="image path" alt="">
</div>
<div class="portfolio-hover justify-content-center align-items-center d-flex flex-column pt-40px pb-40px">
<div class="text-uppercase portfolio-title mt-auto alt-font fs-26 fw-600 text-white" data-text="Swasha"></div>
<span class="mt-auto d-inline-block text-uppercase pt-5px pb-5px fw-500 ps-15px pe-15px bg-white text-dark-gray fs-12 lh-20 border-radius-2px">Design</span>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
</ul>
NoteFor demo, You can please check this in portfolio-creative-three-column.html page.
Portfolio Attractive

<ul class="portfolio-attractive portfolio-wrapper grid-loading grid grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large text-center">
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item selected digital transition-inner-all atropos" data-atropos data-atropos-perspective="1450">
<div class="atropos-scale">
<div class="atropos-rotate">
<div class="atropos-inner" data-atropos-offset="3">
<a href="#">
<div class="portfolio-box bg-gradient-sky-blue-pink">
<div class="portfolio-image">
<img src="image path" alt="" />
</div>
<div class="portfolio-hover justify-content-end align-items-center d-flex flex-column pt-40px pb-40px sm-pt-30px sm-pb-30px">
<span class="icon-box z-index-1 mb-auto ms-auto me-30px"><i class="bi bi-arrow-up-right icon-very-medium text-white" aria-hidden="true"></i></span>
<div class="text-white fs-19 move-top-bottom-self"><span>Tailoring</span></div>
<div class="fs-15 lh-22 text-white opacity-6 move-bottom-top-self"><span>Brochure</span></div>
</div>
</div>
</a>
</div>
</div>
</div>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all atropos" data-atropos data-atropos-perspective="1450">
<div class="atropos-scale">
<div class="atropos-rotate">
<div class="atropos-inner" data-atropos-offset="3">
<a href="#">
<div class="portfolio-box bg-gradient-sky-blue-pink">
<div class="portfolio-image">
<img src="image path" alt="" />
</div>
<div class="portfolio-hover justify-content-end align-items-center d-flex flex-column pt-40px pb-40px sm-pt-30px sm-pb-30px">
<span class="icon-box z-index-1 mb-auto ms-auto me-30px"><i class="bi bi-arrow-up-right icon-very-medium text-white" aria-hidden="true"></i></span>
<div class="text-white fs-19 move-top-bottom-self"><span>Violator</span></div>
<div class="fs-15 lh-22 text-white opacity-6 move-bottom-top-self"><span>Branding</span></div>
</div>
</div>
</a>
</div>
</div>
</div>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all atropos" data-atropos data-atropos-perspective="1450">
<div class="atropos-scale">
<div class="atropos-rotate">
<div class="atropos-inner" data-atropos-offset="3">
<a href="#">
<div class="portfolio-box bg-gradient-sky-blue-pink">
<div class="portfolio-image">
<img src="image path" alt="" />
</div>
<div class="portfolio-hover justify-content-end align-items-center d-flex flex-column pt-40px pb-40px sm-pt-30px sm-pb-30px">
<span class="icon-box z-index-1 mb-auto ms-auto me-30px"><i class="bi bi-arrow-up-right icon-very-medium text-white" aria-hidden="true"></i></span>
<div class="text-white fs-19 move-top-bottom-self"><span>Gardner</span></div>
<div class="fs-15 lh-22 text-white opacity-6 move-bottom-top-self"><span>Branding</span></div>
</div>
</div>
</a>
</div>
</div>
</div>
</li>
<!-- end portfolio item -->
</ul>
NoteFor demo, You can please check this in portfolio-attractive-three-column.html page.
Portfolio Clean

<ul class="portfolio-clean portfolio-wrapper grid-loading grid grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large">
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item selected digital transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image">
<img src="image path" alt="" />
</div>
<div class="portfolio-hover d-flex justify-content-end align-items-end flex-column ps-35px pe-35px pt-5px pb-5px lg-ps-15px lg-pe-15px">
<div class="d-flex align-items-center justify-content-start flex-wrap text-left w-100">
<div class="fs-17 alt-font fw-500 text-dark-gray portfolio-title">Pixflow</div>
<i class="line-icon-Arrow-OutRight icon-large align-middle text-dark-gray"></i>
</div>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image">
<img src="image path" alt="" />
</div>
<div class="portfolio-hover d-flex justify-content-end align-items-end flex-column ps-35px pe-35px pt-5px pb-5px lg-ps-15px lg-pe-15px">
<div class="d-flex align-items-center justify-content-start flex-wrap text-left w-100">
<div class="fs-17 alt-font fw-500 text-dark-gray portfolio-title">Skoda</div>
<i class="line-icon-Arrow-OutRight icon-large align-middle text-dark-gray"></i>
</div>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image">
<img src="image path" alt="" />
</div>
<div class="portfolio-hover d-flex justify-content-end align-items-end flex-column ps-35px pe-35px pt-5px pb-5px lg-ps-15px lg-pe-15px">
<div class="d-flex align-items-center justify-content-start flex-wrap text-left w-100">
<div class="fs-17 alt-font fw-500 text-dark-gray portfolio-title">Tailoring</div>
<i class="line-icon-Arrow-OutRight icon-large align-middle text-dark-gray"></i>
</div>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
</ul>
NoteFor demo, You can please check this in portfolio-clean-three-column.html page.
Portfolio Simple

<ul class="portfolio-simple portfolio-wrapper grid-loading grid grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large text-center">
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item selected digital transition-inner-all">
<div class="portfolio-box">
<div class="portfolio-image bg-medium-gray border-radius-4px">
<img src="image path" alt="" />
<div class="portfolio-hover d-flex justify-content-center flex-column p-35px">
<div class="portfolio-icon d-flex flex-row justify-content-center align-items-center">
<a href="#" data-group="portfolio-items" class="d-flex flex-column justify-content-center text-dark-gray text-dark-gray-hover rounded-circle bg-white w-55px h-55px rounded-circle box-shadow-large move-bottom-top">
<i class="feather icon-feather-search fw-600" aria-hidden="true"></i>
</a>
<a href="#" class="d-flex flex-column justify-content-center text-dark-gray text-dark-gray-hover rounded-circle bg-white w-55px h-55px rounded-circle box-shadow-large move-bottom-top">
<i class="feather icon-feather-link fw-600" aria-hidden="true"></i>
</a>
</div>
</div>
</div>
<div class="portfolio-caption pt-30px pb-30px sm-pt-20px sm-pb-20px">
<a href="#" class="text-dark-gray text-dark-gray-hover fw-500">Tailoring inteo</a>
<span class="d-inline-block align-middle w-10px separator-line-1px bg-light-gray ms-10px me-10px"></span>
<div class="d-inline-block">Branding</div>
</div>
</div>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<div class="portfolio-box">
<div class="portfolio-image bg-medium-gray border-radius-4px">
<img src="image path" alt="" />
<div class="portfolio-hover d-flex justify-content-center flex-column p-35px">
<div class="portfolio-icon d-flex flex-row justify-content-center align-items-center">
<a href="#" data-group="portfolio-items" class="d-flex flex-column justify-content-center text-dark-gray text-dark-gray-hover rounded-circle bg-white w-55px h-55px rounded-circle box-shadow-large move-bottom-top">
<i class="feather icon-feather-search fw-600" aria-hidden="true"></i>
</a>
<a href="#" class="d-flex flex-column justify-content-center text-dark-gray text-dark-gray-hover rounded-circle bg-white w-55px h-55px rounded-circle box-shadow-large move-bottom-top">
<i class="feather icon-feather-link fw-600" aria-hidden="true"></i>
</a>
</div>
</div>
</div>
<div class="portfolio-caption pt-30px pb-30px sm-pt-20px sm-pb-20px">
<a href="#" class="text-dark-gray text-dark-gray-hover fw-500">Designblast inc</a>
<span class="d-inline-block align-middle w-10px separator-line-1px bg-light-gray ms-10px me-10px"></span>
<div class="d-inline-block">Photography</div>
</div>
</div>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<div class="portfolio-box">
<div class="portfolio-image bg-medium-gray border-radius-4px">
<img src="image path" alt="" />
<div class="portfolio-hover d-flex justify-content-center flex-column p-35px">
<div class="portfolio-icon d-flex flex-row justify-content-center align-items-center">
<a href="#" data-group="portfolio-items" class="d-flex flex-column justify-content-center text-dark-gray text-dark-gray-hover rounded-circle bg-white w-55px h-55px rounded-circle box-shadow-large move-bottom-top">
<i class="feather icon-feather-search fw-600" aria-hidden="true"></i>
</a>
<a href="#" class="d-flex flex-column justify-content-center text-dark-gray text-dark-gray-hover rounded-circle bg-white w-55px h-55px rounded-circle box-shadow-large move-bottom-top">
<i class="feather icon-feather-link fw-600" aria-hidden="true"></i>
</a>
</div>
</div>
</div>
<div class="portfolio-caption pt-30px pb-30px sm-pt-20px sm-pb-20px">
<a href="#" class="text-dark-gray text-dark-gray-hover fw-500">Herbal beauty</a>
<span class="d-inline-block align-middle w-10px separator-line-1px bg-light-gray ms-10px me-10px"></span>
<div class="d-inline-block">Application</div>
</div>
</div>
</li>
<!-- end portfolio item -->
</ul>
NoteFor demo, You can please check this in portfolio-simple-three-column.html page.
Portfolio Modern

<ul class="portfolio-modern portfolio-wrapper grid-loading grid grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large text-center">
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item selected digital transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image border-radius-4px">
<img src="image path" alt="" />
</div>
<div class="portfolio-hover box-shadow-extra-large">
<div class="bg-white d-flex align-items-center align-self-end text-start border-radius-4px ps-30px pe-30px pt-20px pb-20px lg-p-20px w-100">
<div class="me-auto">
<div class="alt-font fs-13 fw-300 text-medium-gray text-uppercase lh-initial">Branding</div>
<div class="alt-font fw-500 text-dark-gray text-uppercase lh-initial">Tailoring</div>
</div>
<div class="ms-auto"><i class="feather icon-feather-plus icon-extra-medium text-dark-gray lh-36"></i></div>
</div>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image border-radius-6px">
<img src="image path" alt="" />
</div>
<div class="portfolio-hover box-shadow-extra-large">
<div class="bg-white d-flex align-items-center align-self-end text-start border-radius-4px ps-30px pe-30px pt-20px pb-20px lg-p-20px w-100">
<div class="me-auto">
<div class="alt-font fs-13 fw-300 text-medium-gray text-uppercase lh-initial">Design</div>
<div class="alt-font fw-500 text-dark-gray text-uppercase lh-initial">Spanio</div>
</div>
<div class="ms-auto"><i class="feather icon-feather-plus icon-extra-medium text-dark-gray lh-36"></i></div>
</div>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item web branding transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image border-radius-6px">
<img src="image path" alt="" />
</div>
<div class="portfolio-hover box-shadow-extra-large">
<div class="bg-white d-flex align-items-center align-self-end text-start border-radius-4px ps-30px pe-30px pt-20px pb-20px lg-p-20px w-100">
<div class="me-auto">
<div class="alt-font fs-13 fw-300 text-medium-gray text-uppercase lh-initial">Branding</div>
<div class="alt-font fw-500 text-dark-gray text-uppercase lh-initial">Herbal</div>
</div>
<div class="ms-auto"><i class="feather icon-feather-plus icon-extra-medium text-dark-gray lh-36"></i></div>
</div>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
</ul>
NoteFor demo, You can please check this in portfolio-modern-three-column.html page.
Portfolio Item Link
There are different types of portfolio item linking available in Crafto as mentioned below:
Open External Page
<ul class="portfolio-classic portfolio-wrapper grid grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large grid-loading">
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item selected digital transition-inner-all">
<a href="#">
<div class="portfolio-box">
<div class="portfolio-image bg-gradient-pink-orange">
<img src="image path" alt="" >
<div class="portfolio-hover d-flex justify-content-center flex-column p-35px">
<div class="alt-font fs-18 text-uppercase text-white fw-600"><span>Saloon</span></div>
<div class="d-block alt-font fs-14 lh-initial text-uppercase text-white opacity-7"><span>Branding</span></div>
</div>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
</ul>
NoteFor demo, You can please check this in portfolio-classic-three-column.html page.
Lightbox Photo Gallery
<ul class="image-gallery-style-01 gallery-wrapper grid grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large grid-loading">
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item transition-inner-all">
<div class="gallery-box">
<a href="image path" data-group="lightbox-gallery" title="Lightbox gallery image title">
<div class="position-relative gallery-image bg-white overflow-hidden">
<img src="image path" alt="" />
<div class="d-flex align-items-center justify-content-center position-absolute top-0px left-0px w-100 h-100 gallery-hover move-bottom-top">
<div class="d-flex align-items-center justify-content-center w-50px h-50px rounded-circle bg-dark-gray">
<i class="feather icon-feather-search text-white icon-small"></i>
</div>
</div>
</div>
</a>
</div>
</li>
<!-- end portfolio item -->
</ul>
NoteFor demo, You can please check this in element-image-gallery.html page.
Video Lightbox
<ul class="portfolio-creative portfolio-wrapper grid-loading grid grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large text-center" data-anime='{ "el": "childs","translateY": [30, 0], "opacity": [0,1], "duration": 600, "delay": 0, "staggervalue": 300, "easing": "easeOutQuad" }'>
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item transition-inner-all">
<a href="video path/link" class="popup-vimeo">
<div class="portfolio-box">
<div class="portfolio-image">
<img src="image path" alt="" />
</div>
<div class="portfolio-hover justify-content-center align-items-center d-flex flex-column pt-40px pb-40px">
<h3 class="text-uppercase portfolio-title mt-auto alt-font text-white" data-text="Morning"></h3>
<span class="d-flex justify-content-center align-items-center mt-auto icon-box w-50px h-50px rounded-circle border border-color-transparent-white-very-light border-2"><i class="bi bi-play-fill text-white icon-small"></i></span>
</div>
</div>
</a>
</li>
<!-- end portfolio item -->
</ul>
Notefor demo visit page demo-music-onepage.html page.
Blog
Our template contains all the required pages to create a fully working and oriented blog using the provided templates and implement backend programming with features to make it dynamic with a database as per your need.
Blog Setup
<!-- start blog item --> <div class="col-12 mb-40px"> <div class="card border-0 no-border-radius box-shadow-extra-large"> <div class="blog-image"> <a href="#"><img src="image path" alt="" /></a> <div class="blog-categories"> <a href="#" class="categories-btn bg-white text-dark-gray text-dark-gray-hover text-uppercase alt-font fw-500">Agency</a> </div> </div> <div class="card-body p-10 bg-white sm-p-8"> ... </div> </div> </div> <!-- end blog item --> <!-- start sidebar --> <aside class="col-12 col-xl-3 offset-xl-1 col-lg-4 col-md-7 sidebar"> ... </aside> <!-- end sidebar -->
NoteYou can add aside section before or after the main section if you don't want to add aside panel then simply remove the aside code and make main section to full width.
Blog Layout
Crafto includes different types of blog layout as mentioned below to setup your own blog listing as per your requirement:
- Blog Grid
- Blog Classic
- Blog Metro
- Blog Masonry
- Blog Simple
- Blog Date
- Blog Only Text
- Blog Side Image
- Blog Modern
- Blog Standard
Blog Grid

<ul class="blog-grid blog-wrapper grid-loading grid grid-4col xl-grid-4col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-double-extra-large">
<li class="grid-sizer"></li>
<!-- start blog item -->
<li class="grid-item">
<div class="card border-0 border-radius-4px box-shadow-medium box-shadow-extra-large-hover">
<div class="blog-image">
<a href="#" class="d-block"><img src="image path" alt="" /></a>
<div class="blog-categories">
<a href="#" class="categories-btn bg-white text-dark-gray text-dark-gray-hover text-uppercase alt-font fw-500">Agency</a>
</div>
</div>
<div class="card-body p-13">
<a href="#" class="card-title mb-15px alt-font fw-500 lh-30 text-dark-gray d-inline-block">How to bring the season into your great marketing</a>
<p>Lorem ipsum has been industry standard dummy text ever...</p>
<div class="author d-flex justify-content-center align-items-center position-relative overflow-hidden fs-14 text-uppercase">
<div class="me-auto">
<span class="blog-date d-inline-block">30 August 2021</span>
<div class="d-inline-block author-name">By <a href="#" class="text-dark-gray text-decoration-line-bottom fw-500">Den viliamson</a></div>
</div>
<div class="like-count">
<a href="#"><i class="fa-regular fa-heart text-red d-inline-block"></i><span class="text-dark-gray align-middle">65</span></a>
</div>
</div>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="card border-0 border-radius-4px box-shadow-medium box-shadow-extra-large-hover">
<div class="blog-image">
<a href="#" class="d-block"><img src="image path" alt="" /></a>
<div class="blog-categories">
<a href="#" class="categories-btn bg-white text-dark-gray text-dark-gray-hover text-uppercase alt-font fw-500">Luxurious</a>
</div>
</div>
<div class="card-body p-13">
<a href="#" class="card-title mb-15px alt-font fw-500 lh-30 text-dark-gray d-inline-block">Build up healthy habits and strong peaceful life</a>
<p>Lorem ipsum has been industry standard dummy text ever...</p>
<div class="author d-flex justify-content-center align-items-center position-relative overflow-hidden fs-14 text-uppercase">
<div class="me-auto">
<span class="blog-date d-inline-block">28 August 2021</span>
<div class="d-inline-block author-name">By <a href="#" class="text-dark-gray text-decoration-line-bottom fw-500">Hugh macleod</a></div>
</div>
<div class="like-count">
<a href="#"><i class="fa-regular fa-heart text-red d-inline-block"></i><span class="text-dark-gray align-middle">25</span></a>
</div>
</div>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="card border-0 border-radius-4px box-shadow-medium box-shadow-extra-large-hover">
<div class="blog-image">
<a href="#" class="d-block"><img src="image path" alt="" /></a>
<div class="blog-categories">
<a href="#" class="categories-btn bg-white text-dark-gray text-dark-gray-hover text-uppercase alt-font fw-500">Business</a>
</div>
</div>
<div class="card-body p-13">
<a href="#" class="card-title mb-15px alt-font fw-500 lh-30 text-dark-gray d-inline-block">Make business easy with beautiful application</a>
<p>Lorem ipsum has been industry standard dummy text ever...</p>
<div class="author d-flex justify-content-center align-items-center position-relative overflow-hidden fs-14 text-uppercase">
<div class="me-auto">
<span class="blog-date d-inline-block">26 August 2021</span>
<div class="d-inline-block author-name">By <a href="#" class="text-dark-gray text-decoration-line-bottom fw-500">Walton smith</a></div>
</div>
<div class="like-count">
<a href="#"><i class="fa-regular fa-heart text-red d-inline-block"></i><span class="text-dark-gray align-middle">30</span></a>
</div>
</div>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="card border-0 border-radius-4px box-shadow-medium box-shadow-extra-large-hover">
<div class="blog-image">
<a href="#" class="d-block"><img src="image path" alt="" /></a>
<div class="blog-categories">
<a href="#" class="categories-btn bg-white text-dark-gray text-dark-gray-hover text-uppercase alt-font fw-500">Lifestyle</a>
</div>
</div>
<div class="card-body p-13">
<a href="#" class="card-title mb-15px alt-font fw-500 lh-30 text-dark-gray d-inline-block">Get in over your head as often and as joyfully</a>
<p>Lorem ipsum has been industry standard dummy text ever...</p>
<div class="author d-flex justify-content-center align-items-center position-relative overflow-hidden fs-14 text-uppercase">
<div class="me-auto">
<span class="blog-date d-inline-block">24 August 2021</span>
<div class="d-inline-block author-name">By <a href="#" class="text-dark-gray text-decoration-line-bottom fw-500">Hugh macleod</a></div>
</div>
<div class="like-count">
<a href="#"><i class="fa-regular fa-heart text-red d-inline-block"></i><span class="text-dark-gray align-middle">16</span></a>
</div>
</div>
</div>
</div>
</li>
<!-- end blog item -->
</ul>
NoteFor demo, You can please check this in blog-grid.html page.
Blog Classic

<ul class="blog-classic blog-wrapper grid-loading grid grid-4col xl-grid-4col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-double-extra-large">
<li class="grid-sizer"></li>
<!-- start blog item -->
<li class="grid-item">
<div class="card bg-transparent border-0 h-100">
<div class="blog-image position-relative overflow-hidden border-radius-4px">
<a href="#"><img src="image path" alt="" /></a>
</div>
<div class="card-body px-0 pt-30px pb-30px">
<span class="fs-13 text-uppercase"><a href="#" class="text-dark-gray fw-500 categories-text">Business</a><a href="#" class="blog-date">26 August 2023</a></span>
<a href="#" class="card-title mb-15px alt-font fw-500 lh-30 text-dark-gray d-inline-block w-95">Recognizing the need is the primary condition for design</a>
<p class="mb-15px w-95">Lorem ipsum is simply dummy printing typesetting industry...</p>
<a href="#" class="card-link alt-font fs-13 text-uppercase text-base-color fw-500">More reading<i class="bi bi-arrow-right icon-small"></i></a>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="card bg-transparent border-0 h-100">
<div class="blog-image position-relative overflow-hidden border-radius-4px">
<a href="#"><img src="image path" alt="" /></a>
</div>
<div class="card-body px-0 pt-30px pb-30px">
<span class="fs-13 text-uppercase"><a href="#" class="text-dark-gray fw-500 categories-text">Marketing</a><a href="#" class="blog-date">25 August 2023</a></span>
<a href="#" class="card-title mb-15px alt-font fw-500 lh-30 text-dark-gray d-inline-block w-95">At a meta level digital design connects the dots between</a>
<p class="mb-15px w-95">Lorem ipsum is simply dummy printing typesetting industry...</p>
<a href="#" class="card-link alt-font fs-13 text-uppercase text-base-color fw-500">More reading<i class="bi bi-arrow-right icon-small"></i></a>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="card bg-transparent border-0 h-100">
<div class="blog-image position-relative overflow-hidden border-radius-4px">
<a href="#"><img src="image path" alt="" /></a>
</div>
<div class="card-body px-0 pt-30px pb-30px">
<span class="fs-13 text-uppercase"><a href="#" class="text-dark-gray fw-500 categories-text">Design</a><a href="#" class="blog-date">23 August 2023</a></span>
<a href="#" class="card-title mb-15px alt-font fw-500 lh-30 text-dark-gray d-inline-block w-95">Make business easy with beautiful application store</a>
<p class="mb-15px w-95">Lorem ipsum is simply dummy printing typesetting industry...</p>
<a href="#" class="card-link alt-font fs-13 text-uppercase text-base-color fw-500">More reading<i class="bi bi-arrow-right icon-small"></i></a>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="card bg-transparent border-0 h-100">
<div class="blog-image position-relative overflow-hidden border-radius-4px">
<a href="#"><img src="image path" alt="" /></a>
</div>
<div class="card-body px-0 pt-30px pb-30px">
<span class="fs-13 text-uppercase"><a href="#" class="text-dark-gray fw-500 categories-text">Business</a><a href="#" class="blog-date">20 August 2023</a></span>
<a href="#" class="card-title mb-15px alt-font fw-500 lh-30 text-dark-gray d-inline-block w-95">Get in over your head as often and as joyfully as possible</a>
<p class="mb-15px w-95">Lorem ipsum is simply dummy printing typesetting industry...</p>
<a href="#" class="card-link alt-font fs-13 text-uppercase text-base-color fw-500">More reading<i class="bi bi-arrow-right icon-small"></i></a>
</div>
</div>
</li>
<!-- end blog item -->
</ul>
NoteFor demo, You can please check this in blog-classic.html page.
Blog Metro

<ul class="blog-metro blog-wrapper grid-loading grid grid-4col xl-grid-4col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-large">
<li class="grid-sizer"></li>
<!-- start portfolio item -->
<li class="grid-item grid-item-double">
<figure class="position-relative mb-0 overflow-hidden">
<div class="blog-image bg-dark-slate-blue">
<a href="#"><img src="image path" alt="" /></a>
<div class="blog-overlay"></div>
</div>
<figcaption class="d-flex flex-column justify-content-end h-100 ps-7 pe-7 pt-6 pb-6">
<div class="blog-categories mb-auto">
<a href="#" class="categories-btn bg-white text-dark-gray text-uppercase alt-font fw-500 ms-0 mb-auto align-self-start">Design</a>
</div>
<a href="#" class="fs-13 alt-font mb-10px text-white opacity-6 text-uppercase">30 August 2021</a>
<a href="#" class="text-white card-title fs-18 lh-30 alt-font">It takes a real designer to design for women</a>
</figcaption>
</figure>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item">
<figure class="position-relative mb-0 overflow-hidden">
<div class="blog-image bg-dark-slate-blue">
<a href="#"><img src="image path" alt="" /></a>
<div class="blog-overlay"></div>
</div>
<figcaption class="d-flex flex-column justify-content-end h-100 ps-14 pe-14 pt-12 pb-12 sm-ps-7 sm-pe-7 sm-pt-6 sm-pb-6">
<div class="blog-categories mb-auto">
<a href="#" class="categories-btn bg-white text-dark-gray text-uppercase alt-font fw-500 ms-0 mb-auto align-self-start">Adventure</a>
</div>
<a href="#" class="fs-13 alt-font mb-10px text-white opacity-6 text-uppercase">28 August 2021</a>
<a href="#" class="text-white card-title fs-18 lh-30 w-85 sm-w-100 alt-font">Experience breathtaking views and perspectives</a>
</figcaption>
</figure>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item">
<figure class="position-relative mb-0 overflow-hidden">
<div class="blog-image bg-dark-slate-blue">
<a href="#"><img src="image path" alt="" /></a>
<div class="blog-overlay"></div>
</div>
<figcaption class="d-flex flex-column justify-content-end h-100 ps-14 pe-14 pt-12 pb-12 sm-ps-7 sm-pe-7 sm-pt-6 sm-pb-6">
<div class="blog-categories mb-auto">
<a href="#" class="categories-btn bg-white text-dark-gray text-uppercase alt-font fw-500 ms-0 mb-auto align-self-start">Luxurious</a>
</div>
<a href="#" class="fs-13 alt-font mb-10px text-white opacity-6 text-uppercase">26 August 2020</a>
<a href="#" class="text-white card-title fs-18 lh-30 w-85 sm-w-100 alt-font">Get in over your head as often and as joyfully</a>
</figcaption>
</figure>
</li>
<!-- end portfolio item -->
<!-- start portfolio item -->
<li class="grid-item grid-item-double">
<figure class="position-relative mb-0 overflow-hidden">
<div class="blog-image bg-dark-slate-blue">
<a href="#"><img src="image path" alt="" /></a>
<div class="blog-overlay"></div>
</div>
<figcaption class="d-flex flex-column justify-content-end h-100 ps-7 pe-7 pt-6 pb-6">
<div class="blog-categories mb-auto">
<a href="#" class="categories-btn bg-white text-dark-gray text-uppercase alt-font fw-500 ms-0 mb-auto align-self-start">Adventure</a>
</div>
<a href="#" class="fs-13 alt-font mb-10px text-white opacity-6 text-uppercase">24 August 2021</a>
<a href="#" class="text-white card-title fs-18 lh-30 alt-font">Build up healthy habits and strong peaceful life</a>
</figcaption>
</figure>
</li>
<!-- end portfolio item -->
</ul>
NoteFor demo, You can please check this in blog-metro.html page.
Blog Masonry

<ul class="blog-masonry blog-wrapper grid-loading grid grid-4col xl-grid-4col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large">
<li class="grid-sizer"></li>
<!-- start blog item -->
<li class="grid-item">
<div class="card border-0 border-radius-4px overflow-hidden box-shadow-large box-shadow-extra-large-hover">
<div class="card-top d-flex align-items-center">
<a href="#"><img src="image path" class="avtar" alt=""></a>
<span class="fs-15">By <a href="#" class="text-dark-gray fw-500">Andy glamer</a></span>
<div class="like-count ms-auto fs-13">
<a href="#"><i class="fa-regular fa-heart text-red d-inline-block"></i><span class="text-dark-gray">65</span></a>
</div>
</div>
<div class="blog-image position-relative overflow-hidden">
<a href="#"><img src="image path" alt="" /></a>
<div class="blog-categories">
<a href="#" class="categories-btn bg-white text-dark-gray text-dark-gray-hover text-uppercase alt-font fw-500">Agency</a>
</div>
</div>
<div class="card-body p-0">
<div class="post-content ps-13 pe-13 pt-11 pb-11">
<a href="#" class="card-title mb-15px alt-font fw-500 lh-30 text-dark-gray d-inline-block">It takes a real designer to design for real women</a>
<p class="mb-15px">Lorem ipsum has been industry standard dummy text ever...</p>
<a href="#" class="blog-date fs-14 text-medium-gray"><i class="feather icon-feather-calendar text-dark-gray fs-15"></i>30 August 2021</a>
</div>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="card border-0 border-radius-4px overflow-hidden box-shadow-large box-shadow-extra-large-hover">
<div class="card-top d-flex align-items-center">
<a href="#"><img src="image path" class="avtar" alt=""></a>
<span class="fs-15">By <a href="#" class="text-dark-gray fw-500">Den viliamson</a></span>
<div class="like-count ms-auto fs-13">
<a href="#"><i class="fa-regular fa-heart text-red d-inline-block"></i><span class="text-dark-gray">35</span></a>
</div>
</div>
<div class="blog-image position-relative overflow-hidden">
<a href="#"><img src="image path" alt="" /></a>
<div class="blog-categories">
<a href="#" class="categories-btn bg-white text-dark-gray text-dark-gray-hover text-uppercase alt-font fw-500">Design</a>
</div>
</div>
<div class="card-body p-0">
<div class="post-content ps-13 pe-13 pt-11 pb-11">
<a href="#" class="card-title mb-15px alt-font fw-500 lh-30 text-dark-gray d-inline-block">Experience the breathtaking views and perspectives</a>
<p class="mb-15px">Lorem ipsum has been industry standard dummy text ever...</p>
<a href="#" class="blog-date fs-14"><i class="feather icon-feather-calendar text-dark-gray fs-15"></i>28 August 2021</a>
</div>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="card border-0 border-radius-4px overflow-hidden box-shadow-large box-shadow-extra-large-hover">
<div class="card-top d-flex align-items-center">
<a href="#"><img src="image path" class="avtar" alt=""></a>
<span class="fs-15">By <a href="#" class="text-dark-gray fw-500">Jones robbert</a></span>
<div class="like-count ms-auto fs-13">
<a href="#"><i class="fa-regular fa-heart text-red d-inline-block"></i><span class="text-dark-gray">58</span></a>
</div>
</div>
<div class="blog-image position-relative overflow-hidden">
<a href="#"><img src="image path" alt="" /></a>
<div class="blog-categories">
<a href="#" class="categories-btn bg-white text-dark-gray text-dark-gray-hover text-uppercase alt-font fw-500">Branding</a>
</div>
</div>
<div class="card-body p-0">
<div class="post-content ps-13 pe-13 pt-11 pb-11">
<a href="#" class="card-title mb-15px alt-font fw-500 lh-30 text-dark-gray d-inline-block">Build up healthy habits and strong peaceful life</a>
<p class="mb-15px">Lorem ipsum has been industry standard dummy text ever...</p>
<a href="#" class="blog-date fs-14"><i class="feather icon-feather-calendar text-dark-gray fs-15"></i>26 August 2021</a>
</div>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="card border-0 border-radius-4px overflow-hidden box-shadow-large box-shadow-extra-large-hover">
<div class="card-top d-flex align-items-center">
<a href="#"><img src="image path" class="avtar" alt=""></a>
<span class="fs-15">By <a href="#" class="text-dark-gray fw-500">Andy glamer</a></span>
<div class="like-count ms-auto fs-13">
<a href="#"><i class="fa-regular fa-heart text-red d-inline-block"></i><span class="text-dark-gray">25</span></a>
</div>
</div>
<div class="blog-image position-relative overflow-hidden">
<a href="#"><img src="image path" alt="" /></a>
<div class="blog-categories">
<a href="#" class="categories-btn bg-white text-dark-gray text-dark-gray-hover text-uppercase alt-font fw-500">Agency</a>
</div>
</div>
<div class="card-body p-0">
<div class="post-content ps-13 pe-13 pt-11 pb-11">
<a href="#" class="card-title mb-15px alt-font fw-500 lh-30 text-dark-gray d-inline-block">Some people just try to celebrate the joys of life</a>
<p class="mb-15px">Lorem ipsum has been industry standard dummy text ever...</p>
<a href="#" class="blog-date fs-14"><i class="feather icon-feather-calendar text-dark-gray fs-15"></i>24 August 2021</a>
</div>
</div>
</div>
</li>
<!-- end blog item -->
</ul>
NoteFor demo, You can please check this in blog-masonry.html page.
Blog Simple

<ul class="blog-simple blog-wrapper grid-loading grid grid-4col xl-grid-4col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large">
<li class="grid-sizer"></li>
<!-- start blog item -->
<li class="grid-item">
<figure class="position-relative mb-0 box-hover">
<div class="blog-image">
<img src="image path" alt="" />
<span class="box-overlay bg-dark-slate-blue"></span>
<span class="bg-gradient-gray-light-dark-transparent position-absolute opacity-6 top-0px left-0px w-100 h-100"></span>
</div>
<figcaption class="d-flex flex-column h-100">
<div class="my-auto w-100 text-center blog-hover-icon"><a href="#" class="d-inline-block"><i class="line-icon-Arrow-OutRight icon-extra-large text-white"></i></a></div>
<div class="position-relative post-content p-14 text-center last-paragraph-no-margin">
<div class="position-relative z-index-2 overflow-hidden">
<a href="#" class="d-inline-block fs-15 text-gradient-light-blue-light-turquoise mb-5px text-uppercase fw-500">30 August 2021</a>
<a href="#" class="card-title fs-20 alt-font text-white mb-0 d-block">Get in over your head as often and as joyfully</a>
<div class="hover-text"><a href="#" class="btn btn-link-gradient btn-medium text-white thin mt-20px mb-5px opacity-6 fw-300">Continue reading<span class="bg-white"></span></a></div>
</div>
<div class="box-overlay bg-dark-slate-blue"></div>
</div>
</figcaption>
</figure>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<figure class="position-relative mb-0 box-hover">
<div class="blog-image">
<img src="image path" alt="" />
<span class="box-overlay bg-dark-slate-blue"></span>
<span class="bg-gradient-gray-light-dark-transparent position-absolute opacity-6 top-0px left-0px w-100 h-100"></span>
</div>
<figcaption class="d-flex flex-column h-100">
<div class="my-auto w-100 text-center blog-hover-icon"><a href="#" class="d-inline-block"><i class="line-icon-Arrow-OutRight icon-extra-large text-white"></i></a></div>
<div class="position-relative post-content p-14 text-center last-paragraph-no-margin">
<div class="position-relative z-index-2 overflow-hidden">
<a href="#" class="d-inline-block fs-15 text-gradient-light-blue-light-turquoise mb-5px text-uppercase fw-500">28 August 2021</a>
<a href="#" class="card-title fs-20 alt-font text-white mb-0 d-block">Everything is designed things are designed</a>
<div class="hover-text"><a href="#" class="btn btn-link-gradient btn-medium text-white thin mt-20px mb-5px opacity-6 fw-300">Continue reading<span class="bg-white"></span></a></div>
</div>
<div class="box-overlay bg-dark-slate-blue"></div>
</div>
</figcaption>
</figure>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<figure class="position-relative mb-0 box-hover">
<div class="blog-image">
<img src="image path" alt="" />
<span class="box-overlay bg-dark-slate-blue"></span>
<span class="bg-gradient-gray-light-dark-transparent position-absolute opacity-6 top-0px left-0px w-100 h-100"></span>
</div>
<figcaption class="d-flex flex-column h-100">
<div class="my-auto w-100 text-center blog-hover-icon"><a href="#" class="d-inline-block"><i class="line-icon-Arrow-OutRight icon-extra-large text-white"></i></a></div>
<div class="position-relative post-content p-14 text-center last-paragraph-no-margin">
<div class="position-relative z-index-2 overflow-hidden">
<a href="#" class="d-inline-block fs-15 text-gradient-light-blue-light-turquoise mb-5px text-uppercase fw-500">26 August 2021</a>
<a href="#" class="card-title fs-20 alt-font text-white mb-0 d-block">Good work for good people good design</a>
<div class="hover-text"><a href="#" class="btn btn-link-gradient btn-medium text-white thin mt-20px mb-5px opacity-6 fw-300">Continue reading<span class="bg-white"></span></a></div>
</div>
<div class="box-overlay bg-dark-slate-blue"></div>
</div>
</figcaption>
</figure>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<figure class="position-relative mb-0 box-hover">
<div class="blog-image">
<img src="image path" alt="" />
<span class="box-overlay bg-dark-slate-blue"></span>
<span class="bg-gradient-gray-light-dark-transparent position-absolute opacity-6 top-0px left-0px w-100 h-100"></span>
</div>
<figcaption class="d-flex flex-column h-100">
<div class="my-auto w-100 text-center blog-hover-icon"><a href="#" class="d-inline-block"><i class="line-icon-Arrow-OutRight icon-extra-large text-white"></i></a></div>
<div class="position-relative post-content p-14 text-center last-paragraph-no-margin">
<div class="position-relative z-index-2 overflow-hidden">
<a href="#" class="d-inline-block fs-15 text-gradient-light-blue-light-turquoise mb-5px text-uppercase fw-500">24 August 2021</a>
<a href="#" class="card-title fs-20 alt-font text-white mb-0 d-block">A business needs a successful mix of design</a>
<div class="hover-text"><a href="#" class="btn btn-link-gradient btn-medium text-white thin mt-20px mb-5px opacity-6 fw-300">Continue reading<span class="bg-white"></span></a></div>
</div>
<div class="box-overlay bg-dark-slate-blue"></div>
</div>
</figcaption>
</figure>
</li>
<!-- end blog item -->
</ul>
NoteFor demo, You can please check this in blog-simple.html page.
Blog Date

<ul class="blog-date blog-wrapper grid-loading grid grid-3col xl-grid-3col lg-grid-2col md-grid-2col sm-grid-1col xs-grid-1col gutter-double-extra-large">
<li class="grid-sizer"></li>
<!-- start blog item -->
<li class="grid-item">
<div class="feature-box border-radius-5px feature-box-left-icon bg-white box-shadow-medium box-shadow-large-hover p-11 last-paragraph-no-margin">
<div class="feature-box-icon">
<time class="alt-font text-center post-date border-radius-3px bg-dark-gray text-white text-uppercase fw-500 d-inline-block">
<span class="date d-block fs-24 lh-22">28</span>
<span class="month d-block lh-24 text-medium-gray">Jun</span>
</time>
</div>
<div class="feature-box-content">
<div class="alt-font fs-14 lh-24 text-uppercase mb-10px d-inline-block text-gradient-sky-blue-pink fw-500">By <a href="#">Andy glamer</a></div>
<a href="#" class="card-title text-dark-gray mb-10px fs-18 fw-500 d-block">Leopard is an animal my designs come from nature</a>
<p>Lorem ipsum been the industry way standard dummy text...</p>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="feature-box border-radius-5px feature-box-left-icon bg-white box-shadow-medium box-shadow-large-hover p-11 last-paragraph-no-margin">
<div class="feature-box-icon">
<time class="alt-font text-center post-date border-radius-3px bg-dark-gray text-white text-uppercase fw-500 d-inline-block">
<span class="date d-block fs-24 lh-22">26</span>
<span class="month d-block lh-24 text-medium-gray">Jun</span>
</time>
</div>
<div class="feature-box-content">
<div class="alt-font fs-14 lh-24 text-uppercase mb-10px d-inline-block text-gradient-sky-blue-pink fw-500">By <a href="#">Walton smith</a></div>
<a href="#" class="card-title text-dark-gray mb-10px fs-18 fw-500 d-block">Good work for good people good design is a language</a>
<p>Lorem ipsum been the industry way standard dummy text...</p>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="feature-box border-radius-5px feature-box-left-icon bg-white box-shadow-medium box-shadow-large-hover p-11 last-paragraph-no-margin">
<div class="feature-box-icon">
<time class="alt-font text-center post-date border-radius-3px bg-dark-gray text-white text-uppercase fw-500 d-inline-block">
<span class="date d-block fs-24 lh-22">24</span>
<span class="month d-block lh-24 text-medium-gray">Jun</span>
</time>
</div>
<div class="feature-box-content">
<div class="alt-font fs-14 lh-24 text-uppercase mb-10px d-inline-block text-gradient-sky-blue-pink fw-500">By <a href="#">Bill gardner</a></div>
<a href="#" class="card-title text-dark-gray mb-10px fs-18 fw-500 d-block">Everything is designed things are good designed</a>
<p>Lorem ipsum been the industry way standard dummy text...</p>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="feature-box border-radius-5px feature-box-left-icon bg-white box-shadow-medium box-shadow-large-hover p-11 last-paragraph-no-margin">
<div class="feature-box-icon">
<time class="alt-font text-center post-date border-radius-3px bg-dark-gray text-white text-uppercase fw-500 d-inline-block">
<span class="date d-block fs-24 lh-22">22</span>
<span class="month d-block lh-24 text-medium-gray">Jun</span>
</time>
</div>
<div class="feature-box-content">
<div class="alt-font fs-14 lh-24 text-uppercase mb-10px d-inline-block text-gradient-sky-blue-pink fw-500">By <a href="#">Vico magistre</a></div>
<a href="#" class="card-title text-dark-gray mb-10px fs-18 fw-500 d-block">Reason and judgment are the qualities of a leader</a>
<p>Lorem ipsum been the industry way standard dummy text...</p>
</div>
</div>
</li>
<!-- end blog item -->
</ul>
NoteFor demo, You can please check this in blog-date.html page.
Blog Only Text

<ul class="blog-only-text blog-wrapper grid-loading grid grid-4col xl-grid-4col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large">
<li class="grid-sizer"></li>
<!-- start blog item -->
<li class="grid-item">
<div class="card border-radius-4px box-shadow-extra-large border-0 h-100 overflow-hidden">
<div class="card-body hover-box dark-hover p-15 md-p-12">
<img src="image path" class="hover-img" alt="">
<a href="#" class="categories-btn ms-0 bg-base-color text-white text-dark-gray-hover text-uppercase alt-font fw-500 mb-70px">Business</a>
<a href="#" class="fs-13 text-uppercase d-block mb-5px text-medium-opacity text-medium-opacity">Jonse robbert</a>
<a href="#" class="card-title d-block fs-22 ls-minus-05px fw-500 text-dark-gray mb-0 w-90 w-90">Design can speak the in tongue of art force of commerce</a>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="card border-radius-4px box-shadow-extra-large border-0 h-100 overflow-hidden">
<div class="card-body hover-box dark-hover p-15 md-p-12">
<img src="image path" class="hover-img" alt="">
<a href="#" class="categories-btn ms-0 bg-base-color text-white text-dark-gray-hover text-uppercase alt-font fw-500 mb-70px">Business</a>
<a href="#" class="fs-13 text-uppercase d-block mb-5px text-medium-opacity">Den viliamson</a>
<a href="#" class="card-title d-block fs-22 ls-minus-05px fw-500 text-dark-gray mb-0 w-90">Simplicity is process the obvious and adding meaningful</a>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="card border-radius-4px box-shadow-extra-large border-0 h-100 overflow-hidden">
<div class="card-body hover-box dark-hover p-15 md-p-12">
<img src="image path" class="hover-img" alt="">
<a href="#" class="categories-btn ms-0 bg-base-color text-white text-dark-gray-hover text-uppercase alt-font fw-500 mb-70px">Marketing</a>
<a href="#" class="fs-13 text-uppercase d-block mb-5px text-medium-opacity">Rosald smith</a>
<a href="#" class="card-title d-block fs-22 ls-minus-05px fw-500 text-dark-gray mb-0 w-90">Everything know about midi skirts and how to wear fashion</a>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="card border-radius-4px box-shadow-extra-large border-0 h-100 overflow-hidden">
<div class="card-body hover-box dark-hover p-15 md-p-12">
<img src="image path" class="hover-img" alt="">
<a href="#" class="categories-btn ms-0 bg-base-color text-white text-dark-gray-hover text-uppercase alt-font fw-500 mb-70px">Design</a>
<a href="#" class="fs-13 text-uppercase d-block mb-5px text-medium-opacity">Andy glamere</a>
<a href="#" class="card-title d-block fs-22 ls-minus-05px fw-500 text-dark-gray mb-0 w-90">Recognizing the need is the primary condition for design</a>
</div>
</div>
</li>
<!-- end blog item -->
</ul>
NoteFor demo, You can please check this in blog-only-text.html page.
Blog Side Image

<ul class="blog-side-image blog-wrapper grid-loading grid grid-3col xxl-grid-2col xl-grid-2col lg-grid-2col md-grid-1col sm-grid-1col xs-grid-1col gutter-double-extra-large">
<li class="grid-sizer"></li>
<!-- start blog item -->
<li class="grid-item">
<div class="blog-box d-md-flex d-block flex-row h-100 border-radius-4px overflow-hidden box-shadow-extra-large">
<div class="blog-image w-50 sm-w-100 cover-background" style="background-image: url('image path')">
<a href="#" class="blog-post-image-overlay"></a>
</div>
<div class="blog-content w-50 sm-w-100 p-50px lg-p-30px bg-white d-flex flex-column justify-content-center align-items-start xs-p-35px">
<a href="#" class="fs-14 text-uppercase fw-500 mb-30px lg-mb-15px text-gradient-sky-blue-pink">Creative</a>
<a href="#" class="card-title text-dark-gray mb-10px fw-500 fs-18 lh-28">Creativity is nothing but a mind set free</a>
<p class="mb-30px lg-mb-15px">Lorem ipsum is simply text of the printing...</p>
<div><span class="separator bg-dark-gray"></span><a href="#" class="text-dark-gray d-inline-block fs-15 fw-500 fw-500">Den viliamson</a></div>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="blog-box d-md-flex d-block flex-row h-100 border-radius-4px overflow-hidden box-shadow-extra-large">
<div class="blog-image w-50 sm-w-100 cover-background" style="background-image: url('image path')">
<a href="#" class="blog-post-image-overlay"></a>
</div>
<div class="blog-content w-50 sm-w-100 p-50px lg-p-30px bg-white d-flex flex-column justify-content-center align-items-start xs-p-35px">
<a href="#" class="fs-14 text-uppercase fw-500 mb-30px lg-mb-15px text-gradient-sky-blue-pink">Creative</a>
<a href="#" class="card-title text-dark-gray mb-10px fw-500 fs-18 lh-28">Simplicity, wit, and good typography</a>
<p class="mb-30px lg-mb-15px">Lorem ipsum is simply text of the printing...</p>
<div><span class="separator bg-dark-gray"></span><a href="#" class="text-dark-gray d-inline-block fs-15 fw-500">Walton smith</a></div>
</div>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item">
<div class="blog-box d-md-flex d-block flex-row h-100 border-radius-4px overflow-hidden box-shadow-extra-large">
<div class="blog-image w-50 sm-w-100 cover-background" style="background-image: url('image path')">
<a href="#" class="blog-post-image-overlay"></a>
</div>
<div class="blog-content w-50 sm-w-100 p-50px lg-p-30px bg-white d-flex flex-column justify-content-center align-items-start xs-p-35px">
<a href="#" class="fs-14 text-uppercase fw-500 mb-30px lg-mb-15px text-gradient-sky-blue-pink">Meetup</a>
<a href="#" class="card-title text-dark-gray mb-10px fw-500 fs-18 lh-28">What works good is that good different</a>
<p class="mb-30px lg-mb-15px">Lorem ipsum is simply text of the printing...</p>
<div><span class="separator bg-dark-gray"></span><a href="#" class="text-dark-gray d-inline-block fs-15 fw-500">Rosald smith</a></div>
</div>
</div>
</li>
<!-- end blog item -->
</ul>
NoteFor demo, You can please check this in blog-side-image.html page.
Blog Modern

<ul class="blog-modern blog-wrapper grid-loading grid grid-4col xl-grid-4col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-extra-large">
<li class="grid-sizer"></li>
<!-- start blog item -->
<li class="grid-item mb-50px">
<div class="box-hover text-center">
<figure class="mb-0 position-relative">
<div class="blog-image position-relative overflow-hidden">
<a href="#"><img src="image path" alt="" /></a>
</div>
<figcaption class="post-content-wrapper">
<div class="position-relative bg-dark-gray post-content p-35px z-index-2 lh-initial">
<div class="hover-text">
<a href="#" class="text-gradient-light-purple-light-orange fs-15 text-uppercase fw-600 mb-15px d-inline-block">Agency</a>
</div>
<a href="#" class="card-title mb-0 fs-20 text-white d-inline-block">It takes a real designer to design for real women</a>
<div class="box-overlay bg-dark-gray z-index-minus-1"></div>
</div>
<div class="fs-14 bg-white p-15px lh-initial"><span class="d-inline-block">By <a href="#">Jonse robbert</a></span><span class="separator d-inline-block">|</span><a href="#">30 June 2021</a></div>
</figcaption>
</figure>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item mb-50px">
<div class="box-hover text-center">
<figure class="mb-0 position-relative">
<div class="blog-image position-relative overflow-hidden">
<a href="#"><img src="image path" alt="" /></a>
</div>
<figcaption class="post-content-wrapper">
<div class="position-relative bg-dark-gray post-content p-35px z-index-2 lh-initial">
<div class="hover-text">
<a href="#" class="text-gradient-light-purple-light-orange fs-15 text-uppercase fw-600 mb-15px d-inline-block">Branding</a>
</div>
<a href="#" class="card-title mb-0 fs-20 text-white d-inline-block">Experience breathtaking views and perspectives</a>
<div class="box-overlay bg-dark-gray z-index-minus-1"></div>
</div>
<div class="fs-14 bg-white p-15px lh-initial"><span class="d-inline-block">By <a href="#">Rosald smith</a></span><span class="separator d-inline-block">|</span><a href="#">28 June 2021</a></div>
</figcaption>
</figure>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item mb-50px">
<div class="box-hover text-center">
<figure class="mb-0 position-relative">
<div class="blog-image position-relative overflow-hidden">
<a href="#"><img src="image path" alt="" /></a>
</div>
<figcaption class="post-content-wrapper">
<div class="position-relative bg-dark-gray post-content p-35px z-index-2 lh-initial">
<div class="hover-text">
<a href="#" class="text-gradient-light-purple-light-orange fs-15 text-uppercase fw-600 mb-15px d-inline-block">Business</a>
</div>
<a href="#" class="card-title mb-0 fs-20 text-white d-inline-block">Teamwork is essential for small teams to challenges</a>
<div class="box-overlay bg-dark-gray z-index-minus-1"></div>
</div>
<div class="fs-14 bg-white p-15px lh-initial"><span class="d-inline-block">By <a href="#">Den viliamson</a></span><span class="separator d-inline-block">|</span><a href="#">26 June 2021</a></div>
</figcaption>
</figure>
</div>
</li>
<!-- end blog item -->
<!-- start blog item -->
<li class="grid-item mb-50px">
<div class="box-hover text-center">
<figure class="mb-0 position-relative">
<div class="blog-image position-relative overflow-hidden">
<a href="#"><img src="image path" alt="" /></a>
</div>
<figcaption class="post-content-wrapper">
<div class="position-relative bg-dark-gray post-content p-35px z-index-2 lh-initial">
<div class="hover-text">
<a href="#" class="text-gradient-light-purple-light-orange fs-15 text-uppercase fw-600 mb-15px d-inline-block">Luxurious</a>
</div>
<a href="#" class="card-title mb-0 fs-20 text-white d-inline-block">Everything is designed things designed well looks</a>
<div class="box-overlay bg-dark-gray z-index-minus-1"></div>
</div>
<div class="fs-14 bg-white p-15px lh-initial"><span class="d-inline-block">By <a href="#">Andy glamere</a></span><span class="separator d-inline-block">|</span><a href="#">24 June 2021</a></div>
</figcaption>
</figure>
</div>
</li>
<!-- end blog item -->
</ul>
NoteFor demo, You can please check this in blog-modern.html page.
Blog Standard

<div class="col-12 col-lg-8 blog-standard right-sidebar md-mb-50px sm-mb-40px"> <!-- start blog item --> <div class="col-12 mb-40px"> <div class="card border-0 no-border-radius box-shadow-extra-large"> <div class="blog-image"> <a href="#"><img src="image path" alt="" /></a> <div class="blog-categories"> <a href="#" class="categories-btn bg-white text-dark-gray text-dark-gray-hover text-uppercase alt-font fw-500">Agency</a> </div> </div> <div class="card-body p-10 bg-white sm-p-8"> <div class="entry-meta mb-20px fs-15"> <span><i class="feather icon-feather-calendar"></i><a href="#">26 August 2021</a></span> <span><i class="feather icon-feather-user"></i><a href="#">Jonse robbert</a></span> <span><i class="feather icon-feather-message-square"></i><a href="#">3 Comments</a></span> </div> <a href="#" class="text-dark-gray card-title mb-25px alt-font fw-500 fs-24 d-block w-85 lg-w-90 sm-w-100">The best way to get started is to quit talking and begin doing</a> <p class="w-85 lg-w-90 sm-w-100 mb-25px">Lorem ipsum is simply dummy text of the printing and typesetting industry ipsum has been the industry standard dummy text ever since the unknown printer took a galley of typesetting industry standard...</p> <a href="#" class="btn btn-link btn-large text-base-color">Continue reading<span class="bg-base-color"></span></a> </div> </div> </div> <!-- end blog item --> <!-- start blog item --> <div class="col-12 mb-40px"> <div class="card border-0 no-border-radius box-shadow-extra-large"> <div class="blog-image"> <a href="#"><img src="image path" alt="" /></a> <div class="blog-categories"> <a href="#" class="categories-btn bg-white text-dark-gray text-dark-gray-hover text-uppercase alt-font fw-500">Agency</a> </div> </div> <div class="card-body p-10 bg-white sm-p-8"> <div class="entry-meta mb-20px fs-15"> <span><i class="feather icon-feather-calendar"></i><a href="#">24 August 2021</a></span> <span><i class="feather icon-feather-user"></i><a href="#">Den viliamson</a></span> <span><i class="feather icon-feather-message-square"></i><a href="#">3 Comments</a></span> </div> <a href="#" class="text-dark-gray card-title mb-25px alt-font fw-500 fs-24 d-block w-85 lg-w-90 sm-w-100">Change your life today, don't gamble on the future without delay</a> <p class="w-85 lg-w-90 sm-w-100 mb-25px">Lorem ipsum is simply dummy text of the printing and typesetting industry ipsum has been the industry standard dummy text ever since the unknown printer took a galley of typesetting industry standard...</p> <a href="#" class="btn btn-link btn-large text-base-color">Continue reading<span class="bg-base-color"></span></a> </div> </div> </div> <!-- end blog item --> </div> <!-- start sidebar --> <aside class="col-12 col-xl-3 offset-xl-1 col-lg-4 col-md-7 sidebar"> ... </aside> <!-- end sidebar -->
NoteFor demo, You can please check this in blog-standard.html page.
Blog Post Types
Crafto provides 6 different types of post types:
- Blog Standard Post
- Blog Gallery Post
- Blog Slider Post
- Blog Audio Post
- Blog Video Post
- Blog Blockquote Post
Blog Standard Post

<div class="col-12 col-lg-8 blog-standard right-sidebar md-mb-50px sm-mb-40px">
<!-- start blog details -->
<div class="col-12 blog-details mb-12">
<div class="entry-meta mb-20px fs-15">
<span><i class="text-base-color feather icon-feather-calendar"></i><a href="#">26 August 2021</a></span>
<span><i class="text-base-color feather icon-feather-user"></i><a href="#">Jonse robbert</a></span>
<span><i class="text-base-color feather icon-feather-folder"></i><a href="#">Creative</a></span>
</div>
<h5 class="text-dark-gray alt-font fw-500 w-80 sm-w-100 mb-7">The best way to get started is to quit talking and begin doing</h5>
<img src="image path" alt="" class="w-100 border-radius-6px mb-7">
<p>...</p>
<p>...</p>
<blockquote class="alt-font border-4 border-start border-color-base-color text-dark-gray fw-500 ps-40px mt-7 mb-7 ms-60px lg-ms-30px sm-ms-0 lg-ps-30px">
<p>...</p>
<footer class="fs-14 text-base-color d-inline-block text-uppercase">John Wayne</footer>
</blockquote>
<img src="image path" alt="" class="w-100 border-radius-6px mb-7">
<p><span class="alt-font first-letter text-dark-gray">M</span>...</p>
</div>
<div class="col-12">
<div class="row mb-50px sm-mb-30px">
<div class="tag-cloud col-12 col-md-9 text-center text-md-start sm-mb-15px">
<a href="#">Development</a>
<a href="#">Event</a>
<a href="#">Multimedia </a>
<a href="#">Fashion</a>
</div>
<div class="tag-cloud col-12 col-md-3 text-uppercase text-center text-md-end">
<a class="likes-count fw-500 mx-0" href="#"><i class="fa-regular fa-heart text-red me-10px"></i><span class="text-dark-gray text-dark-gray-hover">05 Likes</span></a>
</div>
</div>
<div class="row">
<div class="col-12 mb-7">
<div class="d-block d-md-flex w-100 box-shadow-extra-large align-items-center border-radius-4px p-8">
<div class="w-140px text-center me-60px sm-mx-auto">
<img src="image path" class="rounded-circle w-110px" alt="">
<a href="#" class="text-dark-gray fw-500 mt-25px d-inline-block lh-20">Colene Landin</a>
<span class="fs-15 lh-20 d-block sm-mb-15px">Co-founder</span>
</div>
<div class="w-75 sm-w-100 text-center text-md-start">
<p class="mb-5px">...</p>
<a href="#" class="btn btn-link btn-large text-dark-gray mt-20px">All author posts</a>
</div>
</div>
</div>
</div>
<div class="row justify-content-center">
<div class="col-12 text-center elements-social social-icon-style-04">
<ul class="medium-icon dark">
<li><a class="facebook" href="#" target="_blank"><i class="fa-brands fa-facebook-f"></i><span></span></a></li>
<li><a class="twitter" href="#" target="_blank"><i class="fa-brands fa-twitter"></i><span></span></a></li>
<li><a class="instagram" href="#" target="_blank"><i class="fa-brands fa-instagram"><span></span></i></a></li>
<li><a class="linkedin" href="#" target="_blank"><i class="fa-brands fa-linkedin-in"><span></span></i></a></li>
<li><a class="behance" href="#" target="_blank"><i class="fa-brands fa-behance"></i><span></span></a></li>
</ul>
</div>
</div>
</div>
<!-- end blog details -->
</div>
<!-- start sidebar -->
<aside class="col-12 col-xl-3 offset-xl-1 col-lg-4 col-md-7 sidebar">
...
</aside>
<!-- end sidebar -->
NoteFor demo, You can please check this in blog-post-type-standard.html page.
Blog Gallery Post

<div class="col-12 col-lg-8 blog-standard right-sidebar md-mb-50px sm-mb-40px">
<!-- start blog details -->
<div class="col-12 blog-details mb-12">
<div class="entry-meta mb-30px fs-15">
<span><i class="text-base-color feather icon-feather-calendar"></i><a href="#">26 August 2021</a></span>
<span><i class="text-base-color feather icon-feather-user"></i><a href="#">Jonse robbert</a></span>
<span><i class="text-base-color feather icon-feather-folder"></i><a href="#">Creative</a></span>
</div>
<h5 class="text-dark-gray alt-font fw-500 w-80 sm-w-100 mb-7">The best way to get started is to quit talking and begin doing</h5>
<ul class="image-gallery-style-01 mb-7 gallery-wrapper grid grid-3col xxl-grid-3col xl-grid-3col lg-grid-3col md-grid-2col sm-grid-2col xs-grid-1col gutter-small">
<li class="grid-sizer"></li>
<!-- start gallery item -->
<li class="grid-item transition-inner-all">
<div class="gallery-box">
<a href="image path" data-group="lightbox-gallery" title="Lightbox gallery image title">
<div class="position-relative gallery-image bg-white overflow-hidden">
<img src="image path" alt="" />
<div class="d-flex align-items-center justify-content-center position-absolute top-0px left-0px w-100 h-100 gallery-hover move-bottom-top">
<div class="d-flex align-items-center justify-content-center w-50px h-50px rounded-circle bg-dark-gray">
<i class="feather icon-feather-search text-white icon-small"></i>
</div>
</div>
</div>
</a>
</div>
</li>
<!-- end gallery item -->
<!-- start gallery item -->
<li class="grid-item transition-inner-all">
<div class="gallery-box">
<a href="image path" data-group="lightbox-gallery" title="Lightbox gallery image title">
<div class="position-relative gallery-image bg-white overflow-hidden">
<img src="image path" alt="" />
<div class="d-flex align-items-center justify-content-center position-absolute top-0px left-0px w-100 h-100 gallery-hover move-bottom-top">
<div class="d-flex align-items-center justify-content-center w-50px h-50px rounded-circle bg-dark-gray">
<i class="feather icon-feather-search text-white icon-small"></i>
</div>
</div>
</div>
</a>
</div>
</li>
<!-- end gallery item -->
<!-- start gallery item -->
<li class="grid-item transition-inner-all">
<div class="gallery-box">
<a href="image path" data-group="lightbox-gallery" title="Lightbox gallery image title">
<div class="position-relative gallery-image bg-white overflow-hidden">
<img src="image path" alt="" />
<div class="d-flex align-items-center justify-content-center position-absolute top-0px left-0px w-100 h-100 gallery-hover move-bottom-top">
<div class="d-flex align-items-center justify-content-center w-50px h-50px rounded-circle bg-dark-gray">
<i class="feather icon-feather-search text-white icon-small"></i>
</div>
</div>
</div>
</a>
</div>
</li>
<!-- end gallery item -->
<!-- start gallery item -->
<li class="grid-item transition-inner-all">
<div class="gallery-box">
<a href="image path" data-group="lightbox-gallery" title="Lightbox gallery image title">
<div class="position-relative gallery-image bg-white overflow-hidden">
<img src="image path" alt="" />
<div class="d-flex align-items-center justify-content-center position-absolute top-0px left-0px w-100 h-100 gallery-hover move-bottom-top">
<div class="d-flex align-items-center justify-content-center w-50px h-50px rounded-circle bg-dark-gray">
<i class="feather icon-feather-search text-white icon-small"></i>
</div>
</div>
</div>
</a>
</div>
</li>
<!-- end gallery item -->
<!-- start gallery item -->
<li class="grid-item transition-inner-all">
<div class="gallery-box">
<a href="image path" data-group="lightbox-gallery" title="Lightbox gallery image title">
<div class="position-relative gallery-image bg-white overflow-hidden">
<img src="image path" alt="" />
<div class="d-flex align-items-center justify-content-center position-absolute top-0px left-0px w-100 h-100 gallery-hover move-bottom-top">
<div class="d-flex align-items-center justify-content-center w-50px h-50px rounded-circle bg-dark-gray">
<i class="feather icon-feather-search text-white icon-small"></i>
</div>
</div>
</div>
</a>
</div>
</li>
<!-- end gallery item -->
<!-- start gallery item -->
<li class="grid-item transition-inner-all">
<div class="gallery-box">
<a href="video link" data-group="lightbox-gallery-video" class="popup-youtube">
<div class="position-relative gallery-image bg-white overflow-hidden">
<img src="image path" alt="" />
<div class="d-flex align-items-center justify-content-center position-absolute top-0px left-0px w-100 h-100 gallery-hover move-bottom-top">
<div class="d-flex align-items-center justify-content-center w-50px h-50px rounded-circle bg-dark-gray">
<i class="feather icon-feather-play left-2px position-relative text-white icon-small"></i>
</div>
</div>
</div>
</a>
</div>
</li>
<!-- end gallery item -->
</ul>
<p>...</p>
<p>...</p>
<blockquote class="alt-font border-4 border-start border-color-base-color text-dark-gray fw-500 ps-40px mt-7 mb-7 ms-60px lg-ms-30px sm-ms-0 lg-ps-30px">
<p>...</p>
<footer class="fs-14 text-base-color d-inline-block text-uppercase">John Wayne</footer>
</blockquote>
<img src="image path" alt="" class="w-100 border-radius-6px mb-7">
<p><span class="alt-font first-letter text-dark-gray">M</span>...</p>
</div>
<div class="col-12">
<div class="row mb-50px sm-mb-30px">
<div class="tag-cloud col-12 col-md-9 text-center text-md-start sm-mb-15px">
<a href="#">Development</a>
<a href="#">Event</a>
<a href="#">Multimedia </a>
<a href="#">Fashion</a>
</div>
<div class="tag-cloud col-12 col-md-3 text-uppercase text-center text-md-end">
<a class="likes-count fw-500 mx-0" href="#"><i class="fa-regular fa-heart text-red me-10px"></i><span class="text-dark-gray text-dark-gray-hover">05 Likes</span></a>
</div>
</div>
<div class="row">
<div class="col-12 mb-7">
<div class="d-block d-md-flex w-100 box-shadow-extra-large align-items-center border-radius-4px p-8">
<div class="w-140px text-center me-60px sm-mx-auto">
<img src="image path" class="rounded-circle w-110px" alt="">
<a href="#" class="text-dark-gray fw-500 mt-25px d-inline-block lh-20">Colene Landin</a>
<span class="fs-15 lh-20 d-block sm-mb-15px">Co-founder</span>
</div>
<div class="w-75 sm-w-100 text-center text-md-start">
<p class="mb-5px">...</p>
<a href="#" class="btn btn-link btn-large text-dark-gray mt-20px">All author posts</a>
</div>
</div>
</div>
</div>
<div class="row justify-content-center">
<div class="col-12 text-center elements-social social-icon-style-04">
<ul class="medium-icon dark">
<li><a class="facebook" href="#" target="_blank"><i class="fa-brands fa-facebook-f"></i><span></span></a></li>
<li><a class="twitter" href="#" target="_blank"><i class="fa-brands fa-twitter"></i><span></span></a></li>
<li><a class="instagram" href="#" target="_blank"><i class="fa-brands fa-instagram"><span></span></i></a></li>
<li><a class="linkedin" href="#" target="_blank"><i class="fa-brands fa-linkedin-in"><span></span></i></a></li>
<li><a class="behance" href="#" target="_blank"><i class="fa-brands fa-behance"></i><span></span></a></li>
</ul>
</div>
</div>
</div>
<!-- end blog details -->
</div>
<!-- start sidebar -->
<aside class="col-12 col-xl-3 offset-xl-1 col-lg-4 col-md-7 sidebar">
...
</aside>
<!-- end sidebar -->
NoteFor demo, You can please check this in blog-post-type-gallery.html page.
Blog Slider Post

<div class="col-12 col-lg-8 blog-standard right-sidebar md-mb-50px sm-mb-40px">
<!-- start blog details -->
<div class="col-12 blog-details mb-12">
...
<div class="overflow-hidden mb-7">
<div class="swiper magic-cursor magic-cursor-light" data-slider-options='{ "slidesPerView": 1, "spaceBetween": 0, "loop": true, "autoplay": { "delay": 2000, "disableOnInteraction": false }, "pagination": { "el": ".slider-three-slide-pagination", "clickable": true, "dynamicBullets": true }, "navigation": { "nextEl": ".slider-one-slide-next-1", "prevEl": ".slider-one-slide-prev-1" }, "keyboard": { "enabled": true, "onlyInViewport": true }, "breakpoints": { "992": { "slidesPerView": 1 }, "768": { "slidesPerView": 1 }, "320": { "slidesPerView": 1 } }, "effect": "slide" }'>
<div class="swiper-wrapper">
<!-- start slider item -->
<div class="swiper-slide">
<img src="image path" class="w-100" alt="" />
</div>
<!-- end slider item -->
<!-- start slider item -->
<div class="swiper-slide">
<img src="image path" class="w-100" alt="" />
</div>
<!-- end slider item -->
<!-- start slider item -->
<div class="swiper-slide">
<img src="image path" class="w-100" alt="" />
</div>
<!-- end slider item -->
<!-- start slider item -->
<div class="swiper-slide">
<img src="image path" class="w-100" alt="" />
</div>
<!-- end slider item -->
</div>
<!-- start slider navigation -->
<div class="slider-one-slide-prev-1 icon-very-small text-dark-gray swiper-button-prev slider-navigation-style-02 bg-white text-dark-gray box-shadow-small"><i class="feather icon-feather-arrow-left"></i></div>
<div class="slider-one-slide-next-1 icon-very-small text-dark-gray swiper-button-next slider-navigation-style-02 bg-white text-dark-gray box-shadow-small"><i class="feather icon-feather-arrow-right"></i></div>
<!-- end slider navigation -->
</div>
</div>
...
</div>
<div class="col-12">
...
</div>
<!-- end blog details -->
</div>
<!-- start sidebar -->
<aside class="col-12 col-xl-3 offset-xl-1 col-lg-4 col-md-7 sidebar">
...
</aside>
<!-- end sidebar -->
NoteFor demo, You can please check this in blog-post-type-slider.html page.
Blog Audio Post

<div class="col-12 col-lg-8 blog-standard right-sidebar md-mb-50px sm-mb-40px">
<!-- start blog details -->
<div class="col-12 blog-details mb-12">
...
<!-- start audio -->
<div class="mb-7">
<iframe class="h-400px w-100" style="border: 0;" src="audio link"></iframe>
</div>
<!-- end audio -->
...
</div>
<div class="col-12">
...
</div>
<!-- end blog details -->
</div>
<!-- start sidebar -->
<aside class="col-12 col-xl-3 offset-xl-1 col-lg-4 col-md-7 sidebar">
...
</aside>
<!-- end sidebar -->
NoteFor demo, You can please check this in blog-post-type-audio.html page.
Blog Video Post

<div class="col-12 col-lg-8 blog-standard right-sidebar md-mb-50px sm-mb-40px">
<!-- start blog details -->
<div class="col-12 blog-details mb-12">
...
<!-- start video -->
<div class="mb-7">
<div class="fit-videos">
<iframe src="video link" width="640" height="360" allowfullscreen></iframe>
</div>
</div>
<!-- end video -->
...
</div>
<div class="col-12">
...
</div>
<!-- end blog details -->
</div>
<!-- start sidebar -->
<aside class="col-12 col-xl-3 offset-xl-1 col-lg-4 col-md-7 sidebar">
...
</aside>
<!-- end sidebar -->
NoteFor demo, You can please check this in blog-post-type-video.html page.
Blog Blockquote Post

<div class="col-12 col-lg-8 blog-standard right-sidebar md-mb-50px sm-mb-40px">
<!-- start blog details -->
<div class="col-12 blog-details mb-12">
...
<div class="p-10 border-radius-5px bg-very-light-gray blockquote-style-01 mb-7">
<!-- start blockquote -->
<i class="ti-quote-left float-start me-35px icon-extra-large text-gradient-pink-orange d-inline-block"></i>
<blockquote class="mb-0 d-table last-paragraph-no-margin">
<p class="fs-18">I would say I'm an inspirational guidelines book. You can take my life story scenarios or songs relate to them and apply them to your everyday life.</p>
<footer class="text-dark-gray fw-500 mt-20px fs-18">Aethelwyne Smith</footer>
</blockquote>
<!-- end blockquote -->
</div>
...
</div>
<div class="col-12">
...
</div>
<!-- end blog details -->
</div>
<!-- start sidebar -->
<aside class="col-12 col-xl-3 offset-xl-1 col-lg-4 col-md-7 sidebar">
...
</aside>
<!-- end sidebar -->
NoteFor demo, You can please check this in blog-post-type-blockquote.html page.
Contact
Contact form for contact pages. With this, your user can contact you for any queries or service requests. See below image and code for more information.

<div class="row row-cols-md-1 justify-content-center" data-anime='{ "el": "childs", "translateX": [30, 0], "opacity": [0,1], "duration": 300, "delay": 0, "staggervalue": 100, "easing": "easeOutQuad" }'>
<div class="col-lg-7">
<!-- start contact form -->
<form action="email-templates/contact-form.php" method="post" class="contact-form-style-03">
<div class="row justify-content-center">
<div class="col-md-6 xs-mb-30px">
<label for="exampleInputEmail1" class="form-label fw-700 text-dark-gray text-uppercase fs-13 ls-05px mb-0">Enter your name*</label>
<div class="position-relative form-group mb-25px xs-mb-0">
<span class="form-icon"><i class="bi bi-emoji-smile text-dark-gray"></i></span>
<input class="ps-0 border-radius-0px border-color-dark-gray bg-transparent form-control required" id="exampleInputEmail1" type="text" name="name" placeholder="What's your good name?" />
</div>
</div>
<div class="col-md-6 xs-mb-30px">
<label for="exampleInputEmail1" class="form-label fw-700 text-dark-gray text-uppercase fs-13 ls-05px mb-0">Phone number</label>
<div class="position-relative form-group mb-25px xs-mb-0">
<span class="form-icon"><i class="bi bi-telephone text-dark-gray"></i></span>
<input class="ps-0 border-radius-0px border-color-dark-gray bg-transparent form-control" id="exampleInputEmail2" type="tel" name="phone" placeholder="Enter your phone number" />
</div>
</div>
<div class="col-md-6 xs-mb-30px">
<label for="exampleInputEmail1" class="form-label fw-700 text-dark-gray text-uppercase fs-13 ls-05px mb-0">Email address*</label>
<div class="position-relative form-group mb-25px xs-mb-0">
<span class="form-icon"><i class="bi bi-envelope text-dark-gray"></i></span>
<input class="ps-0 border-radius-0px border-color-dark-gray bg-transparent form-control required" id="exampleInputEmail3" type="email" name="email" placeholder="Enter your email address" />
</div>
</div>
<div class="col-md-6 xs-mb-30px">
<label for="exampleInputEmail1" class="form-label fw-700 text-dark-gray text-uppercase fs-13 ls-05px mb-0">Subject</label>
<div class="position-relative form-group mb-25px xs-mb-0">
<span class="form-icon"><i class="bi bi-journals text-dark-gray"></i></span>
<input class="ps-0 border-radius-0px border-color-dark-gray bg-transparent form-control" id="exampleInputEmail4" type="text" name="subject" placeholder="How can we help you?" />
</div>
</div>
<div class="col-12 mb-4 xs-mb-30px">
<label for="exampleInputEmail1" class="form-label fw-700 text-dark-gray text-uppercase fs-13 ls-05px mb-0">Your message</label>
<div class="position-relative form-group form-textarea mb-0">
<textarea class="ps-0 border-radius-0px border-color-dark-gray bg-transparent form-control" name="comment" placeholder="Describe about your project" rows="4"></textarea>
<span class="form-icon"><i class="bi bi-chat-square-dots text-dark-gray"></i></span>
</div>
</div>
<div class="col-xl-6 col-md-7 col-sm-10">
<p class="mb-0 fs-14 lh-24 text-center text-md-start">We will never collect information about you without your explicit consent.</p>
</div>
<div class="col-xl-6 col-md-5 text-center text-md-end sm-mt-25px">
<input id="exampleInputEmail5" type="hidden" name="redirect" value="">
<button class="btn btn-small btn-dark-gray btn-box-shadow btn-round-edge text-transform-none primary-font submit" type="submit">Send message</button>
</div>
<div class="col-12">
<div class="form-results mt-20px d-none"></div>
</div>
</div>
</form>
<!-- end contact form -->
</div>
</div>
Contact us form will not work unless you have your files running on a hosting server with Apache and PHP with a JavaScript-enabled browser. When you have your files ready on your hosting server, you need to edit the settings to make the email function work. You need to upload the whole folder /email-templates/ in your website root directory.
To make any form field required, add the required class in that specific data field in the HTML code, and for email address validation you need to put that field type as email instead of input or others.
Open /email-templates/contact-form.php and change your Receiver Email Address (receiver_email) at the top from [email protected] to your real email address, same way you can change the subject line from "Contact form details" as per your need. Also, replace yourdomain.com with your real domain name in the logo image URL in the email body template (http://www.yourdomain.com/images/logo-email.png).
If your server does not support the PHP mail function and you want to send emails via SMTP then please change enable_smtp to yes and then add your SMTP credentials for these: YOUR_SMTP_HOST, YOUR_SMTP_USERNAME, YOUR_SMTP_PASSWORD, SMTPSecure and Port. Please consult your hosting support to get the required SMTP credentials.
If you are using a newsletter subscriber form then you can manage email receiver, php mail, or SMTP as per the above details in this file - /email-templates/subscribe-newsletter.php. But if you want to integrate your Mailchimp account, then you do not need to set the above details but you only need to set Mailchimp credentials in that same file like YOUR_MAILCHIMP_API_KEY and YOUR_MAILCHIMP_LIST_ID and also change enable_mailchimp to yes.
If you want to add Google reCAPTCHA V2 in your form to avoid spam submission then you can add DIV code like the below in the FORM tag above the submit button, with your Google reCAPTCHA site API key, add site secret key inside /email-templates/contact-form.php file in grecaptcha_secret_key variable and also make sure to add a related JS file at the bottom, please take reference from the contact-form.html demo page. You can create a Google reCAPTCHA V2/V3 API key from this page - https://www.google.com/recaptcha/admin/create by logging in to your Google account.
<div class="g-recaptcha margin-35px-bottom" data-sitekey="YOUR_SITE_KEY"></div>
If you want to add Google invisible reCAPTCHA V3 in your form then you need to add the script code provided by Google (when you create the V3 API key) in all the pages of your website and make sure to add your Google reCaptcha site key in data-sitekey property of the form submit button as per below example code and also add site secret key inside /email-templates/contact-form.php file in grecaptcha_secret_key variable
<button class="btn btn-dark-gray btn-medium submit" type="submit" data-sitekey="YOUR_SITE_KEY">Send message</button>
If you want to redirect user to thank you page or any other external url instead of showing success message on the same page, then add your full url in the value of redirect hidden field code like below in the FORM HTML code.
<input type="hidden" name="redirect" value="https://craftohtml.themezaa.com/thank-you.html">
NoteFor demo, You can please check this in element-contact-form.html page.
Subscribe
To create a newsletter for your website, you first need to place the newsletter code, that is shown in the below example.

<!-- start subscribe item --> <div class="row justify-content-center"> <div class="col-12 col-xl-7 col-md-10 text-center"> <span class="text-white text-uppercase fs-15 fw-500 ls-1px d-block mb-10px">Get latest news and offers</span> <div class="fs-70 sm-fs-80 xs-fs-70 fw-600 mb-20px ls-minus-2px overflow-hidden text-white mb-40px"> <div class="d-inline-block"> Get latest update for our <div class="highlight-separator" data-shadow-animation="true" data-animation-delay="1500"> business!<span><img src="images/image path" alt=""></span> </div> </div> </div> <div class="d-inline-block w-100 newsletter-style-02 position-relative mb-25px"> <form action="email-templates/subscribe-newsletter.php" method="post" class="position-relative w-100"> <input class="input-large bg-white border-color-white w-100 form-control required" type="email" name="email" placeholder="Enter your email address" /> <input type="hidden" name="redirect" value=""> <button class="btn submit" aria-label="submit"><i class="icon feather icon-feather-mail icon-extra-medium text-dark-gray"></i></button> <div class="form-results border-radius-4px mt-15px pt-10px pb-10px ps-15px pe-15px fs-16 w-100 z-index-1 text-center position-absolute d-none"></div> </form> </div> <p class="text-white opacity-6 fs-14 lh-24 fw-300">We will never collect information about you without your explicit consent.</p> </div> </div> <!-- end subscribe item -->
NoteFor demo, You can please check this in element-subscribe.html page.
FAQs
1. How to setup onepage navigation?
In Crafto you can add a link/button that directs you to other sections of the same page with a smooth scroll effect like it is one-page website. You just need to add class: inner-link and href should be the ID of the section as per the example shown below:
<a href="#about" class="nav-link inner-link">About</a>
NotePlease note that the destination section should have a valid ID and you can check demo-barber.html page for your reference.
2. How to fix revolution slider red error message?
If you are opening the HTML page directly in the browser instead of online url with http / https, then in that case please open that page in text editor and uncomment some code at the bottom as per the explanation provided there and then that slider should work fine. But please make sure to comment / remove those lines of code when you upload the page in your server online.
3. How to open a popup automatically when the page load?
You can add a DIV with subscribe-popup ID in a page and then it will display this DIV content in popup when this page load. Please refer this demo page - modal-subscription.html page for your reference. If you want to add some delay like the popup should display 5 seconds after the page load then please open /js/main.js file, search delaySecond and set it to 5. You can also set expireDays value, so this popup will not be visible to user for value of expireDays if Don't show this popup again checkbox is clicked by user and then closed
4. How to enable animations in mobile?
Some animations create conflict and do not work in mobile devices, so by default we have disabled all the animations for mobile devices. If you want to enable it at your risk then you can change the value of animeBreakPoint variable in /js/main.js file.
5. How to open external videos in popup instead of external website in mobile?
Magnific library by default open external video / map in external website instead of in popup for mobile devices having width of 767px or lower. But if you want to display external content in popup always in all devices then please change disableOn variable to 0 instead of 767 in /js/main.js file.
6. How to add page loader?
Page loader will display loading icon till the page is loaded fully. If you want to achieve this then please add below code directly below BODY opening tag in your page HTML code. You can check this demo page - demo-minimal-portfolio.html for more details.
<div class="page-loader"></div>
7. How to change logo size container?
You can increase the max-height as per your need in /css/style.css file under this css class: header .navbar-brand img, .left-modern-menu .left-modern-header .navbar-brand img, .hamburger-logo img
8. How to add sticky demos and buy now buttons in your website?
Please open /js/main.js file and search themeDemoHTML, you can uncomment that variable line and the next line also. You can amend the HTML code in themeDemoHTML variable value as per your need to adjust those side icons, content and images as per your need.
9. How to make your footer sticky?
You need to put main body content of the page inside a DIV with main-content class and then add footer-sticky class in your footer tag. Please refer this demo page demo-design-agency.html for more details.
Credits
We would really love to take this opportunity to appreciate guys whose items were helpful to us to make Crafto a really beautiful theme for our awesome users:
Images and Videos
JS Libraries
CSS & Fonts
A big thanks to these guys!
Version 2.0 - Current Version
Released on 27 June 2024
- Added a new Green energy demo.
- Added a new Logistics demo.
- Added a new Elder care demo.
- Added a new Cryptocurrency demo.
- Added feature to open submenu items on click of parent menu in mobile device if there is no link added in the parent menu item.
- Added simple back to top icon style.
- Added one more sticky header option to make header visible at top upon upward scroll.
- Added my account submenu in jewellery store demo in the header.
- Changed Instagram feed to display videos also.
Version 1.0
Released on 22 January 2024